Looker StudioでGoogleアナリティクス4のデータを表示する方法

こんにちは。竹内たかしです。
今回は初めてLooker Studioを使う方を対象に、Googleアナリティクス4(GA4)のデータをLooker Studioに表示する方法を解説します。
最初に基本的なステップから説明しますね。
GA4のデータをLooker Studioで表示するには
Looker Studioでレポートを作成する際には、グラフごとにデータソース(データ元)を指定する必要があります。
GA4のデータを表示したい場合は、データソースはもちろんGoogleアナリティクス(GA4)になります。
Looker Studioでは、GA4以外にもSearch Console(サーチコンソール)やBig Queryといった様々なデータソースからデータを引っ張ってきて、それをレポートにすることができます。
そのためグラフを作る度に「このレポートは、ここからデータを持ってきてね」というのを指定する必要があるわけですね(複数指定することもできます)。
実際にやってみましょう。
Looker StudioでGA4をデータソースとしたレポートを作る
まず、GA4を表示します。
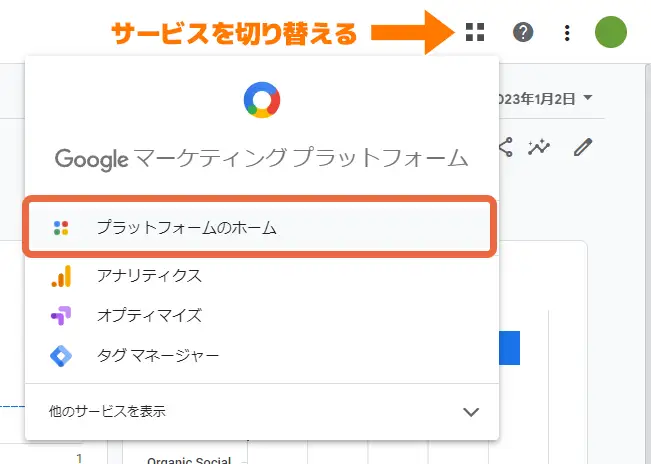
GA4右上の「サービスを切り替える」ボタンをクリックし、そこから「プラットフォームのホーム」を選択します。

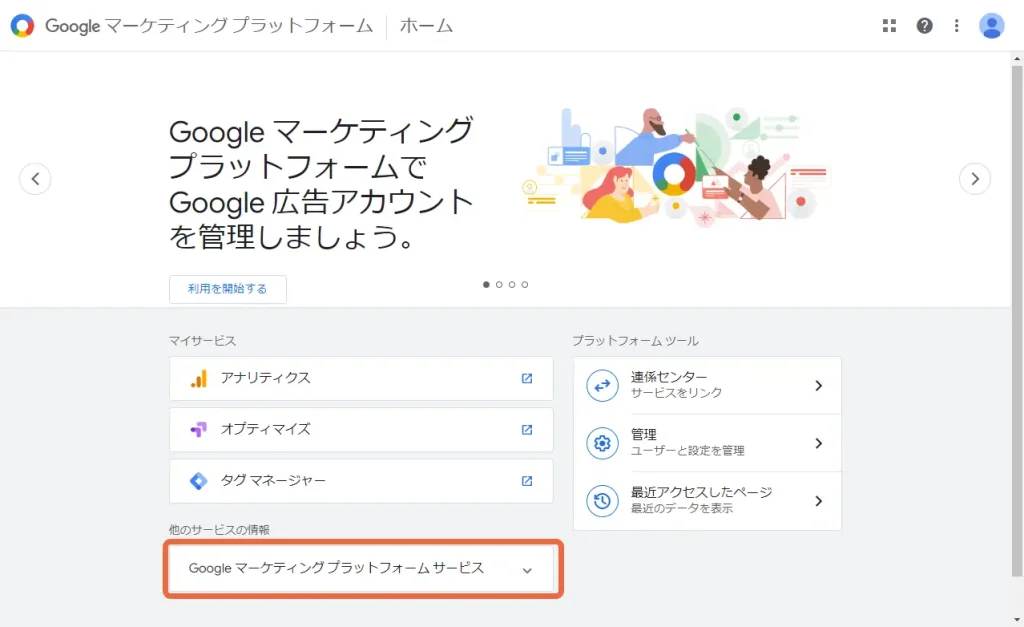
「プラットフォームのホーム」が表示されました。
ここからGoogleマーケティングプラットフォームに含まれる、様々なサービス(ツール)に行くことができます。
「Googleマーケティングプラットフォームサービス」をクリックします。

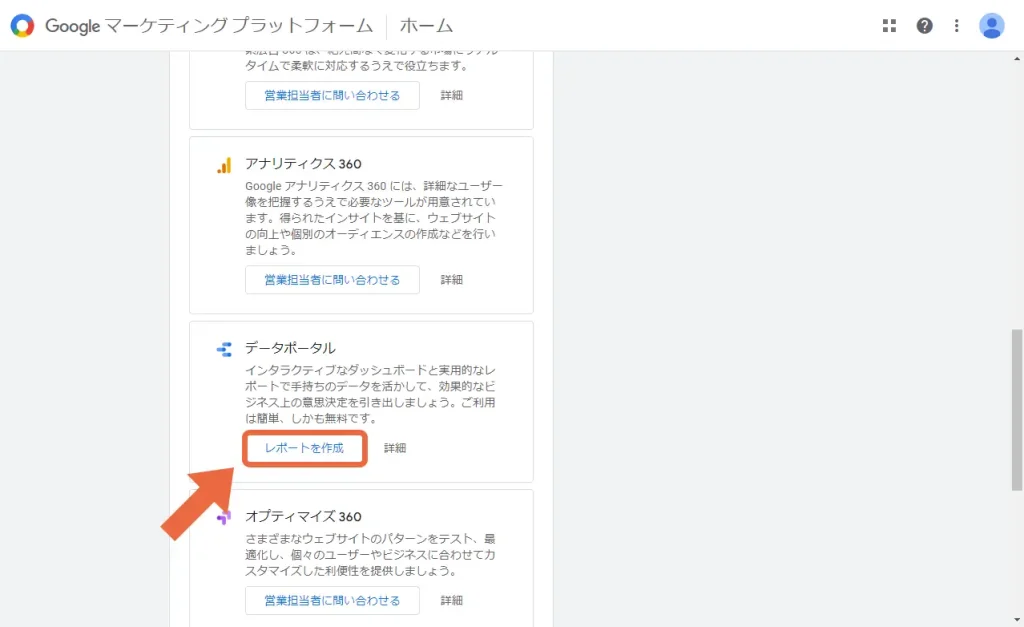
「Googleマーケティングプラットフォーム」のサービス一覧が表示されるので、下へスクロールし、その中から「データポータル」欄にある「レポートを作成」をクリックします。
※この記事作成時点(2023年1月)では、Looker Studioではなく旧名の「データポータル」と表示されています。

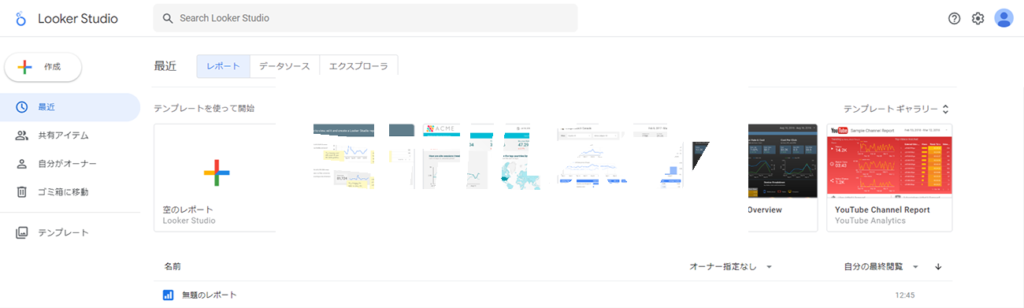
Looker Studioの画面が開きました。

表示自体は簡単なんですが、毎回ここまでのステップを繰り返すのは面倒なので、Looker Studioが表示されたら、そのページをブックマークしておくといいでしょう。
GA4のデータをLooker Studioで表示する方法
GA4のデータが表示される簡単なレポートを作ってみましょう。
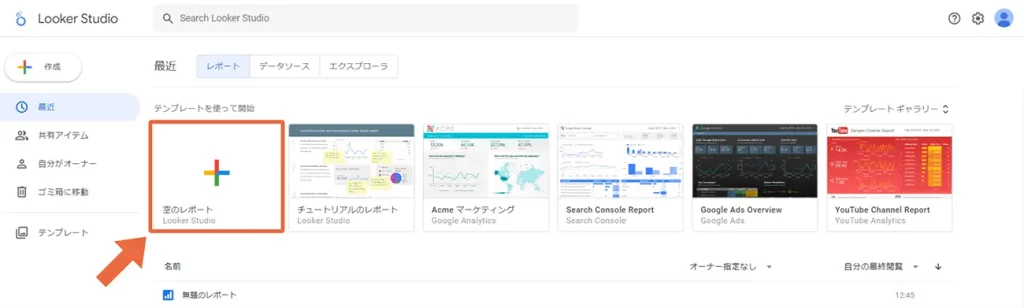
まず「空のレポート」をクリックします。

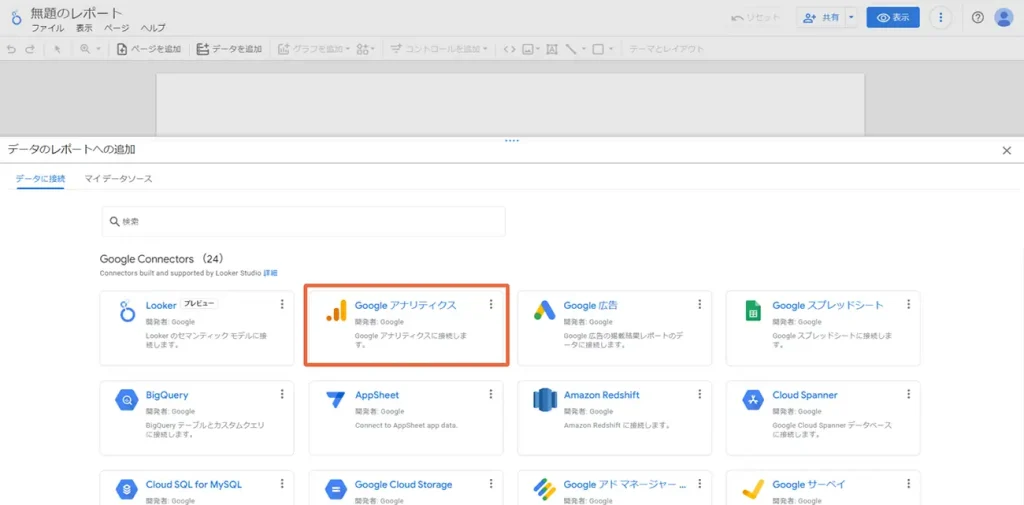
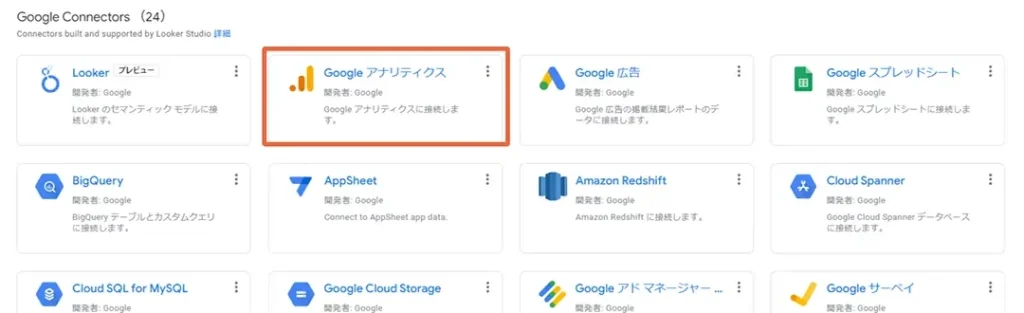
画面下から「Google Connectors」が出てきました。
今回はGA4をデータソースにしたいので「Googleアナリティクス」をクリックします。

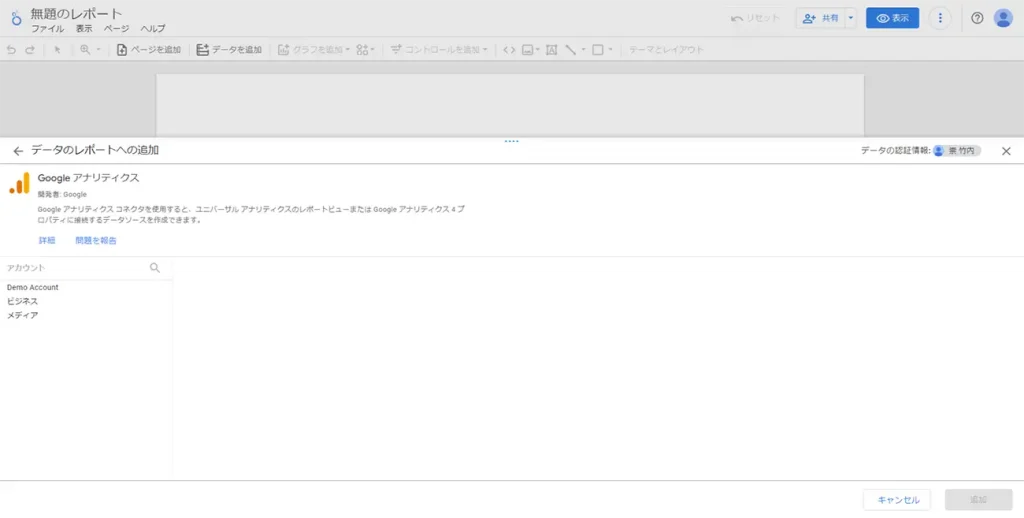
「データのレポートへの追加」に切り替わりました。
これは、あなたのGoogleアナリティクスに入っているWebサイトやアプリのデータのうち、どれをデータソースとして使うかを選択するものです。

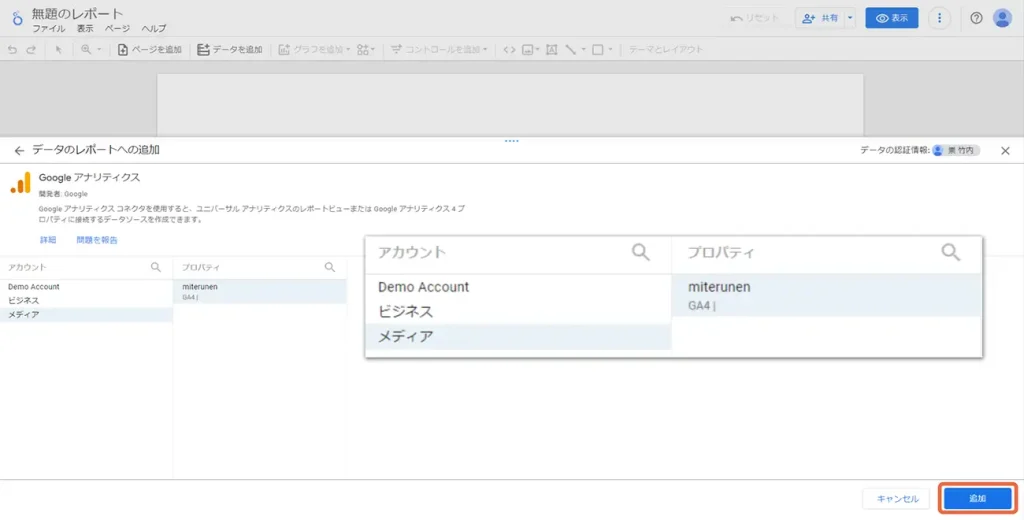
今回はGA4につなぐので、接続したいGoogleアナリティクスのアカウントとプロパティを選択し、最後に右下の「追加」をクリックします。

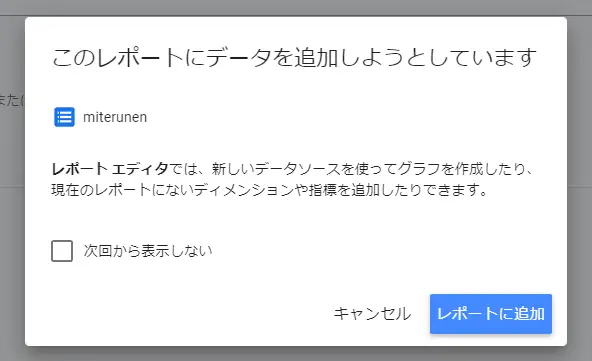
「このレポートにデータを追加しようとしています」のポップアップが出るので、「レポートに追加」をクリックします。

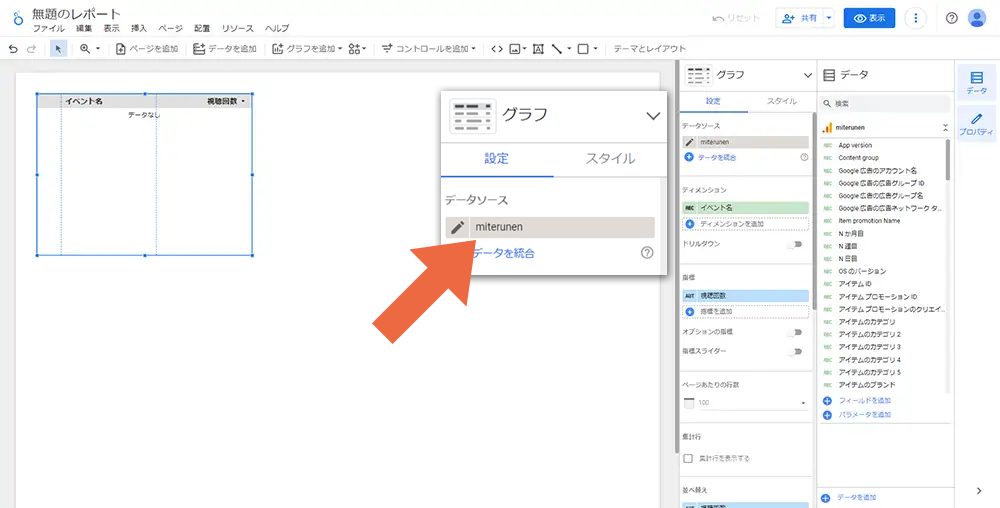
レポートが表示されました。
画面右の「データソース」欄に、いま選択したプロパティ名(私の場合だとmiterunen)が表示されていることを確認しましょう。
これで、GA4の情報を表示するレポートを作る準備が整いました。

ランディングページの表を作ってみる
せっかくなので、ランディングページ(ユーザーが入口とした使ったページ)のページビュー数別の表を作ってみましょう。
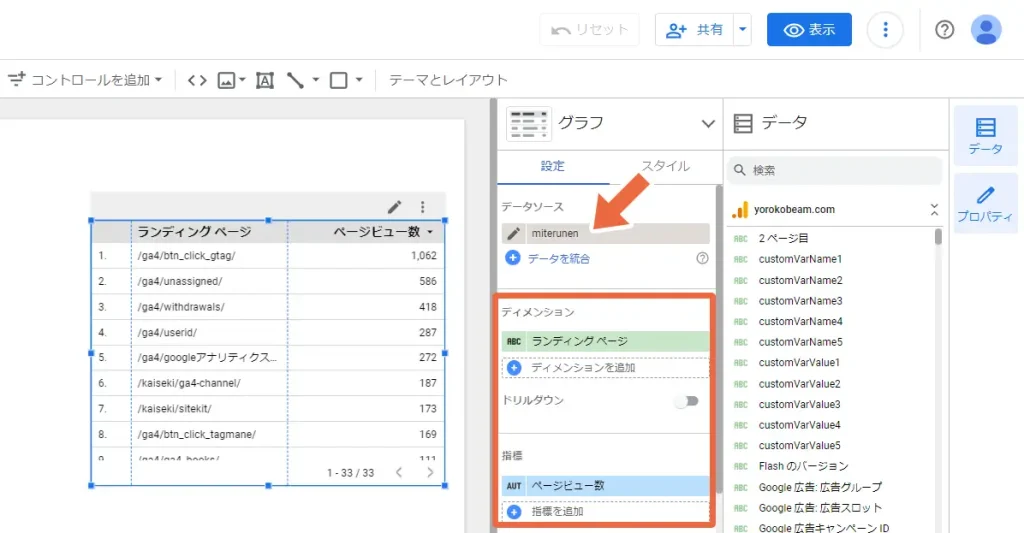
- ディメンションのモスグリーンの部分をクリックして「ランディングページ」を選びます
- 指標の水色の部分をクリックし「ページビュー数」を選択します
こうするとデータソースで指定したGoogleアナリティクスのデータから、ディメンションと指標のデータが表に表示されました。

この表があると、どのページからの流入が多いのかが一目で分かりますね。
まとめ
今回はGA4のデータをLooker Studioで表示させるステップと、簡単な表を作る方法を解説しました。
繰り返しになりますが、Looker Studioは表やグラフごとにデータソースを変えることができます。
そのため、「Google Connectors」にある複数のデータソースを組み合わせて使うことができます。(↓これです)

その辺りの内容は、また別の記事で解説したいと考えています。
最後までご覧いただき、ありがとうございました。
