【2021年版】はじめてGoogleタグマネージャーを設定する時の手順まとめ

タグマネージャー初心者が知っておきたい基礎知識
そもそもタグマネージャーの「タグ」って何?
短いプログラムのことです。
プログラムは、いろんな言い方をされます。「プログラム」「コード」「タグ」「スクリプト」等です。
ここでは「特定の目的に特化した短いプログラムのことだな」ぐらいに思っておいて下さい。
Googleアナリティクスを利用するには、計測したいWebサイトに「トラッキングコード」と呼ばれる短いプログラムを埋め込みます。
また、広告を使う場合は広告用の短いプログラムを入れます。
少しややこしいのですが、こうしたプログラムを「タグ」と総称しています。
HTMLで使うタグとは全く別のものですので注意しましょう。

では「タグマネージャー」って何をするもの?
複数のタグを一括管理するためのツールです。
正式には「タグマネジメントシステム」と言います。
タグマネジメントシステムには、Googleが提供するGoogleタグマネージャー(GTMと略されることがあります)とヤフーが提供するヤフータグマネージャー(YTM)があります。
どちらも無料で使えます。
タグマネージャーは、どうしても使わないといけないもの?
そういうわけではありませんが、使った方が便利なことが多いです。
WebサイトにはGoogleアナリティクスや広告用など、複数のタグを設置することが増えました。
タグは「Googleアナリティクスで計測したいページ」や「広告を掲載したいページ」には全て設置する必要があります。
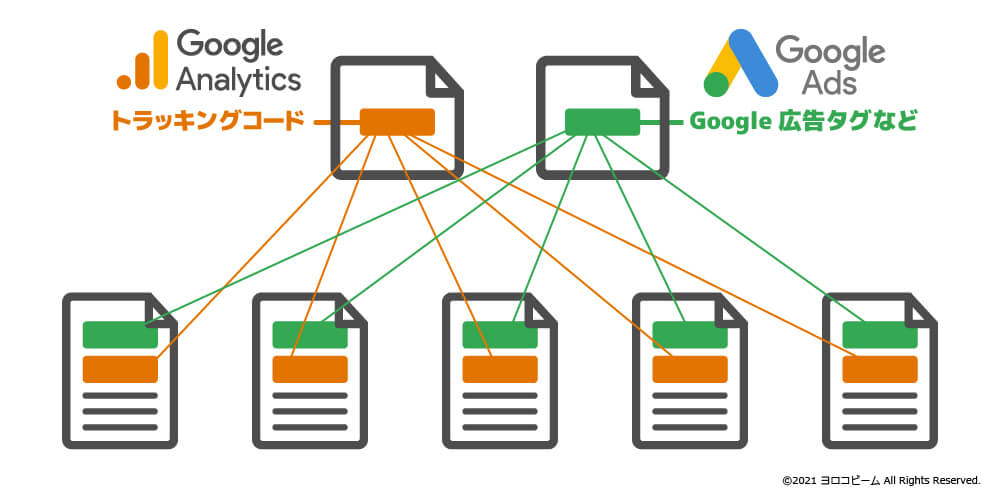
そのため、バラバラにタグを設置すると、下図のような感じになります。

Googleアナリティクスは計測したいタグを、対象となる全ページに設置し、Google広告も同様に対象ページにタグを設置することになります。
広告が変われば、タグをつけ直す必要もあります。
この図は5ページだけですが、実際のWebサイトは百ページを越えることも珍しくありません。
それらに手動で設置すると、それだけでもかなり大変なことが想像つくと思います。
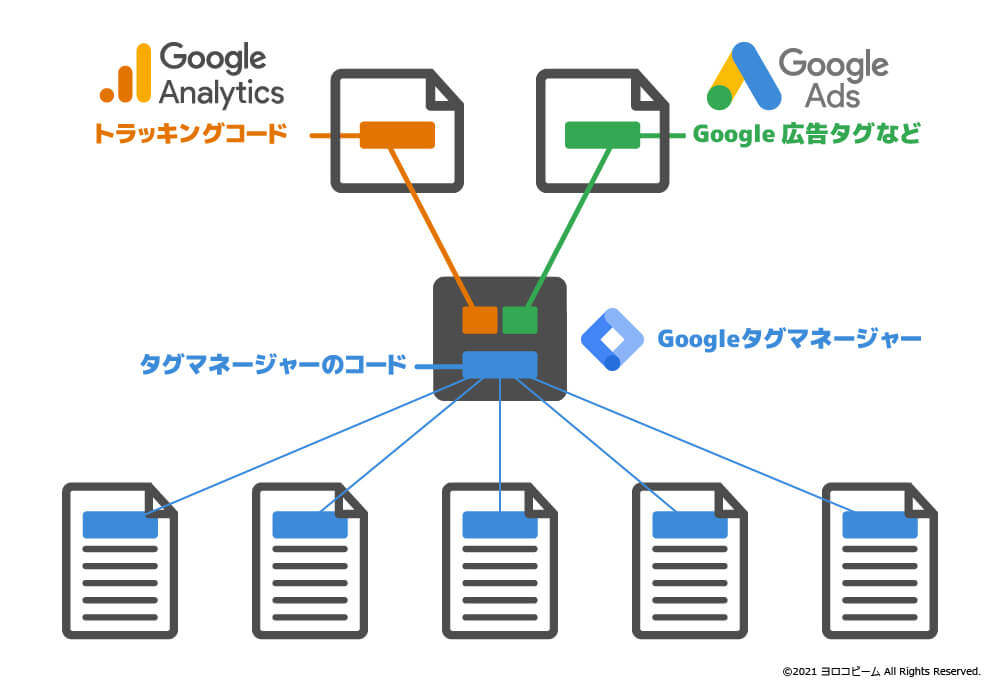
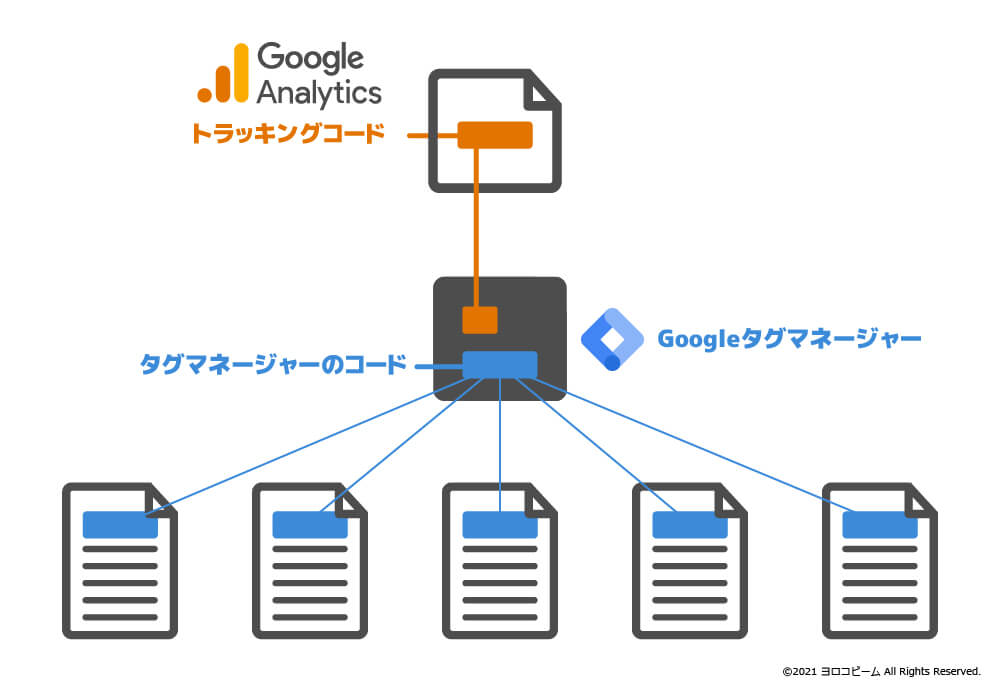
しかし、タグマネージャーを使うと、下図のようにタグマネージャーで一括管理するので(タグマネージャーのコード設置は必要なものの)、運営がとてもやりやすくなります。

言い換えれば「WebサイトにはGoogleアナリティクスしか設置しない」「広告タグは設置しない」のであれば、タグマネージャーを使う必要はありません。
Googleアナリティクスを直接、個別のページに設置すればいいだけです。
Googleタグマネージャー経由でGoogleアナリティクスを設置する流れ
設置手順1:Googleアナリティクスを設置しよう
「Googleアナリティクスを設置する」と言っても、
- 一般的なWebサイトに設置する
- WordPressサイトに設置する
- フリーブログに設置する
によって方法が少し異なります。
ここでは「一般的なWebサイトに設置する」方法を解説します。
画面では、私が使っているランディングページ作成サービス「ペライチ」に設置する方法になっていますが、多くの方に分かるように解説していますので、最後までぜひご覧下さい。
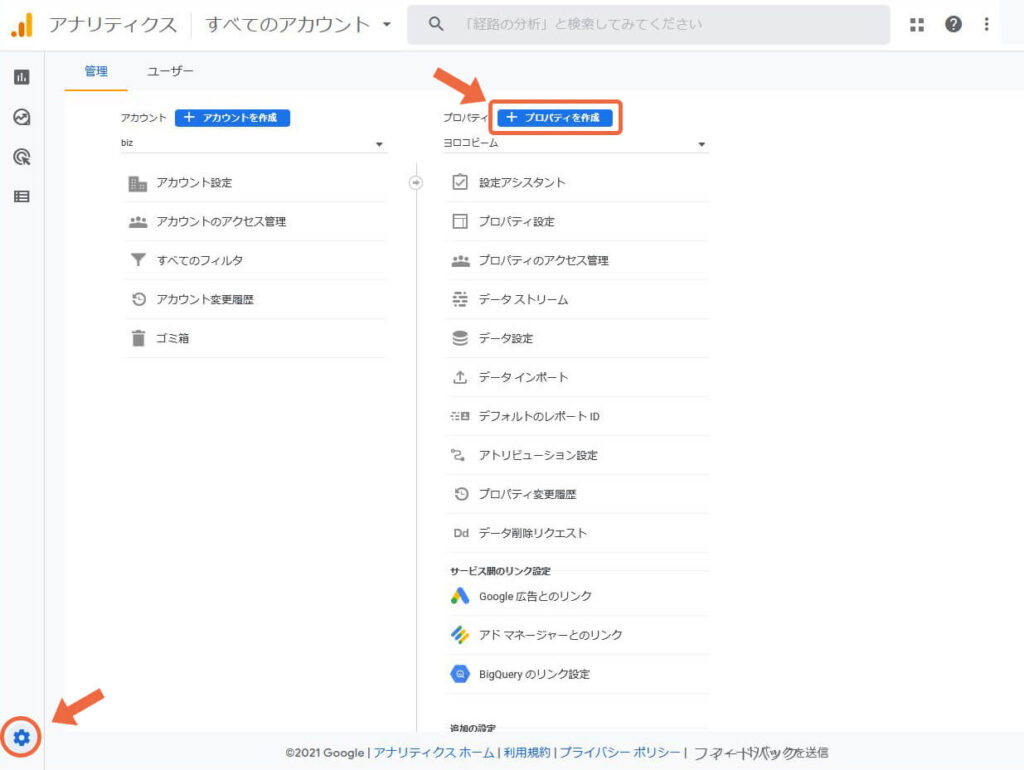
Googleアナリティクスを開いて、管理画面を表示します

管理画面は画面左下にある歯車のアイコンをクリックすると開きます。
上のような画面になったら、青い「プロパティを作成」ボタンをクリックします。
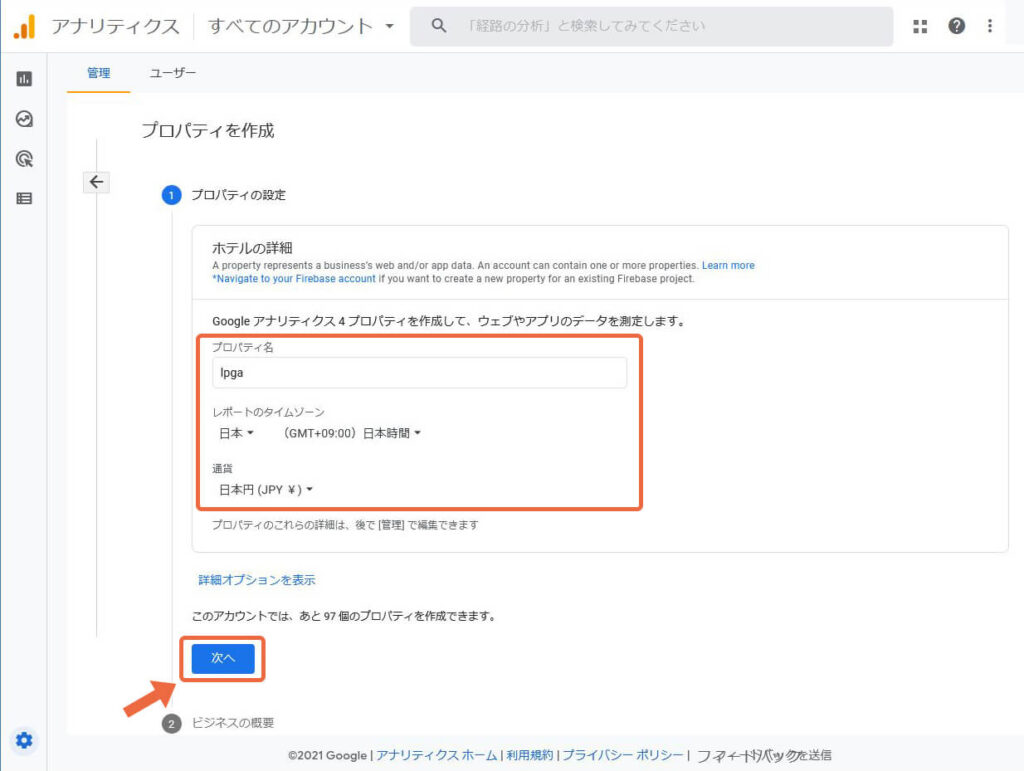
プロパティの設定
下のような「プロパティの作成」画面になります。
「プロパティって何だろう?」と思われた方もいるかと思います。
ここでは「Googleアナリティクスを設置するWebサイトの情報」のことだと理解しましょう。
ちなみにプロパティの左には「アカウント」の列がありますが、アカウントはプロパティの上の階層のことです。
具体的に言うと、そのWebサイトが属している会社やグループを管理するところです。
例えば、あなたがWebコンサルタントで複数の会社のWebサイトをGoogleアナリティクスで見ている場合、「アカウント」には複数の会社名が表示されます。
アカウントを切り替えると、そのアカウント(会社)に属したWebサイトがプロパティに表示される、というわけです。
※ちなみに従来版のGoogleアナリティクス(ユニバーサルアナリティクス)にあった「ビュー」という概念は、新しいGoogleアナリティクス(GA4)では無くなりました。
話が横に逸れてしまいましたが「プロパティを作成」では、Googleアナリティクスを使いたいWebサイトの情報を入力します。

各項目は、次のように入力しましょう。
| プロパティ名 | Webサイトの名前がいいでしょう。もちろん日本語でもOK |
| レポートのタイムゾーン | 日本(GMT+09:00)日本時間 |
| 通貨 | 日本円(JPY ¥) |
青い「次へ」ボタンをクリックします。
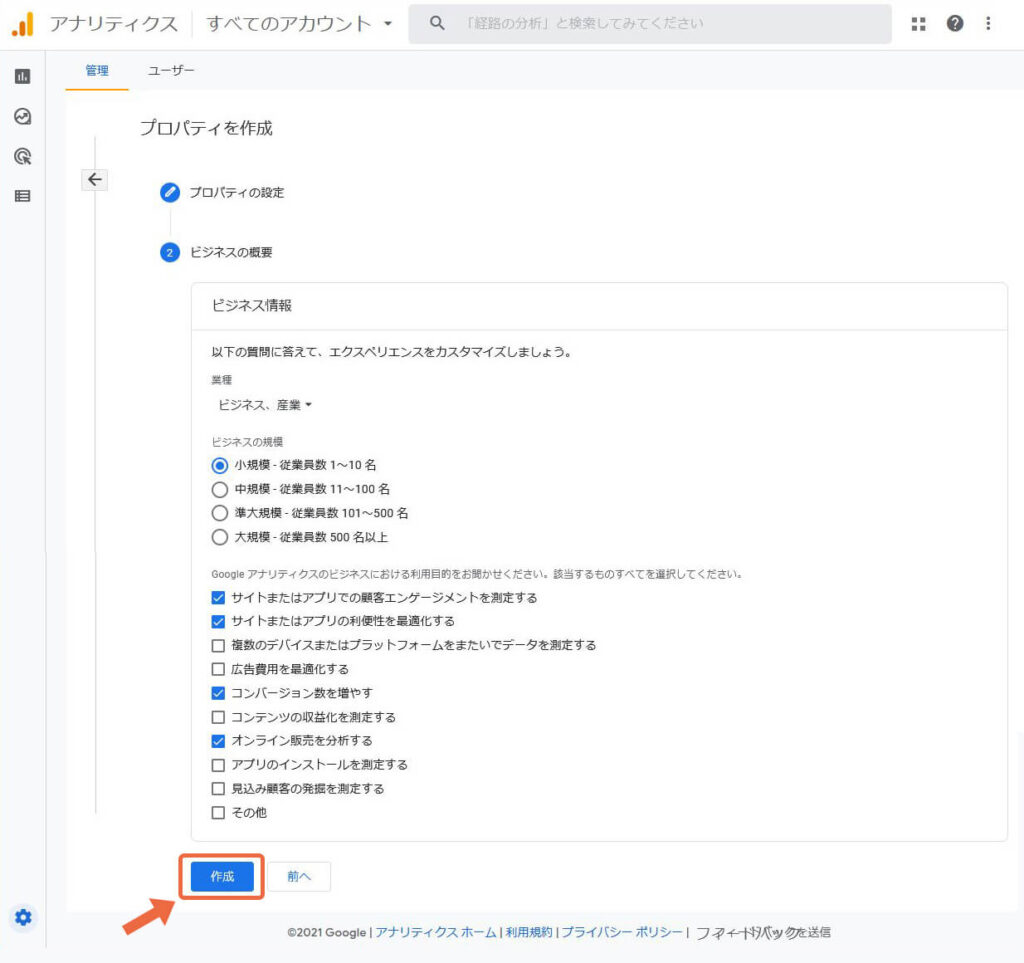
ビジネスの概要の設定

ビジネスの概要では、あなたの(またはクライアントの)ビジネスに当てはまる項目を選択します。
「作成」をクリックします。
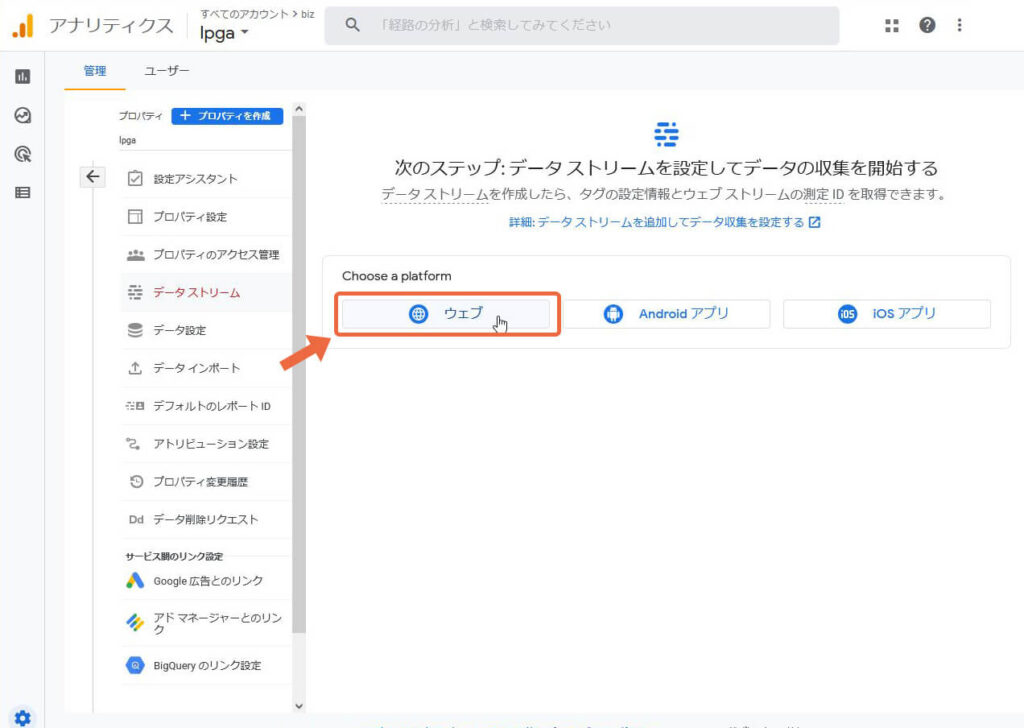
データストリームの設定
次にデータストリームを設定します。
「データストリーム」とは、取得するデータの情報のことです。
Googleアナリティクス(GA4)では「Webサイト」「Androidアプリ」「iOSアプリ」から選択することができます。
今回はWebサイトのデータを収集するので
- Webサイトのデータを収集すること
- WebサイトのURL(アドレス)
- ストリーム名
の3つを設定します。
まず、下の画面では「ウェブ」をクリックします。

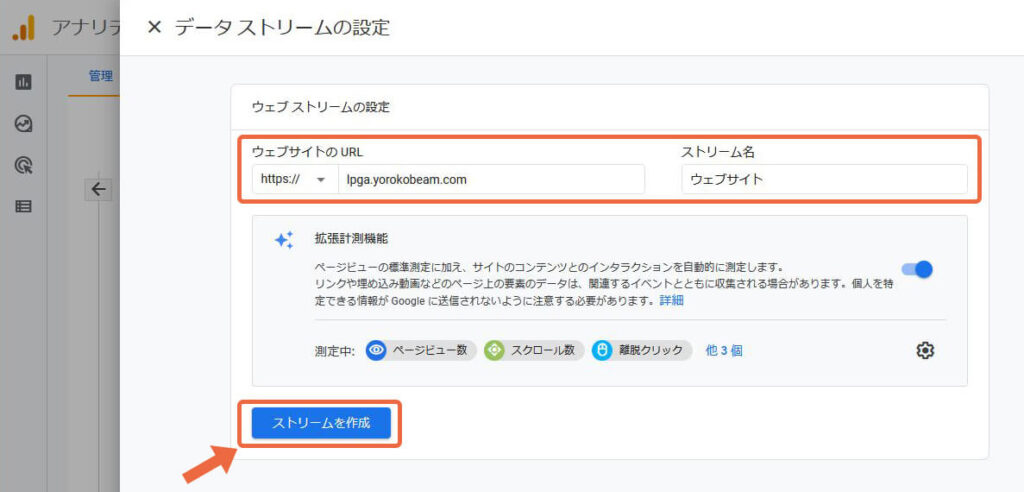
次の画面ではサイトのURLとストリーム名を入力しましょう。
ストリーム名は、分かりやすいものにしましょう。

入力できたら「ストリームを作成」ボタンをクリックしましょう。
下のような画面になるので、右上の「測定ID」をコピーしておきましょう(コピーのボタンをクリックします)。
コピーした測定IDは、後で使うので、メモ帳等に貼り付けておいて下さい。

これでGoogleアナリティクスの設定は終了しました。
設定手順1のまとめ
ここまでの作業をザックリ言うと「Googleアナリティクスの画面で『こういうWebサイトのデータをGoogleアナリティクスで利用します』と登録した」わけです。
登録したことで、Googleアナリティクスから「それなら、この測定IDを使ってサイトとGoogleアナリティクスを接続してね」ということで、測定IDが発行されました。
「後で使うのでメモ帳に貼り付けて下さい」と言ったのは、そのためです。
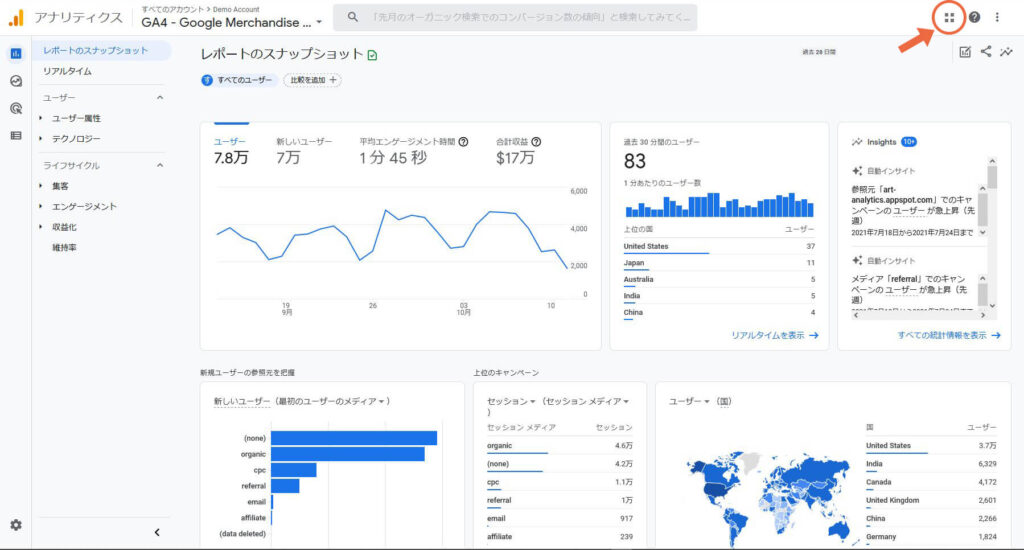
今見えているGoogleアナリティクスの画面は、画面左上の×印をクリックするなどして、下のような元の画面にもどりましょう。

画面右上のアイコンをクリックして、表示された中からGoogleタグマネージャーを選びます。
設置手順2:Googleタグマネージャーを設定する
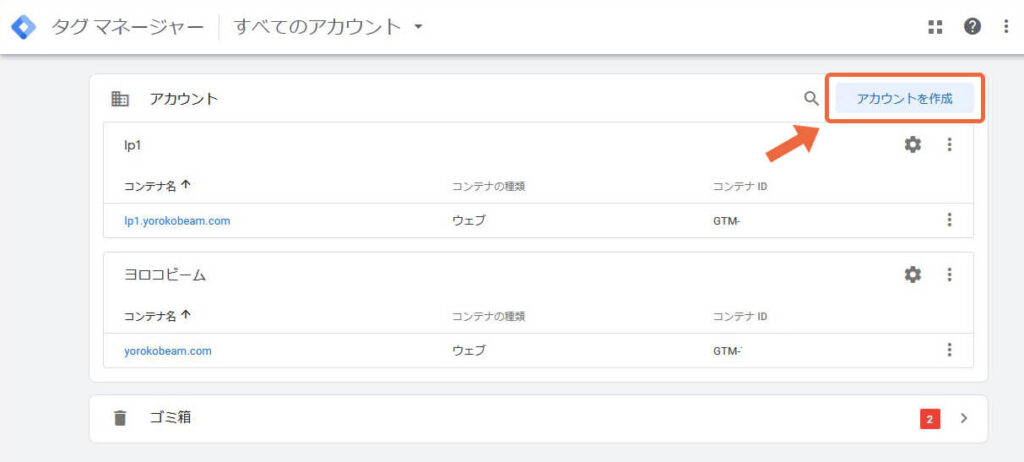
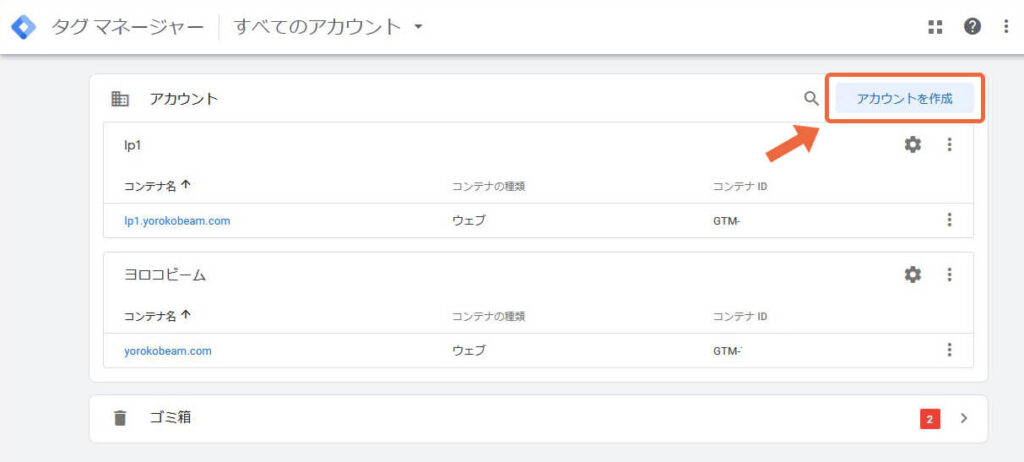
タグマネージャーを開くと、下のような画面になっています。
私の場合、すでに利用しているので、ご自身のものと画面が異なるかもしれません。

ここでやることは2つ。
- Googleタグマネージャーのコードを発行し、それを各ページに貼る
- GoogleタグマネージャーとGoogleアナリティクスを接続する
図で確認しておきましょう。
下のように、中央のGoogleタグマネージャーをはさんで、下の各ページと上のGoogleアナリティクスを接続したいわけです。

ページにタグマネージャーのコードを埋め込む
まず「各ページとの接続」からやります。
画面右上の「アカウントを作成」ボタンをクリックします。

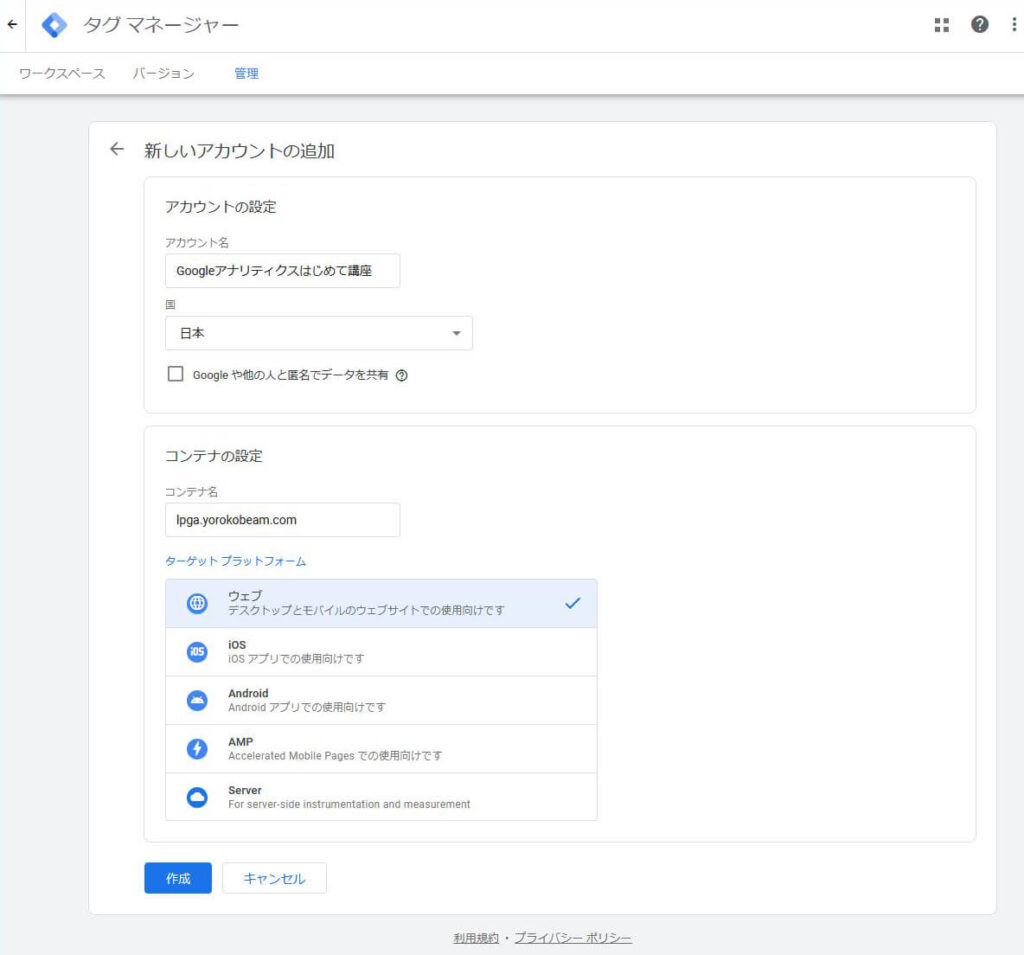
下のように「アカウントの設定」に切り替わります。
以下のように入力しましょう。
| アカウント名 | サイトの名称がいいでしょう |
| 国 | 日本 |
| チェックボックス | オン・オフどちらでも構いません |
| コンテナ名 | ドメインが分かりやすいと思いますが、それ以外でもOK |
| ターゲットプラットフォーム | ウェブ |

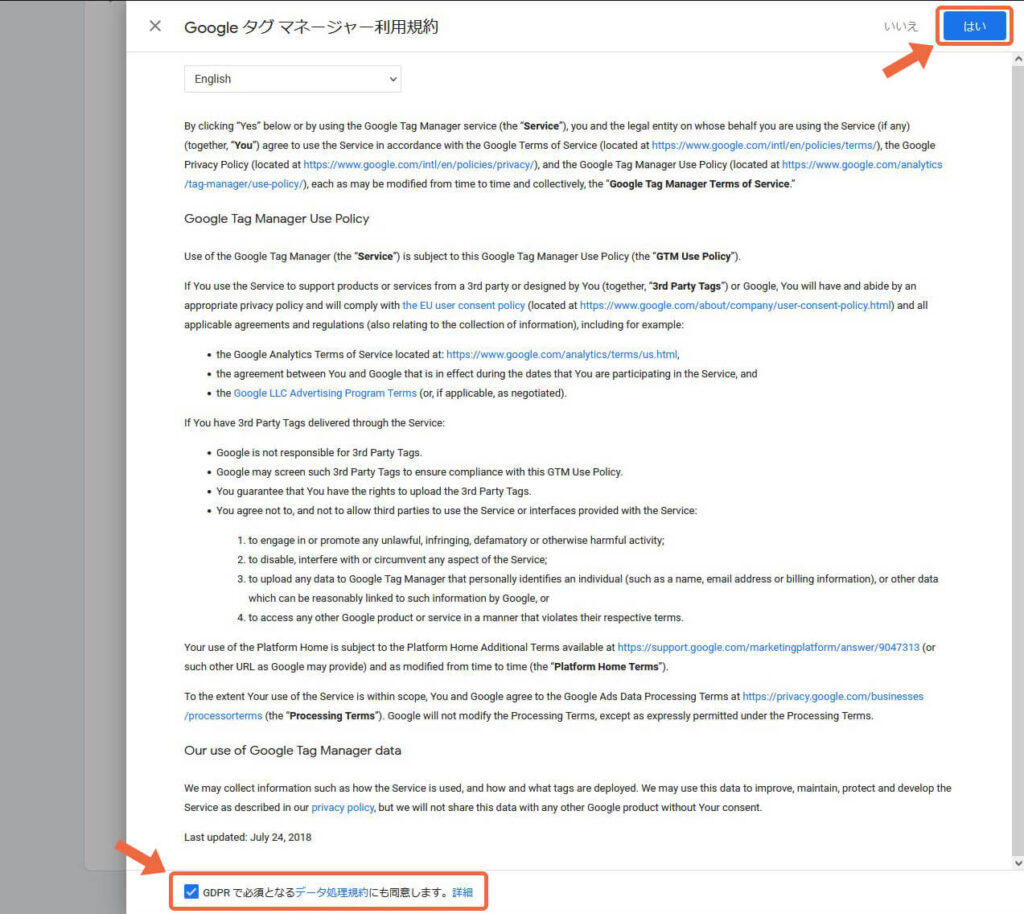
右から「Googleタグマネージャー利用規約」が表示されます。
本文は日本語にはできません。
下のチェックを入れて、右上の「はい」をクリックします。

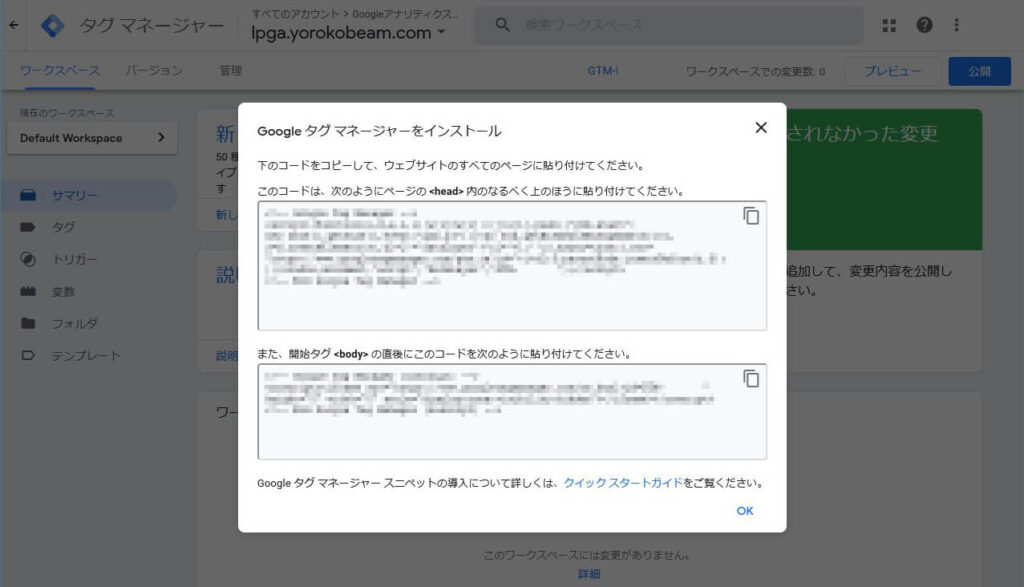
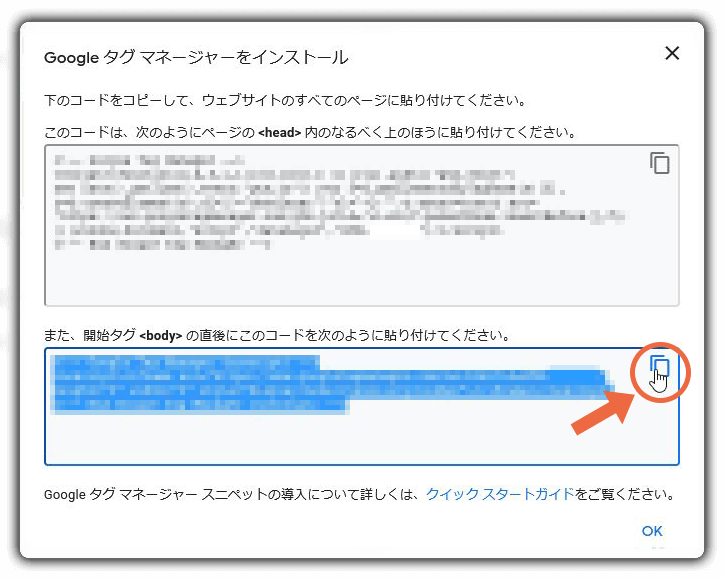
すると、下のような画面になります。
このコードを計測したいページに貼ります。

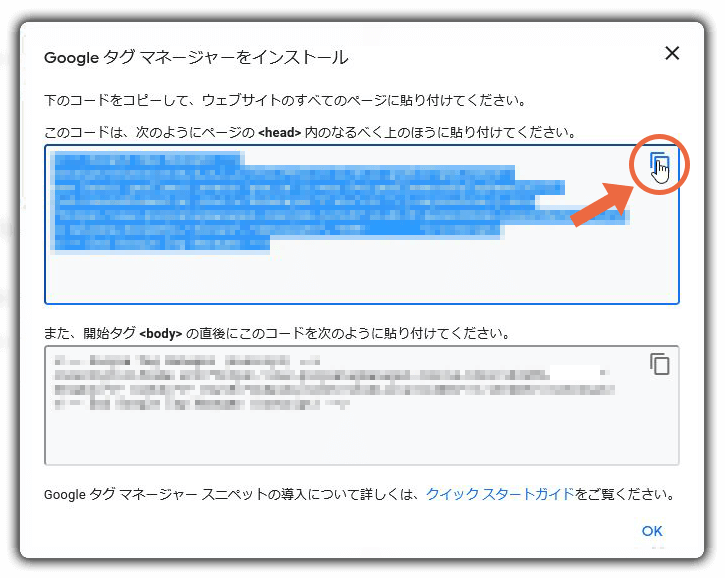
まず上のコードをコピーします(下図のように、コピーボタンをクリックしましょう)。
これを各ページのヘッダー内(<head>~</head>の部分)に貼り付けます。
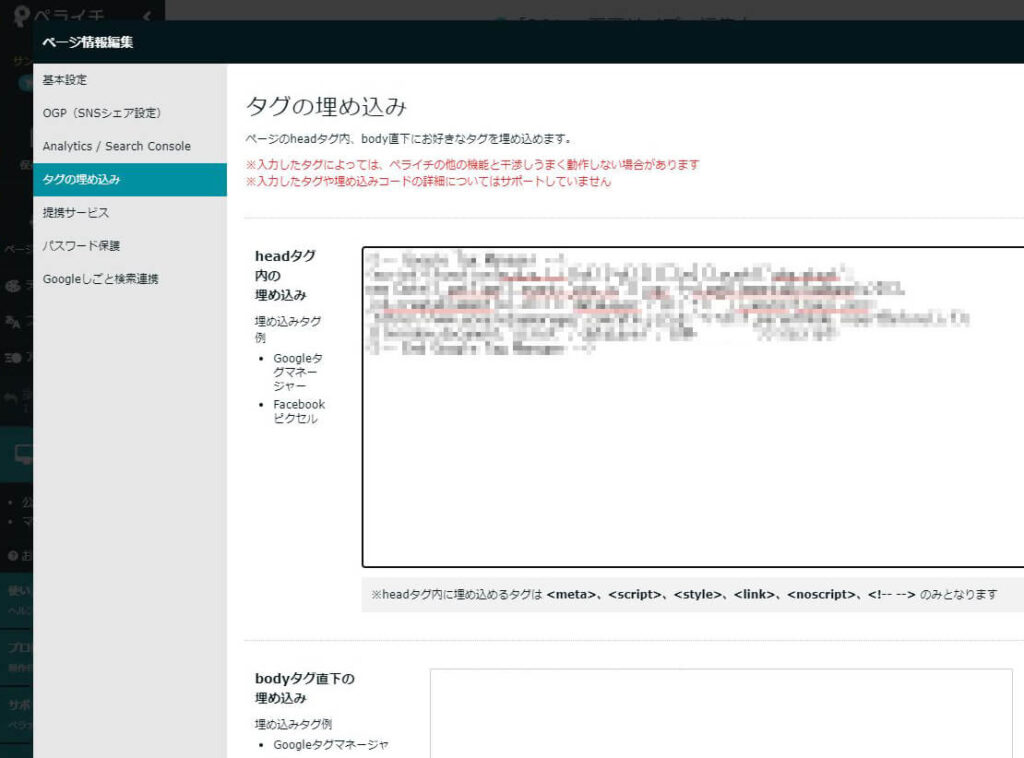
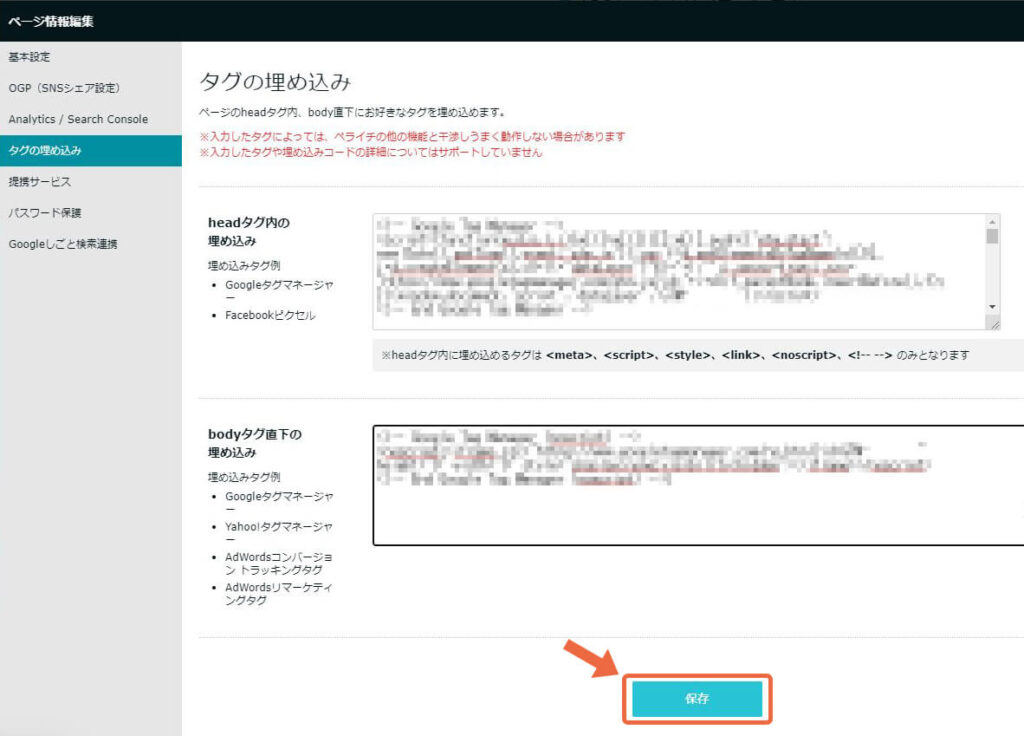
ランディングページ作成サービス「ペライチ」の場合、下図のように「ページ情報編集」→「タグの埋め込み」にある「headタグ内の埋め込み」欄に貼り付けます。
すでにCSS等を入れている場合は、少し間を開けて入れると分かりやすいです。


次に下のコードを埋め込みます。
まず、先ほどと同じようにコピーします。

そして、今度は<body>タグ(開始タグ)の直後に貼り付けます(このポップアップは「OK」をクリックして閉じて下さい)。
ペライチだと、先ほどのすぐ下に入力欄があるので、そこに貼り付けます。

ペライチだと、ここで「保存」をクリックします、
GoogleタグマネージャーとGoogleアナリティクスを接続する
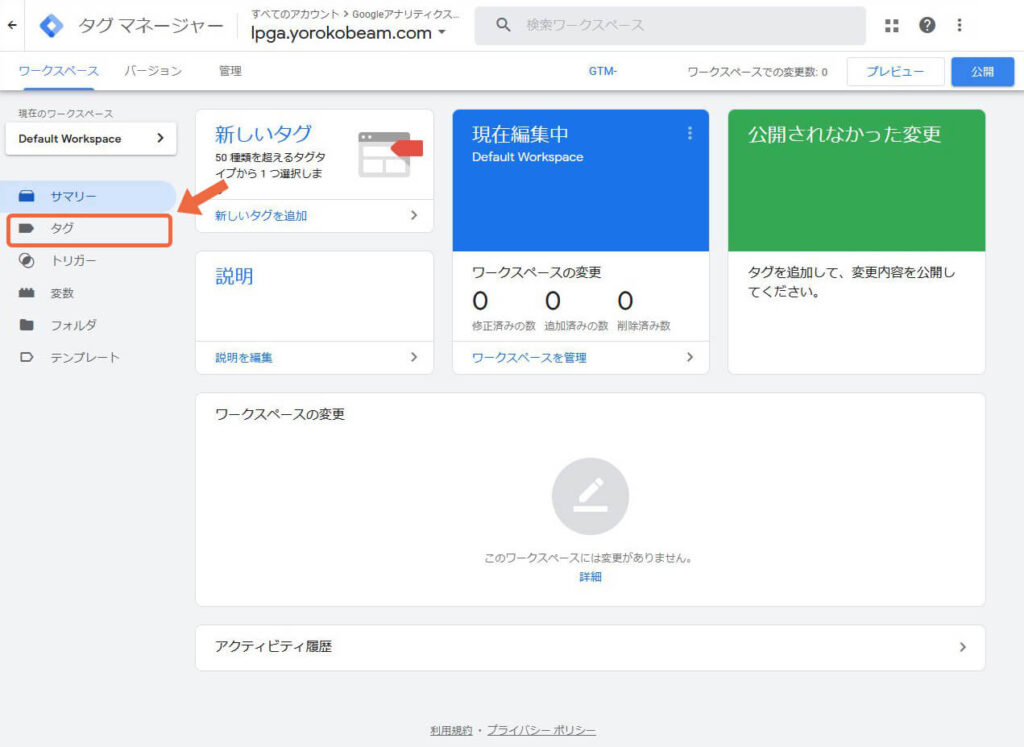
Googleタグマネージャーに戻り、左にある「タグ」をクリックします。

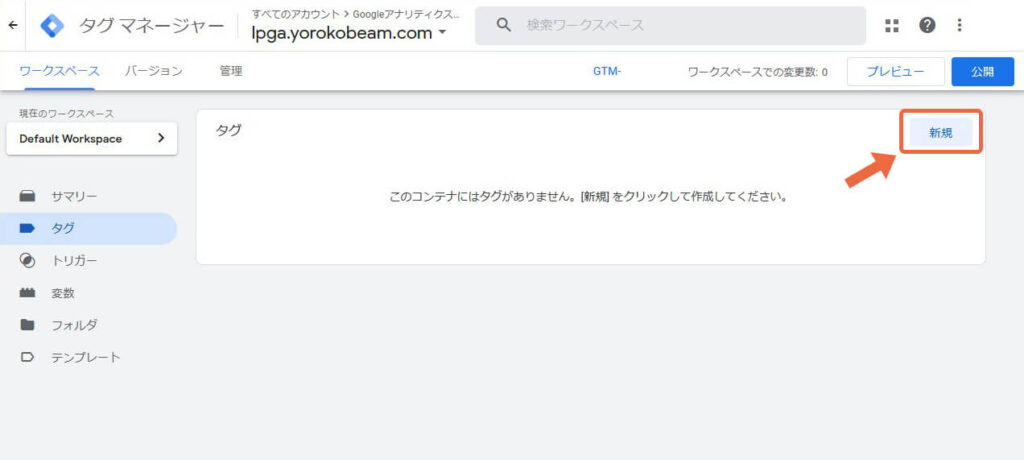
下のようになりました。
ここから、いよいよGoogleタグマネージャーに、タグを設定します。
今回設定するのは、もちろんGoogleアナリティクスのタグです。
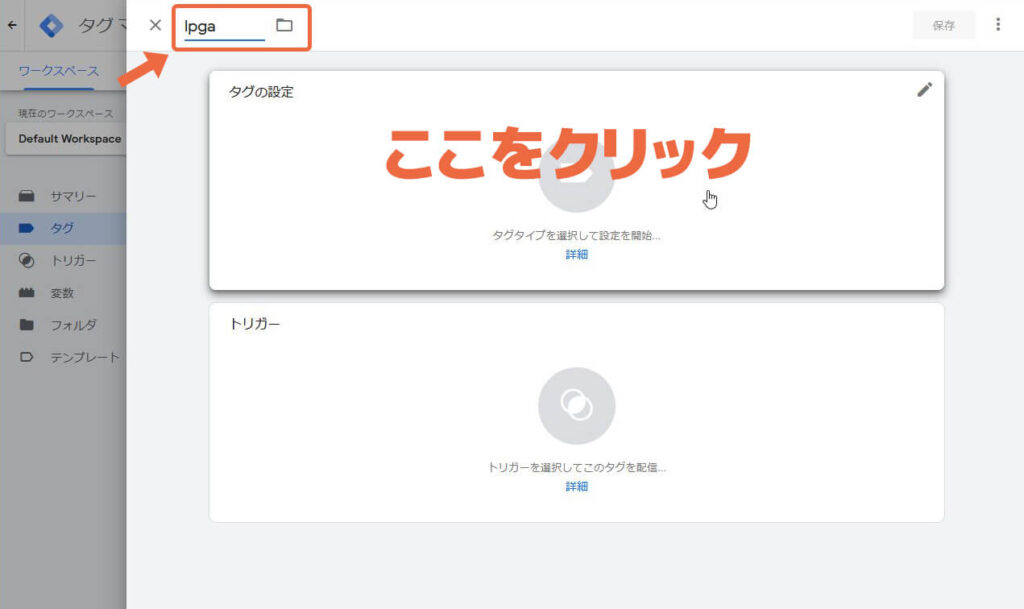
画面右上にある「新規」をクリックしましょう。

右から画面がスライドしてきます。
左上にタグに名前をつけるところがあるので、そこでタグ名を入力しましょう。
下のサンプルは違いますが、Googleアナリティクスのタグなので「Googleアナリティクス」「GA」といった名前がいいでしょう。

次に画面上の「タグの設定」という大きな長方形をクリックします。
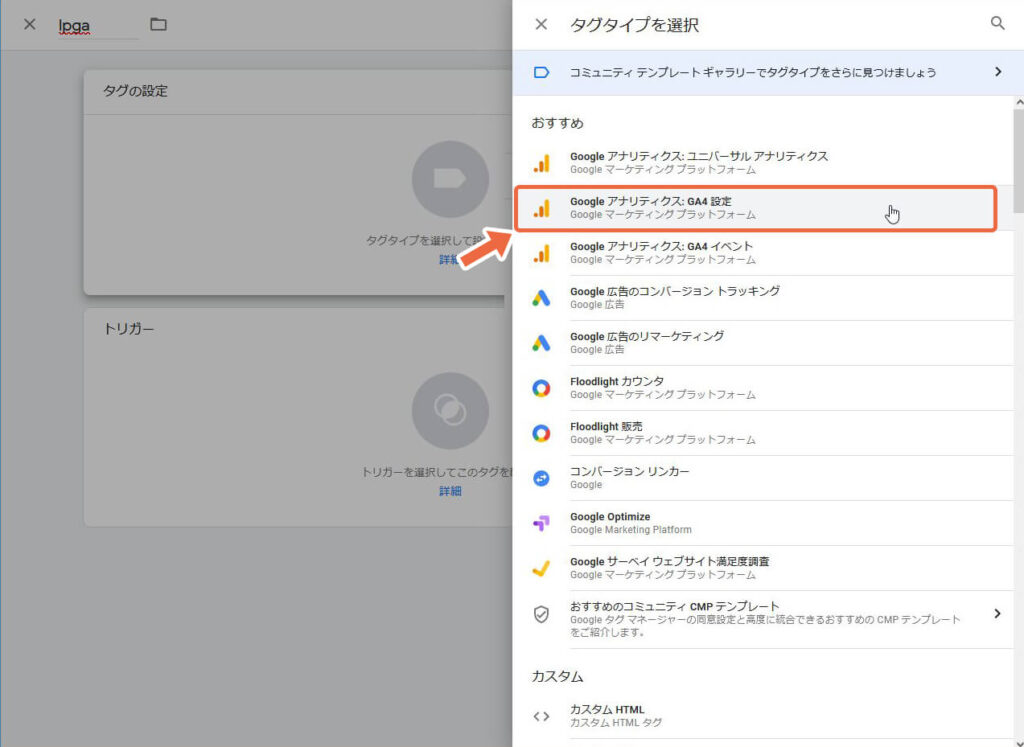
すると、右から「タグタイプを選択」という一覧が出てきます。
この中の「Googleアナリティクス GA4 設定」をクリックして選択します。

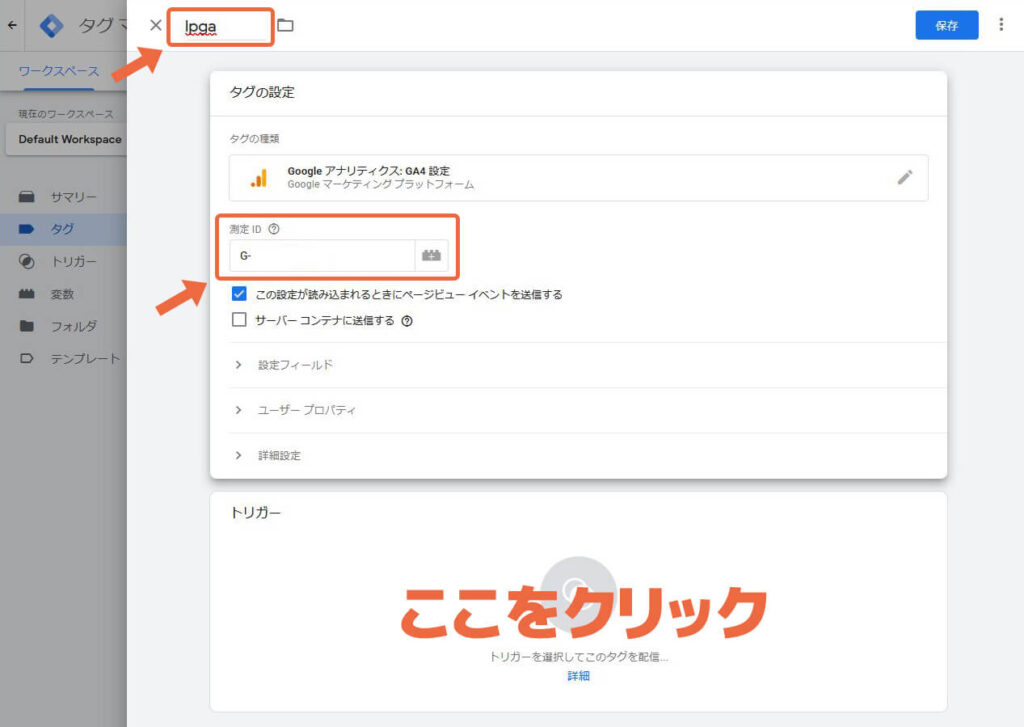
下のような画面になりました。
「測定ID」の項目に、先ほど保存しておいた測定IDを貼り付けます。

続いて「タグの設定」の下にある「トリガー」をクリックします。
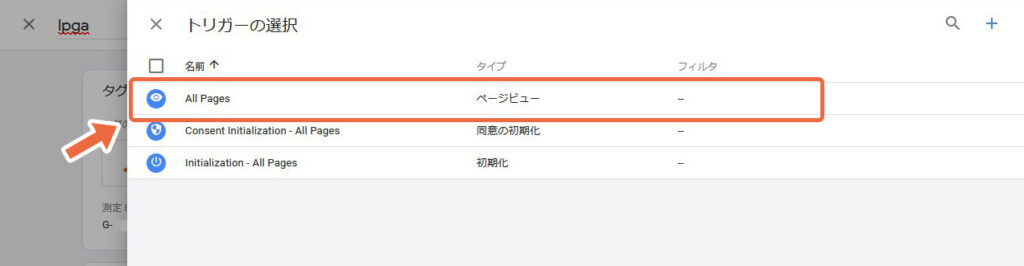
下のような「トリガーの選択」が出てくるので、ここでは「All Pages」をクリックします。

続いて画面右上の「保存」をクリックします。
下のような画面になりました。
これでGoogleアナリティクスのタグをGoogleタグマネージャーに設定できました。

しかし、これで終わりではありません。
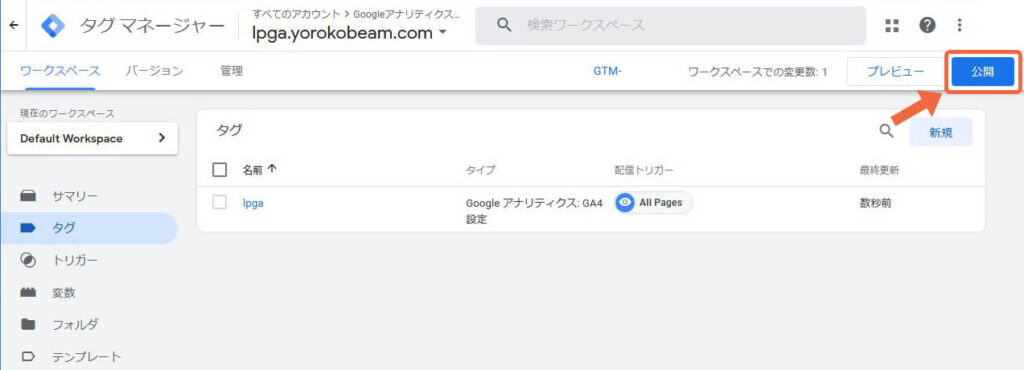
最後に、設定したタグを「公開」する必要があります。
なぜ、そんなことをする必要があるんでしょうか。
それは、Googleタグマネージャーは、設定したタグのオン・オフを必要に応じて切り替えられるようになっているからです。
例えば、あなたがGoogle広告を出していて、その効果をタグマネージャーを使って計測していたとします。
しかし、広告出稿を止めたら、その間計測をオフにできるようになっているのです。
今回設定したGoogleアナリティクスのタグは、まだ公開されていません。
画面右上の「公開」をクリックして、公開しましょう。
設置手順3:Googleアナリティクスが機能しているか確認する
これで全ての設定が完了しました。
最後にGoogleアナリティクスが正しく機能しているか、確認しておきましょう。
この作業は重要です。「設定したけど、動いてなかった」というのは、時々あるんです
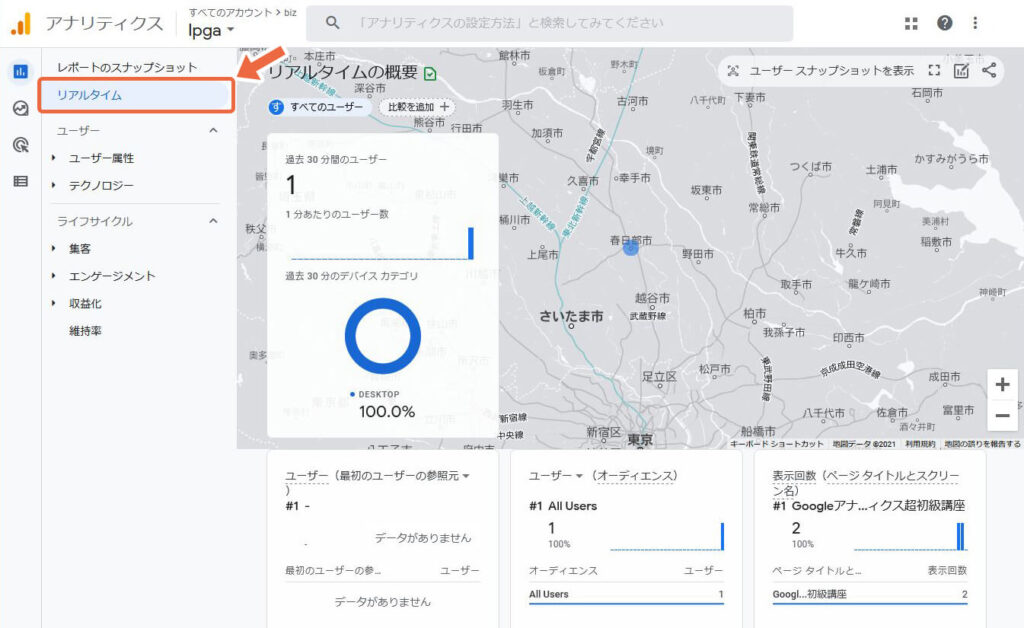
確認の仕方は簡単で、Googleアナリティクスのリアルタイムレポートを見るだけです。
まず、ブラウザで設定したWebサイトを表示します。
Googleアナリティクスが正しく機能していると、下のように表示されます。

リアルタイムの数字がゼロのままの場合の対処法
ブラウザで表示しているのに数字がカウントされない場合、Googleアナリティクス、タグマネージャーのいずれか(または両方)が正しく設定されていない可能性があります。
設定をもう一度見直しましょう。
意外とWebサイトのアドレスが間違っていた、何てことがあったりするものです。
こういうのは手入力ではなく、ブラウザのアドレス欄からコピペした方が安心です。
設定が正しいのに、リアルタイムの値に反映されない場合
この時は次の点を確認して下さい。
1つはブラウザにトラッキング防止用の拡張機能(アドオン)が設定されていないか、という点です。
私も使っているのですが、自分の閲覧までGoogleアナリティクスがカウントしないよう、「Google Analytics オプトアウト アドオン」等のプラグインをブラウザに設定している可能性はないですか。
もし設定しているなら、一時的に無効にするか削除してみて下さい。
2つめは、モバイル(スマホ・タブレット)からのアクセスは、Googleアナリティクスのリアルタイムレポートが反応するまで、少しタイムラグがあります。
これはGoogleアナリティクスの仕様です。
ユーザーのデータを完全にリアルタイムで送信していると、モバイル機器のバッテリー消費が早くなってしまいます。
それを防ぐために、データの送信は5分分をまとめて送るようになっているのです。
なので、モバイルからアクセスした場合は5分ほど待ってみて下さい。
それでもダメな場合は
私の方で設定をチェックさせて頂くこともできます。
下記のサービスをお申込み頂ければ、拝見しますので「自力で頑張ったけど、これ以上時間をかけられない」という時は、ぜひご連絡下さい。
今回は以上です。
ヨロコビームではBtoBサイト解析・改善に係わるご相談を承っています。
Webサイト解析歴11年の経験をもとに、御社のサイトの課題を発見。
売上に貢献できるサイトにする方法をご案内しています。
お困りのことがありましたら、ぜひお気軽にお問合せ下さい。
お待ちしております。


この記事は「Googleタグマネージャーを使ってGoogleアナリティクスを設定する方法」をまとめたものです。
Googleタグマネージャーとは何か?Googleアナリティクスって何?といった辺りから網羅的に解説しています。
一番最初からやる方法を通しで説明していますので、初めて取り組む方は、ここに書いてある通りやってもらえばいいです。
なお、知ってるところは適当に飛ばして読んで下さい。
それでは、始めましょう!