人はブログアイコンを色で覚える!作成時に押さえたい鉄板ポイント
ブログを始めるとき、ブログアイコンも見栄えが良いものを用意したいですね。
印象に残りやすく、見た人に覚えてもらえるアイコンであれば理想的です。
ただ、実際に作るとなると、つい「自分が気に入ったもの」に走りがちです。
私も昔はそうでした。
自分が気に入ることも大切ですが、せっかく作る以上、ブログのアクセスアップに効果的なものを用意したいですね。
今回は、私の経験をベースに、より効果の期待できるブログアイコンの作り方を解説します。
これから作る方はもちろん、すでに持っている方もこれを参考に見直してくださいね。より印象的で「覚えてもらいやすいブログアイコン」を作りましょう。
一番大切なのは色!まずはキーカラーを決めよう
アイコンを作る前に、ブログのキーカラーを決めましょう。
タイトルにも書いた通り、人はアイコンを色で覚えるからです。
なぜ色なのか?
それは毎日大量の情報に接しているので、とても形まで覚えてないからです。
あなたがパッと思いつくブログアイコンは、いくつありますか?
かなり少ないんじゃないでしょうか。
でも色だけなら、何となく覚えていたりしません?
だから色が一番大切なんです。
色の使い方はSNSから学ぼう
私が「色で覚えてもらう」ことに気付いたのは、インスタグラムです。
以前、海外のデザイナーのアカウントをフォローしていたとき、一定のパターンがあることに気付きました。
そのパターンとは「単色を背景にロゴや自分の写真を入れる」というものです。
具体例をお見せしましょう。
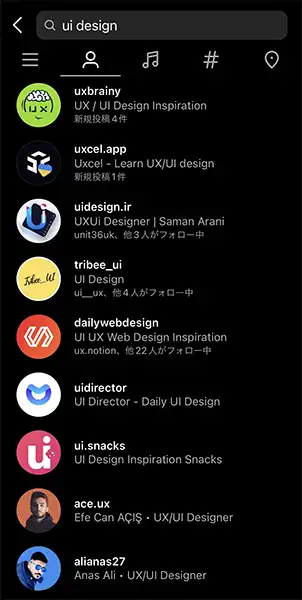
以下はインスタグラムで「ui design」で検索した例です(※uiとはユーザーインターフェイスの略です)。
見てわかる通り、背景を単色にロゴや写真を配置したものが、いくつもあります。

恐らく「細かいデザインは覚えてもらいにくい。まず色で印象に残そう」という意図があるのではと、私は思いました。
キーカラーの選び方
キーカラーとは、文字通りキー(中心)となる色のことです。
何色でも構いませんが、黒と白以外から一色だけ選ぶようにしましょう。
下のように黒と白と合わせたときに、次の点を確認してください。
- 自分のブログで狙いたい印象と大きくズレていないか
- キーカラーの上に黒や白の文字を配置したときに、明確に読めるか


私は使っていませんが、オススメはグリーンとの組み合わせです。

どんなテーマのブログにも、無理なく合わせることができます。
ちなみに、私が使っているのは以下の組み合わせです。

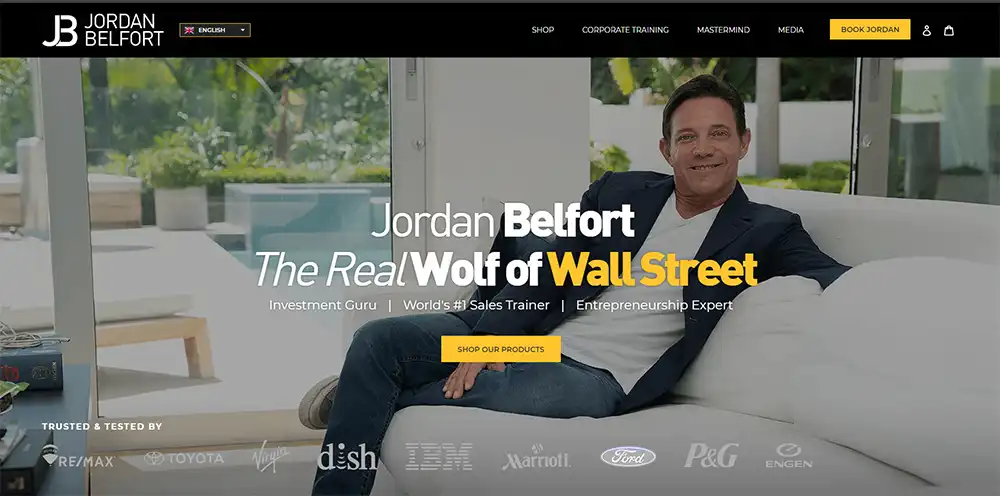
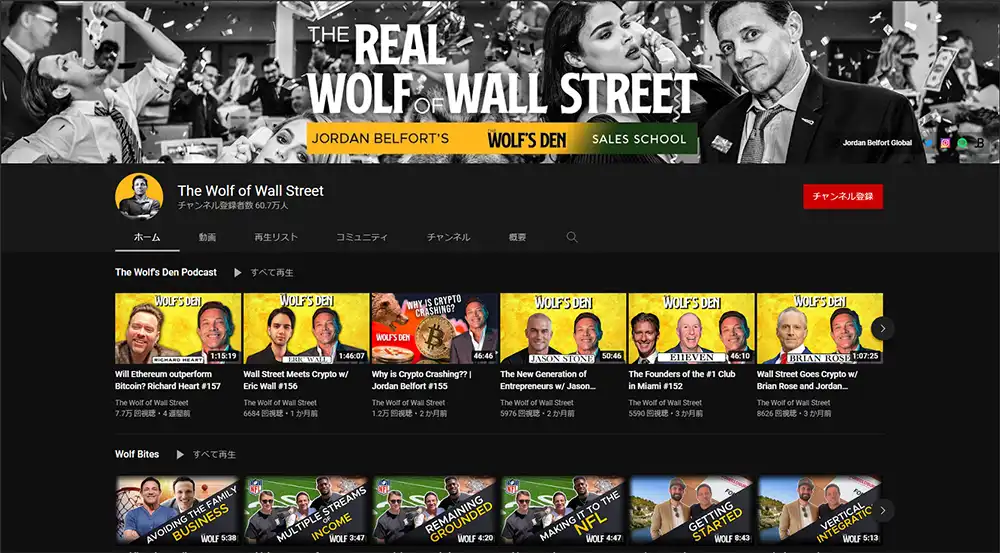
このセットに決めたのは、ジョーダン・ベルフォート氏のサイトやYouTubeチャンネルの影響です。


ジョーダン・ベルフォート氏の半生については、レオナルド・ディカプリオ主演の映画「Wolf of Wall Street」になったこともあり、ご存知の方も多いと思います(※映画のポスターデザインも黄色と黒です)。
サイトを見ていて、黄色と黒の組み合わせが
- 目立つ
- かっこいい
- 明るい印象を与える一方、軽くなりすぎない
ことから採用しました。
「キーカラーを決めましょう」と言われて「どんな色が合ってるのか分からない」という場合は、私のように他の人のサイトを参考にするといいでしょう。
以下のようなWebデザインを集めたサイトも参考にしてください。
SANKOU! Webデザイン制作の参考になる国内のステキなサイト集
WebDesignClip Webサイト制作の参考になる日本のWebデザインリンク集
MUUUUU.ORG クオリティが高い縦に長いサイトを厳選して集めています
ブログアイコンを決める方法
キーカラーが決まったら、いよいよアイコンです。
私の場合でいうと、顔の部分ですね。
これも基本的に自由ですが、次の点を守ってください。
円に収まるようにする
こういうアイコンというのは、丸い枠の中に入れて利用することが多いです。
また、できればブログアイコンはTwitterやインスタグラムなどでも同じものを使いたいもの。
その時、円に収まらないデザインだと「収まりが悪い」です。
下は、その「収まりが悪い」例です。

ダメではないけど、ロゴ以外の部分が大きすぎます。
いくら「色で印象に残す」とはいえ、肝心のロゴが目立っていません
円に収まるという点で言えば、下の方がいいです。

ロゴがはっきり分かるし、キーカラーを示す背景も十分です。
「収まりがいい」とは、こういう例のことです。
小さくしても何となく分かる
あまり細い線や文字を使ったブログアイコンだと、小さくしたときに潰れて分からなくなってしまいます。
上の例のブログアイコンを縦横20pxにしてみると、
最初のアイコンは線が潰れて、原形が分かりません。

それに対して、二番目のアイコンはかろうじて分かります。

「ここまで小さくすることは無いのでは?」と思われるかもしれませんが、ブラウザのタブに表示されるファビコンは縦横16pxしかありません(下)。

「小さくしても何となく分かる」デザインかどうかも確かめましょう。
キャラクターで作りたい
文字や模様でもいいのですが、「印象に残す」「親しみを持ってもらう」ということを考えれば、やはりキャラクターに勝るものはありません。
例えば、先ほどから出ている下のようなブログアイコン。
きちんと作られてはいますが、特に印象に残らないのではないでしょうか。
印象に残るとしても、親しみは感じにくいと思います。

それに対して、下のようなのはどうでしょう?
キャラクターというだけで親しみ度が全く違うはずです。



もちろん、写真でも構いません。
ただ、写真はカメラマンの人に撮ってもらった(きちんとした)写真にしてください。

「スマホでも十分撮れるから」とスマホで自撮りする人もいますが、あまりお勧めしません。
自撮りする場合は、辛口の評価をしてくれる身近な人に聞くようにしましょう。
ブログアイコンの作り方【自作編】
もし、あなたに絵心があるなら、自分で描いたものをブログアイコンにするのがベストです。
理由としては、
- 真似されにくい
- 他の人と似る可能性が低い
- 自分でアレンジできる
- 商標登録しやすい
からです。
ベクター形式で作っておこう
自作派の方には、ベクター形式で作ることをお勧めします。
ベクター形式とは?
線で構成された画像形式。
アドビ・イラストレーターで扱うイラストレーター形式(.ai)のほか、EPS形式やSVG形式等がある。拡大しても端がギザギザにならないのが特長。
ベクター形式で作っておくと、
- 拡大縮小や色の調整がしやすい
- 必要ならジェイペグ(.jpg)などの他の形式に描きだせる
- SVG形式でブログに掲載することもできる
からです。
ベクター形式ではない形式(ビットマップ形式と言います)で作ってもいいのですが、その場合は、
- 後から拡大しにくいので、最初から大きめに作っておく
- フォトショップなどでレイヤーに分けておく
といいでしょう。
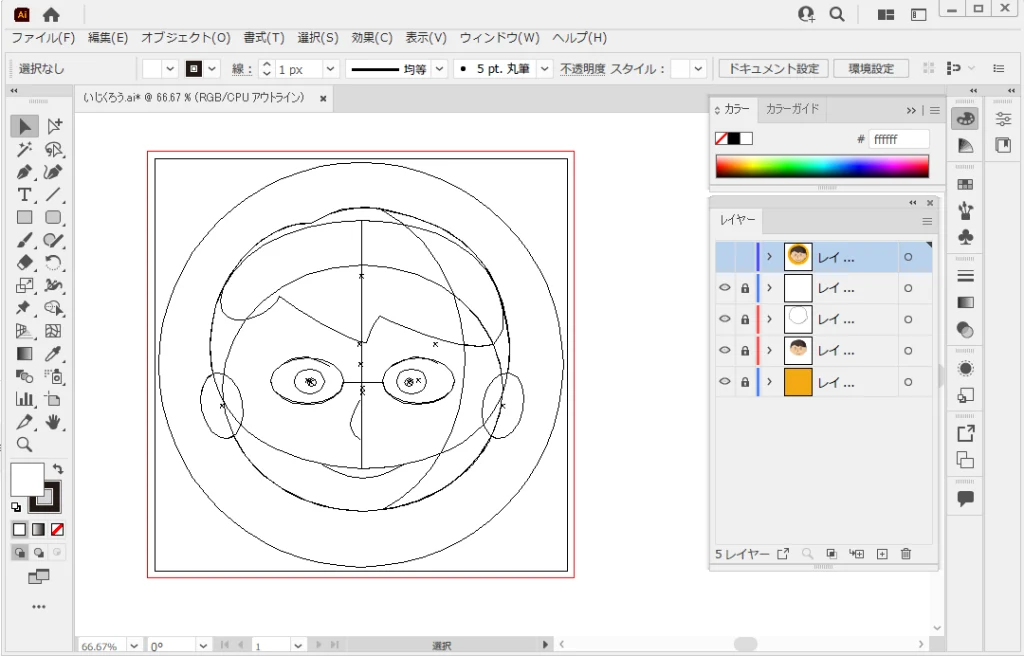
ちなみに、私はイラストレーターで作りました。

素材をアレンジするものアリ
ゼロから自作するのが大変な場合は、素材集のデータをアレンジする方法もあります。
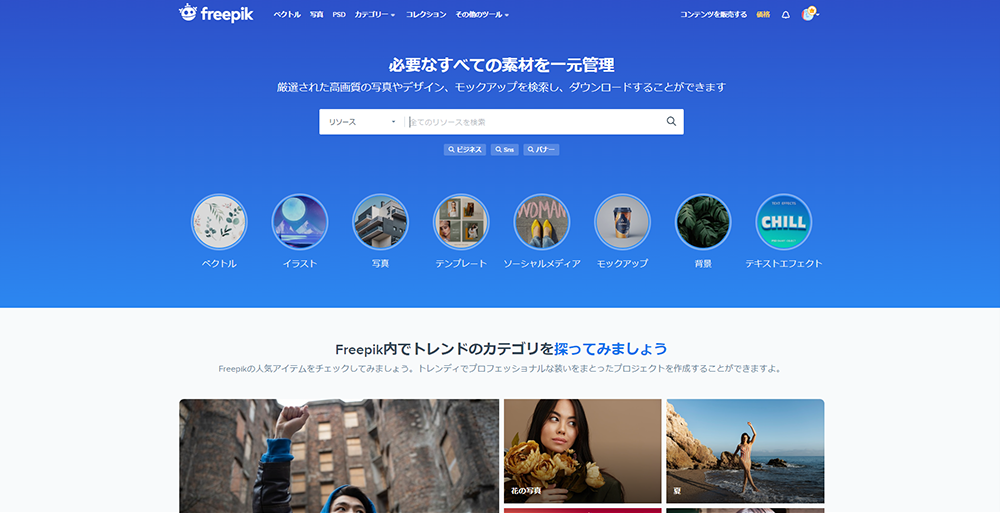
私がお勧めの素材サイトはFreepik(フリーピック)です。

年間89.99ユーロ(約13,048円/1ユーロ≒145円)支払えば、全ての素材が使い放題になるサービスです。
Freepikという名前からも分かる通り、無料で使えなくもないのですが、その場合はコピーライトの表記を求められます。利用規約をご確認下さい。
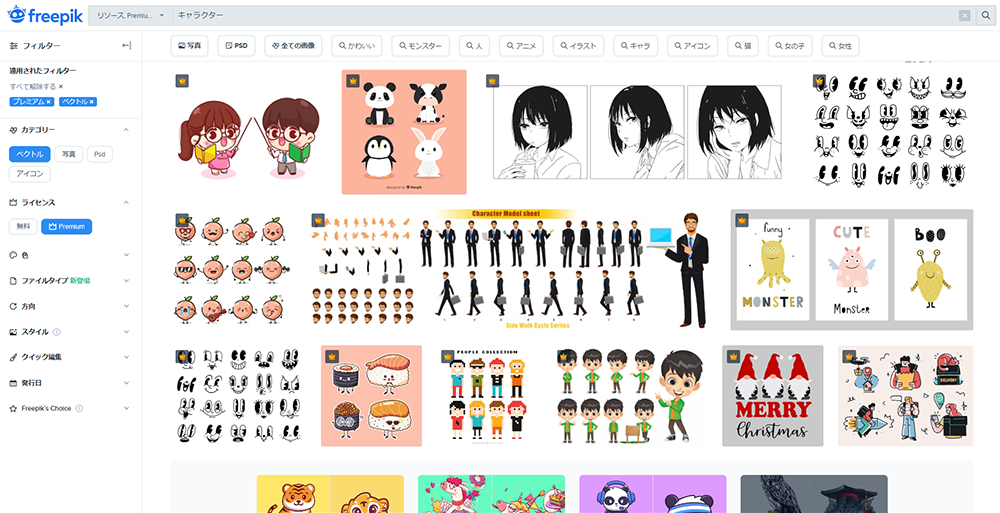
例えば「キャラクター」で検索すると、下のようにキャラクター関係の素材が出てきます(海外のサービスですが日本語での検索機能も充実しています)。

こうした素材をイラストレーターやフォトショップでアレンジして、オリジナルのブログアイコンを作ってもいいでしょう。
キャラクター以外も豊富です。
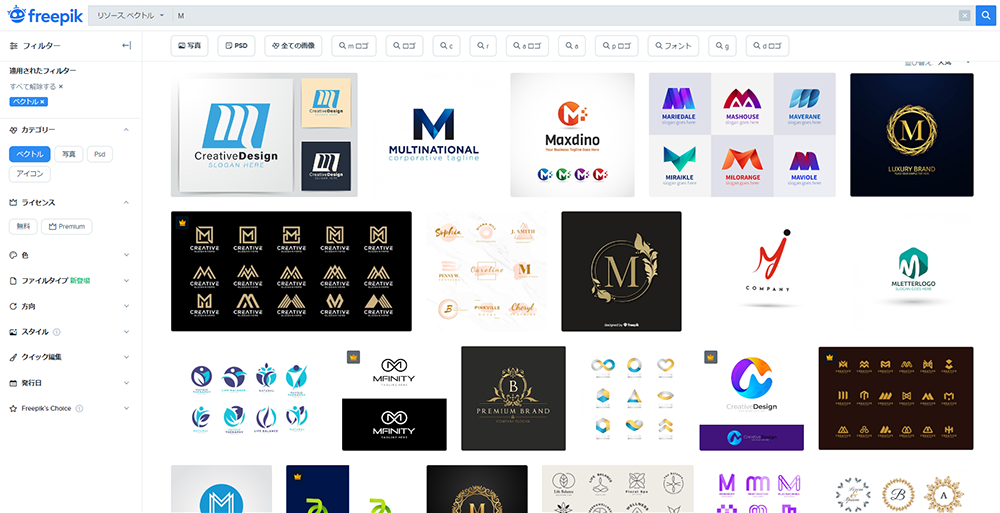
面白いのは、例えばアルファベットの「M」で検索すると、M関係のロゴが出てくる点です(もちろんA~Z全てに対応しています)。

素材の形式は、素材の種類(写真・イラスト・ロゴ)によって異なります。
キャラクターやロゴの場合は、イラストレーター形式(.ai)やEPS形式(.eps)が多いです。
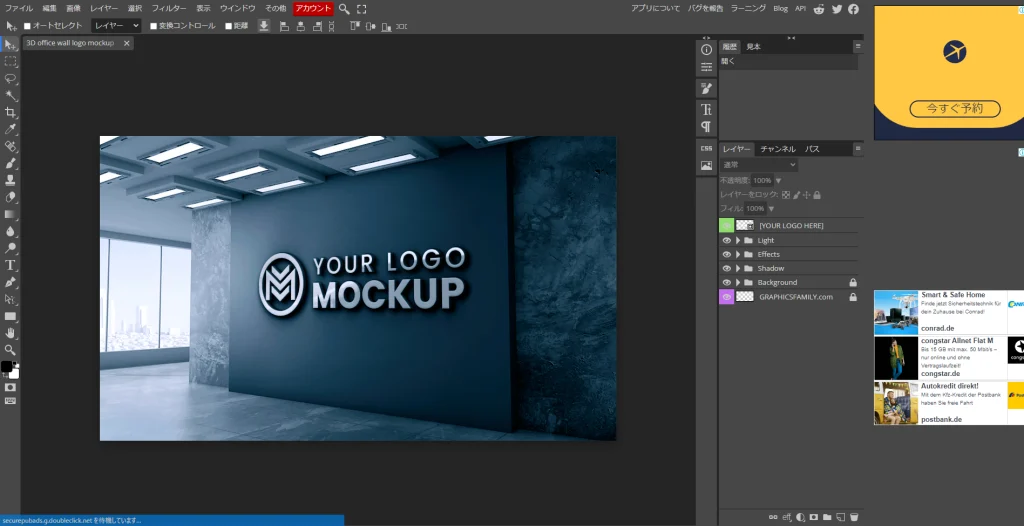
フォトショップやイラストレーターを持っていない方は、CanvaやPhotopeaを使えば、編集することができます。


なお、こうした素材を使ってブログアイコンを作った場合、商標登録できないことが普通です。
また、似たようなアイコンを他のブログで使っていないとも限りません。
素材サイトを利用する場合は、その辺りは十分注意しましょう。
ブログアイコンの作り方【プロに依頼する編】
自作する時間やスキルが足りない場合は、プロのデザイナーに頼むのが一番です。
こういうのは、やはりココナラ ![]() でしょう。
でしょう。
私も、首から下の部分はココナラで作ってもらいました。

プロに頼むのが良いのは
- クオリティが違う
- 自分の好みに偏ったものにならない
- 時間が節約できる
からです。
実際、依頼してみて「特に良かったな」と思ったのは、時間が節約できる点です。
「プロに頼むとお金がかかる」と言う人もいますが、時間をお金で買っていると思えば安いものです。
フォトショップやイラストレーターを学ぶ時間やお金(学習コスト)だってバカになりません。
きちんとデザインされたブログアイコンが欲しければ、プロに依頼しましょう。
ただ、デザイナーに丸投げすれば良い、というわけでは当然ありません。
ここからはプロに依頼する上で注意すべきポイントをまとめました。
イメージを固めてから依頼する
まず、いろんなブログアイコンやサイトを見て、自分の中でイメージを固めましょう。
ここが中途半端だと、どのように依頼すればいいのか分かりません。
依頼を受けるデザイナーの側も困ってしまいます。
私も昔、デザイン業をしていたのですが「自分でどうしたいかが明確でない人」ほど厄介なものはないです。
そういう人ほど
- ムダに修正が多い
- 周囲に言われたことを気にしすぎる
- 納品物への満足感が薄い
傾向にあります。
イメージが固まらない場合は、紙に自分で描いてみましょう。
デザイナーの過去の作品を確認する
デザイナーによって作風も異なるし、作り方(使うツール)も違います。
必ず過去の作品を見て、自分の期待しているものを作ってくれそうか確認しましょう。
ココナラの場合、過去作品がずらっと並んでいるので、その点は問題ないでしょう。
作品をチェックするときにやって欲しいことがあります。
それは作ったブログアイコンの著作権がどうなるのか、という点です。
デザイナーによっては成果物であるアイコンは納品しても、著作権は手放さない人もいます。
特にキャラクターデザインを伴う場合は、その傾向が強いようです。
後で揉めないように、著作権の帰属についても事前に確認しておきましょう。
ベクター形式で納品してもらう
できれば、ベクター形式(イラストレーター形式(.ai)かEPS形式(.eps))で納品してもらいましょう。
理由は「ベクター形式で作っておこう」のところで触れたとおり、
- 拡大縮小や色の調整がしやすい
- ジェイペグ(.jpg)などの他の形式に描きだせる
- SVG形式でブログに掲載することもできる
からです。
ベクター形式なら、アイキャッチ画像のようにビルに貼れるぐらい拡大できるのです。
もし「ベクター形式は難しい」と言われたら、縦横500px(ピクセル)以上で作ってもらってください。
ブログアイコンなので、そんなに大きなものは必要ないのですが、大は小を兼ねる!
後々、必要になるかもしれないので、大きく作っておくに越したことはないでしょう。
ブログアイコンが完成したら
完成したら、ブログアイコンに名前をつけてあげてください。
キャラクターのアイコンでない場合も名前をつけましょう。
ナイキのスウッシュみたいに。
それだけで愛着が湧いてきます。
なお、作ったブログアイコンの画像サイズの調整については、以下の記事も参考になると思います。ぜひ、こちらもご覧ください。

今回は以上です!ステキなブログアイコンができるといいですね!
Warning: Undefined array key 0 in /home/soushun/yorokobeam.com/public_html/wp-content/themes/jinr/include/shortcode.php on line 306

例えば、私が使っている吹き出し。ここにブログアイコンを入れるケースなんかです。