GA4でボタンクリックを計測する方法【gtag編】

GA4でボタンクリックを計測するにはgtag(ジータグ:グローバルサイトタグ)を使う方法と、Googleタグマネージャー(GTM)を使う方法の2つがあります。
今回は、そのうちgtagを使う方法を紹介します。
Googleアナリティクスをタグマネージャーを使わずに設置している人は、こちらの記事を参考にしてください。
タグマネージャーを使った方法は、以下の記事を参考にしてください。
gtagでボタンクリックを計測するための流れ
大まかな流れとしては
- gtagを作成する
- gtagを計測したいボタンに設置する
- gtag作成時に作ったパラメータをカスタムディメンションとしてGA4に設置
- 正しく計測しているか確認
となります。
所要時間としては、恐らく15分ぐらいで終わるんじゃないかと思います。
ヨロコビームのサイドにYouTubeチャンネルへのボタンがありますが、ここがクリックされるとGoogleアナリティクスで計測するよう設定してあります。
今回は、その時に設定した方法を例に説明します。
1.gtagを作成する
メモ帳などのテキストエディタを開きましょう。
そこに、下のようにgtagを打ち込みます。
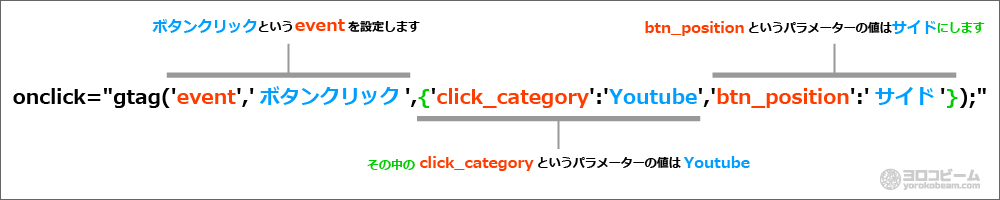
onclick="gtag('event','ボタンクリック',{'click_category':'Youtube','btn_position':'サイド'});"コードの意味

今回は、gtagを使ってボタンをクリックするイベントを定義するわけです。
そのため、最初に
onclick=”gtag(‘event’,’ボタンクリック’
と記述します。
「ボタンクリック」の部分は自由に変えられます。
その後で{}でパラメーターを二つ設定し、それぞれ値を入れています。
| パラメータ | 値 |
|---|---|
| click_category | Youtube |
| btn_position | サイド |
なぜ、こんなものを入れているのか。
それは、単にボタンをクリックしたことを計測するだけでなく、ボタンの種類(click_category)とボタンの設置場所(btn_position)のデータも取りたいためです。
このパラメーター名と値も自由に変えることができます。
例えば記事下にあるバナー広告のクリックを計測したい場合は
| パラメータ | 値 |
|---|---|
| click_category | バナー |
| btn_position | 記事下 |
にすればいいわけです。
もちろんパラメーターも変えられます。
| パラメータ | 値 |
|---|---|
| click_media | メルマガ |
| btn_size | ボタン大 |
といった具合です。
また、パラメータの数自体をもっと増やすことも可能です。
記述上の注意点
基本的にスペースは空けず、詰めて記述してください。
日本語部分以外はすべて半角英数字です。
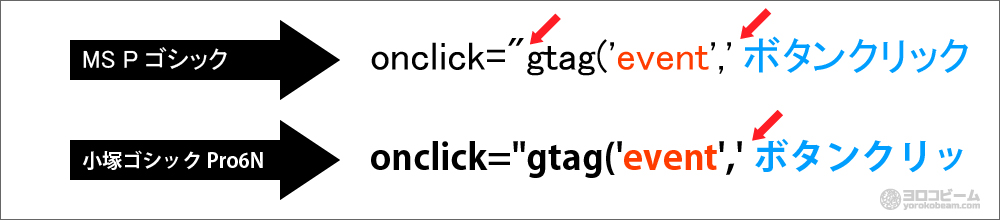
ただ、フォント(文字の種類)によっては、半角英数字で入力してもスペースが空いているように見える部分があります(下図の赤い部分のように、ダブルクォーテーションやシングルクォーテーションの横など)。

これは気にする必要はありません。
2.gtagを計測したいボタンに設置する
記述したgtagを以下のように、アンカータグの開始タグ<a>の末尾に入れます。

<a href="https://www.youtube.com/channel/UCEGSDDC3g8rmFFwEZQ" onclick="gtag('event','ボタンクリック',{'click_category':'Youtube','btn_position':'サイド'});"><img src="https://yorokobeam.com/wp-content/uploads/yt_btn.png" alt="YouTube"></a>- 全体をアンカータグ<a>で囲み、そこにリンク先を指定します。そのすぐ後に、先ほど記述したgtagを入れて、アンカータグを閉じます。
- 続けてイメージタグ<img>を入れて、画像のパスを指定します。
- 最後にアンカータグの終了タグ</a>で閉じて完了です。
ヨロコビームのサイトはWordPressで構築しているため、実際のコードはもう少し複雑なのですが、そこはややこしいので、割愛します。
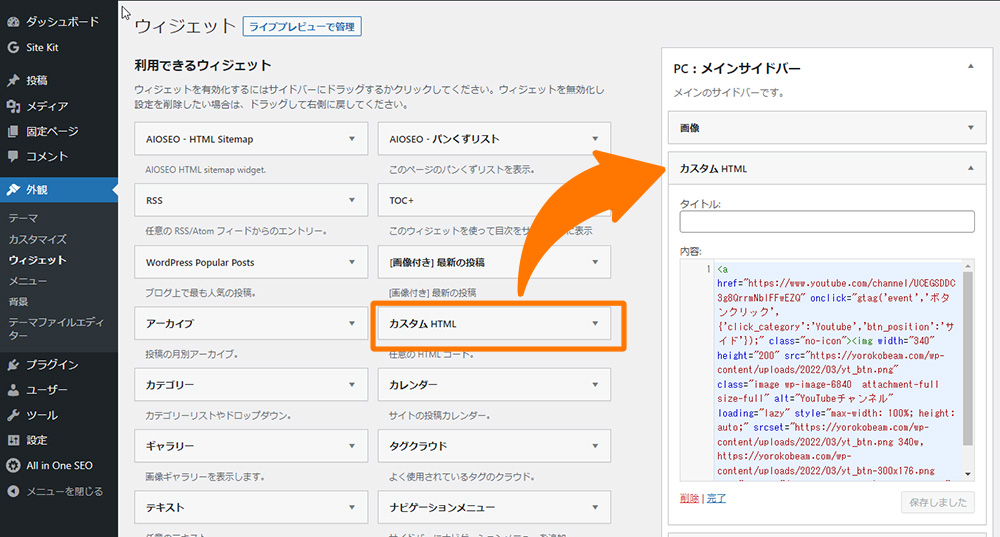
下はWordPressのウイジェットを使って、gtagを設定した画面です。

WordPressのサイドバーなどに表示したボタンを計測したい場合は、ウイジェットを使って設置するといいです。
これでサイト側の設定は完了しました。
3.gtag作成時に作ったパラメータをカスタムディメンションとしてGA4に設置
gtagコードの中にパラメータを設定しましたが、この名前は自由に決めることができました。
ただ、こちらが決めただけだとGoogleアナリティクスは認識できないので、「こういうパラメータを設置したので計測してね」と教えてあげる必要があります。
そこで、パラメータを「カスタムディメンション」として設置するわけです。
ディメンションとは、簡単に言えば「項目名」のことです。
Googleアナリティクスの場合だと「参照元」「市区町村」「性別」などがそうです。これらの項目は最初から設定されていますが、自分で考えた項目は登録しないといけません。
それがカスタムディメンションです。
カスタムディメンションを設定する
GA4に行き、左メニューの「設定」→「カスタム定義」を選択します。
右上の「カスタムディメンションを作成」をクリックします。

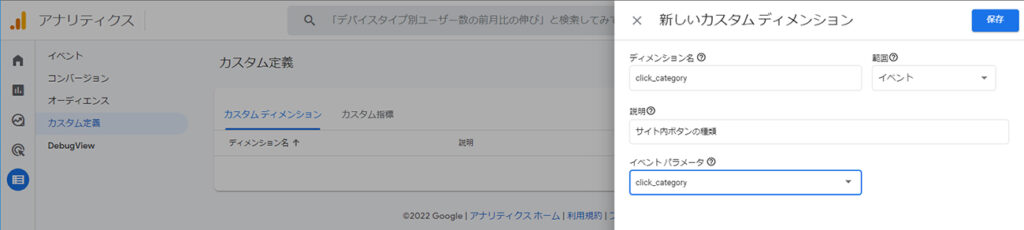
画面右から「新しいカスタムディメンション」という項目が出てくるので、そこに入力しましょう。
今回は下のように入力しました。

| ディメンション名 | click_category | パラメータ名と同じにした方が分かりやすいかもしれません |
| 範囲 | イベント | 変更しません |
| 説明 | サイト内ボタンの種類 | 省略できますが、入れておくと後で分かりやすいです |
| イベント パラメータ | click_category | コード作成で設定したパラメータ名を入れます |
click_categoryが入力できたら、右上の「保存」をクリックしましょう。
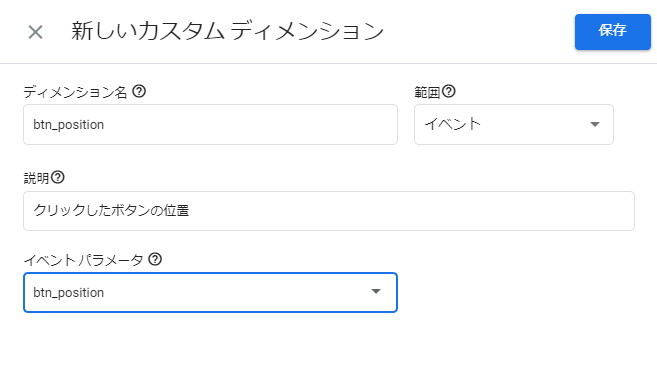
次に同じようにしてbtn_positionを入力します。

| ディメンション名 | btn_position |
| 範囲 | イベント |
| 説明 | クリックしたボタンの位置 |
| イベント パラメータ | btn_position |
入力上の注意【重要】
カスタムディメンションは50個までしか設定できません。
50個を越えた場合は、既存のカスタムディメンションを「アーカイブ」(下図をご覧ください)することで追加できますが、有効化できるのは50個までです。

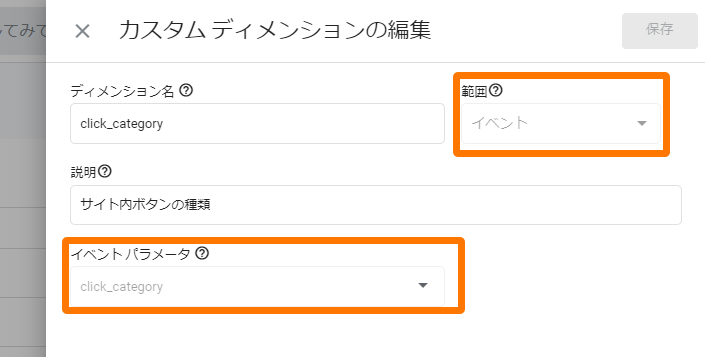
また、上の表で赤く示した「範囲」と「イベント パラメータ」は、一度設定したら変更できません。
一度作ったカスタムディメンションを「編集」メニューから改めて開いても、グレーアウトされて変更できないようになっています。

入力に間違いがないか(スペルミスなど)よく確認しましょう。
4.正しく計測しているか確認
ここまでで設定はすべて完了しました。
正しく計測されているか確認しましょう。
まず、今回gtagを設定したYouTubeチャンネルへのボタンをクリックします。

カスタムディメンションを設定したばかりの場合は1時間ほど待ちます。
私の場合は45分で反応がありましたが、カスタムディメンションがGoogleアナリティクスに反映されるのに1時間ほどかかると言われています。
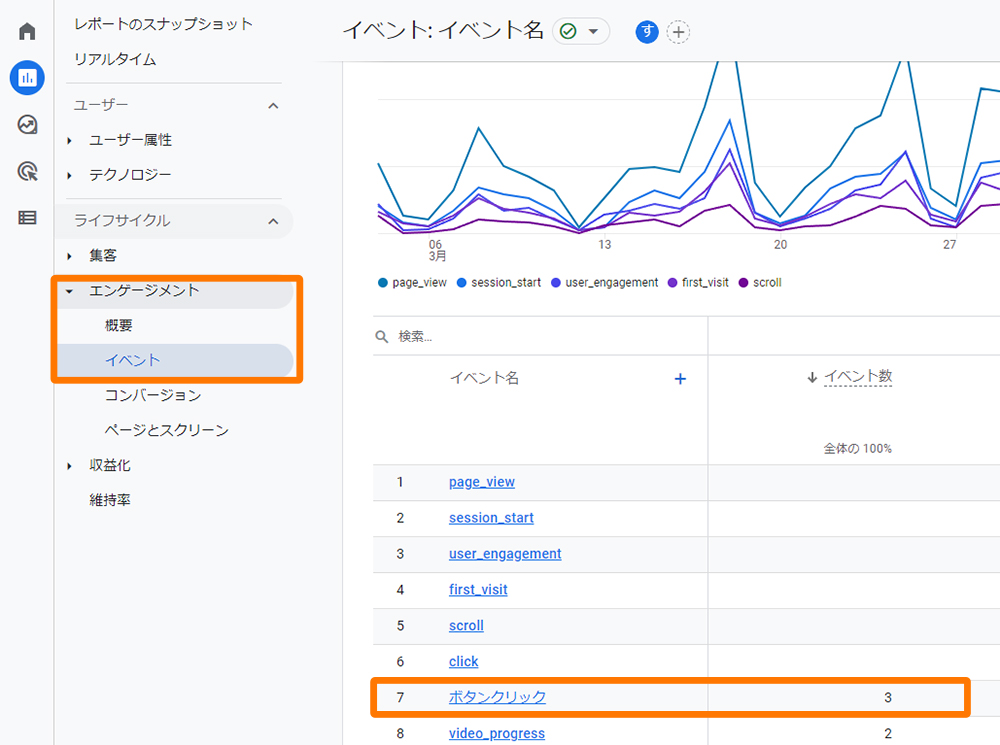
「エンゲージメント」→「イベント」を開きます。
イベント「ボタンクリック」が反映されているのが分かります。

「ボタンクリック」をクリックします(上)。
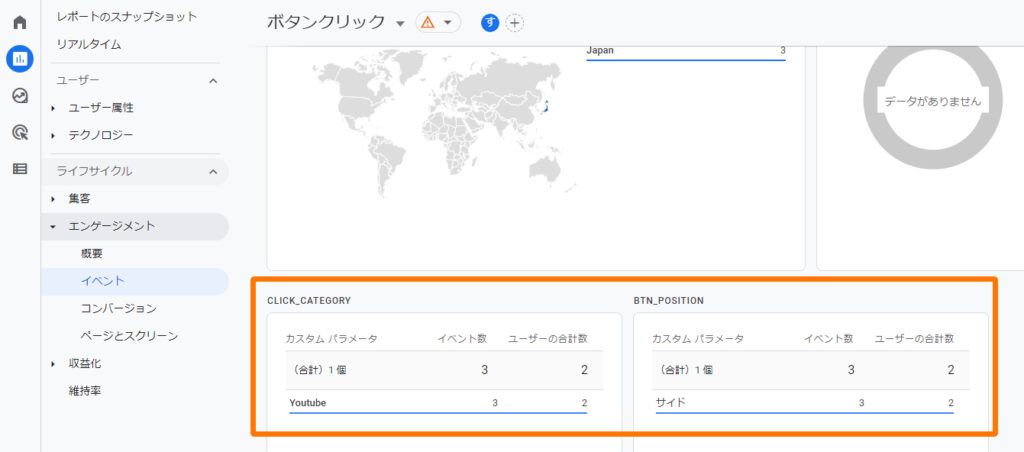
するとカスタムディメンションとして設定した「click_category」と「btn_position」が確認できます(下)。

表示されない場合は
ボタンをクリックしてもGoogleアナリティクスに反映されない場合は、次の点を確認してみてください。
もう少し待ってみる
設定から1時間たっていなければ、もう少し待ってみましょう。
カスタムディメンションが反映されるのに、2時間ぐらいかかると書いてあるものもあります。
その間に以下の点をチェックしましょう。
スペルミスが無いか
「スペルミスは絶対ない!」と思っているアナタ。もう一度確認してください。
「スペルミスは絶対ありません。もう何度も確認しました」という人に限って間違っているものです。
テキストエディタのフォントサイズを大きくして再確認(再々確認?)してください。
ミスが無いという前提ではなく、ミスがある前提で見ることが大切です。
gtagを入れたHTMLコードやカスタムディメンションの設定など、全て確認しなおしましょう。
ブラウザがオプトアウトされている
Googleアナリティクスにデータを送信しないようにするオプトアウトアドオンが動いていませんか?
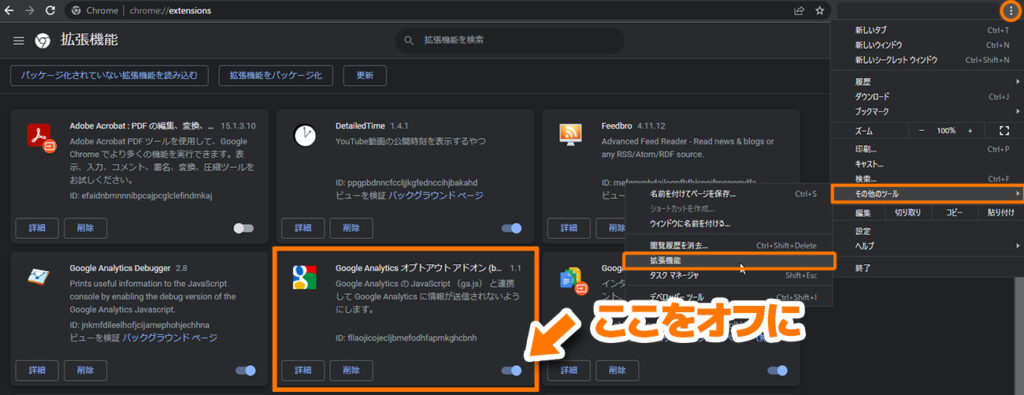
私のようにGoogle Chromeにオプトアウトアドオンを入れている場合は、ブラウザのメニューを開いて「その他のツール」→「拡張機能」を選択し、拡張機能の一覧からGoogle Analytics オプトアウトアドオンをオフにします(下)。

確認が終わったら、オンに戻しておきます。
gtag編まとめ
今回紹介したやり方を一度覚えておくと、他のユーザー行動も把握することができるので、おすすめです。
最後までご覧いただき、ありがとうございました。






