GA4をWordPressに設置する最も簡単な方法

この記事では、「Site Kit by Google」というプラグインを使ってGoogleアナリティクス4プロパテ(以下GA4)をWordPressに設置する方法を紹介します。
ただ、人によってはSite Kitではなく、タグマネージャーを使った方がいい場合があります。
最初は、その辺りの解説から始めていきます。
Site kitとタグマネージャー、どちらを使うべきか
Site kitを使う方が簡単です。ただ、これは誰にでもお勧めできる方法ではありません。
Site kitがお勧めできるのは、次のようなケースです。
- タグマネージャーを使わず、今後も使う予定がない
- 広告を使ったサイトへの集客を考えていない
逆に、次のような場合はタグマネージャーを使う方を選択しましょう。
- すでにタグマネージャーを使ってユニバーサルアナリティクスを設定している
- 広告を運用している(する予定)
- できるだけ詳細な分析がしたい
ちなみに両方使うことも可能ですが、混乱するのでお勧めできません。
二重にデータを集計する可能性もあるからです。
WordPressプラグイン「Site kit」を使う場合
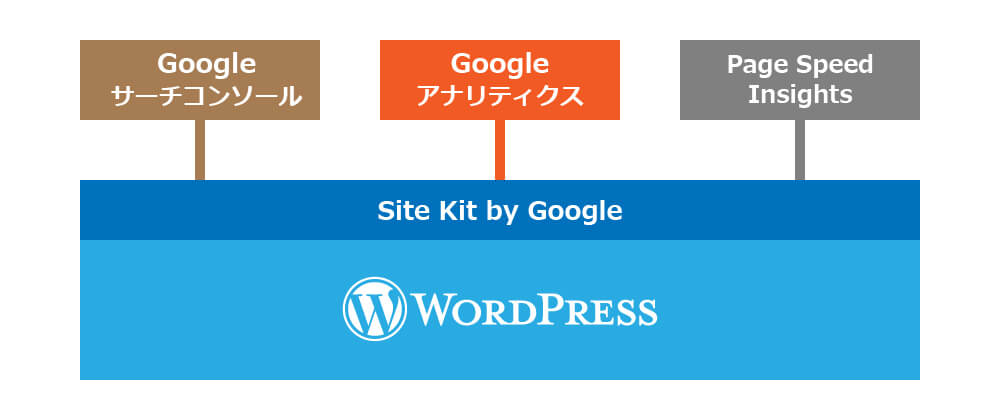
Site kitは、Google公式のWordPressプラグインです。
これを使うと、Googleアナリティクス、Googleサーチコンソール、Googleアドセンス、Page Speed InsightsといったGoogleのサービスをWordPressブログに一括で接続できます。
Site kitができる前は、WordPressブログを立ち上げた後で、一つ一つのサービスを個別に接続する必要がありました。
それがSite kitの登場で、かなり簡単に接続できるようになりました。

また、Site kitをインストールするとWordPress内のダッシュボードにGoogleアナリティクス等のデータが表示され、それぞれのツールを開かなくてもデータが見れるようになったことも大きいです(※表示は簡易的なものです)。
それでは、設置の手順を見ていきましょう。
Site kitをダウンロードする
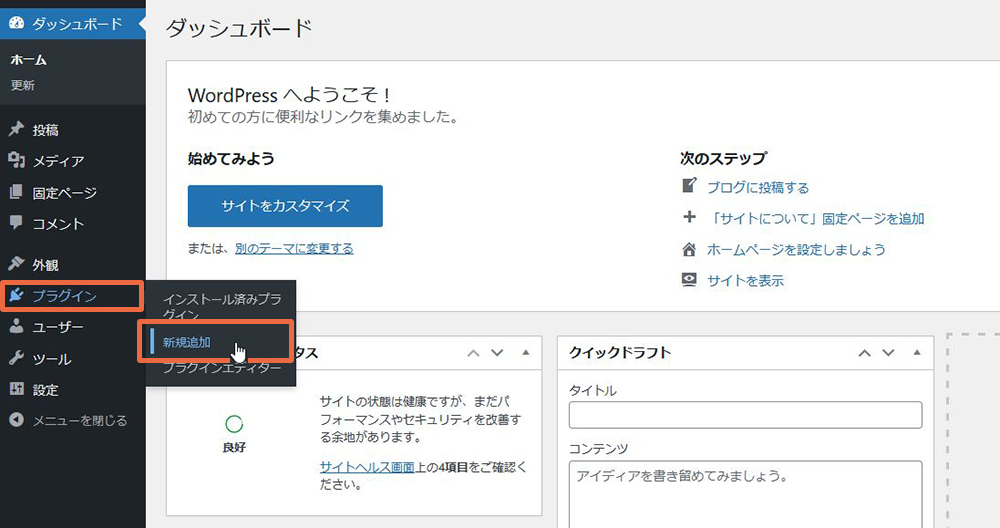
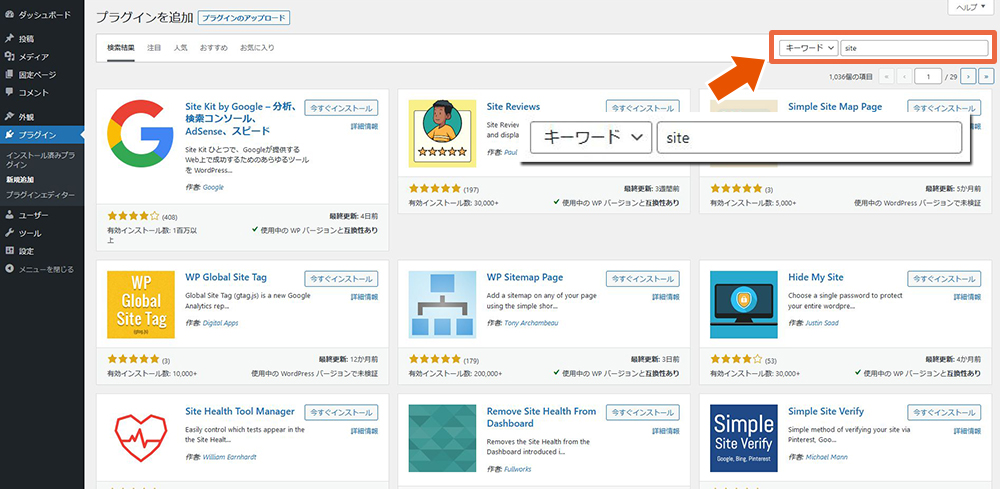
WordPressのダッシュボードを開き「プラグイン」→「新規追加」を選びます。

「プラグインを追加」の画面になったら、右上にあるキーワード欄に「site」と入力します。
すると、入力途中からすぐに検索が始まり上の方に「Site kit by Google ー 分析、検索コンソール、AdSense、スピード」というプラグインが表示されるので、その中の「今すぐインストール」をクリックしてインストールします(※ボタンが「有効化」に変化するので、それをクリックします)。

Site kitでGoogleアナリティクスを接続する
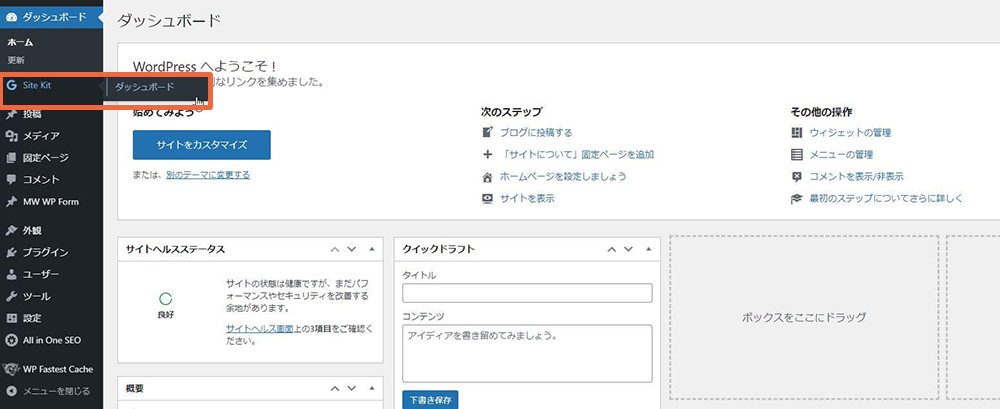
インストールが完了すると、下のようにメニューに「Site kit」が追加されるので、そこから「ダッシュボード」を選択します。

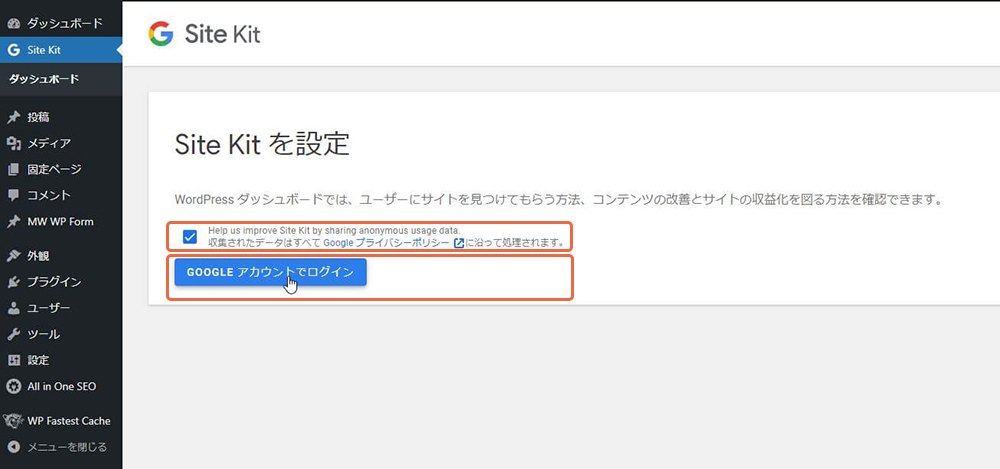
下の画面になるので、チェックを入れてから「GOOGLEアカウントでログイン」をクリックしましょう。

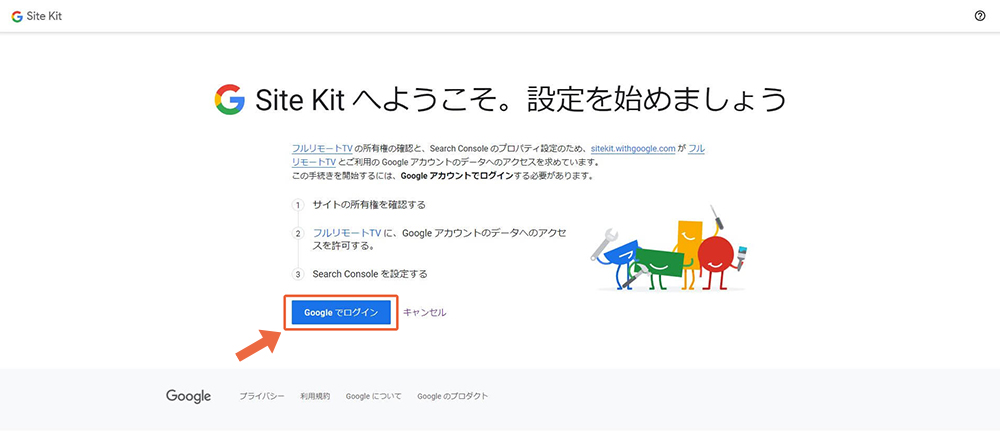
「Googleでログイン」をクリックします。
当然ですが、GA4を設定しているのと同じGoogleアカウントでログインします。


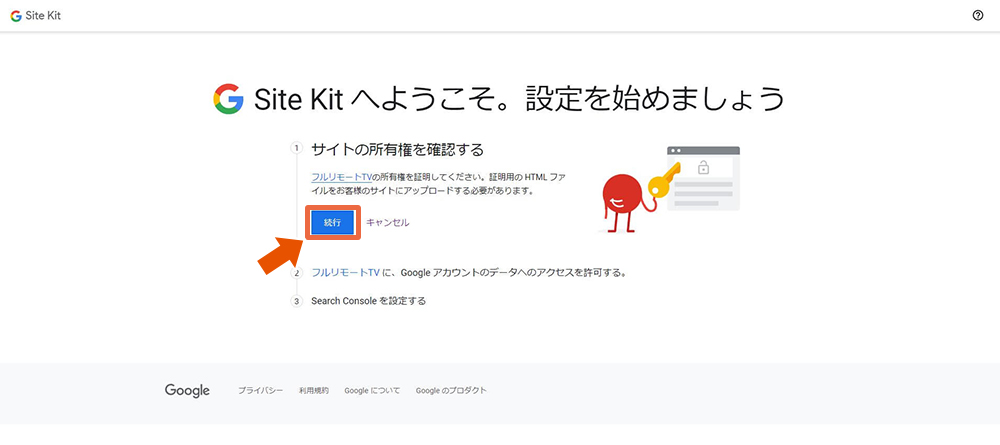
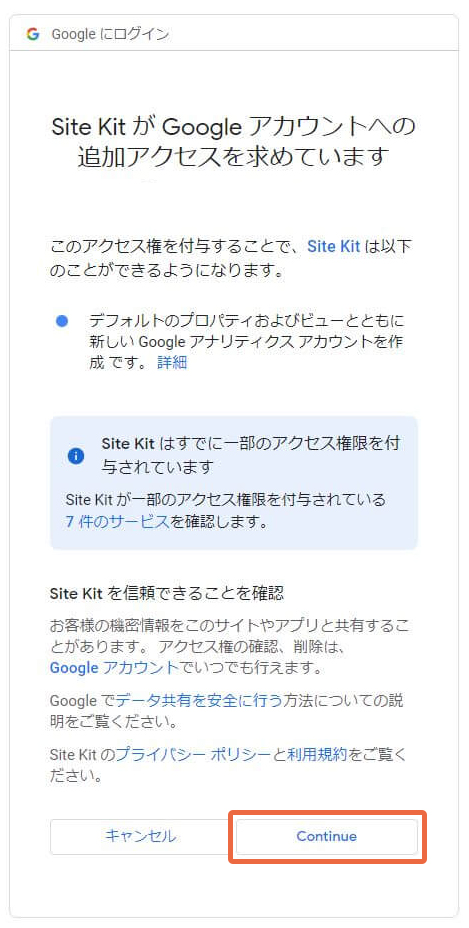
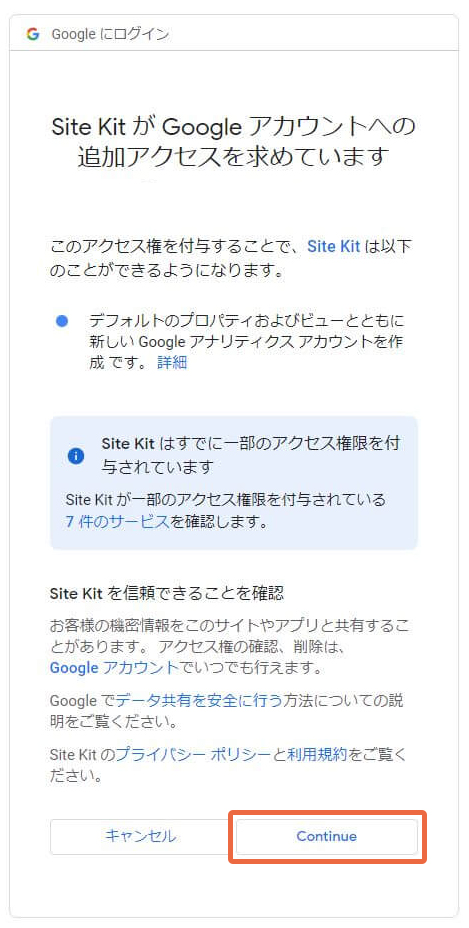
次の画面では「Continue」をクリック。

「続行」をクリック。

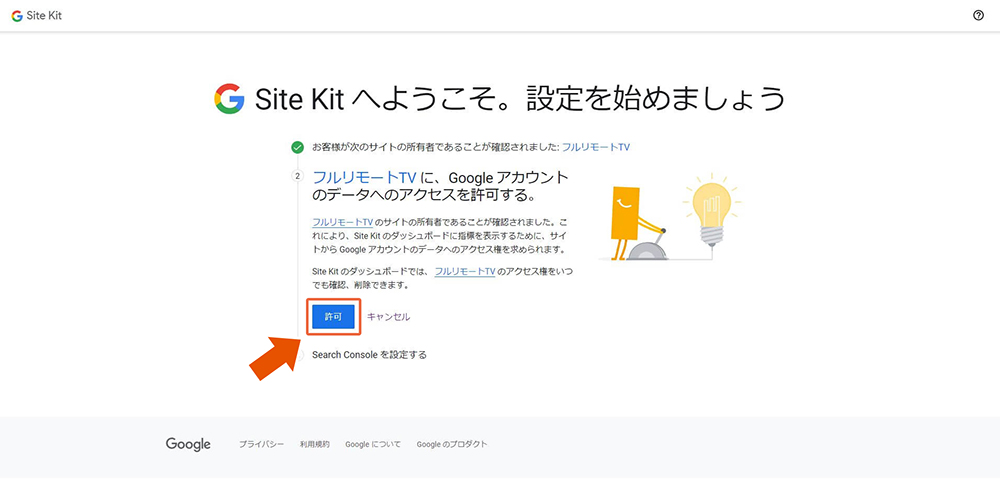
「許可」をクリック。

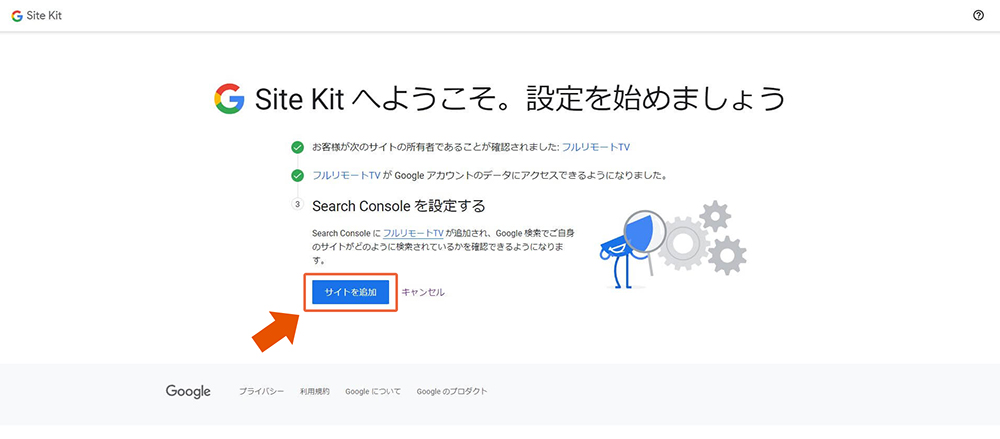
「サイトを追加」をクリック。

これでSite kitの設置は完了しました。
「ダッシュボードに移動」をクリックしましょう。

GoogleアナリティクスをSite kitに接続する
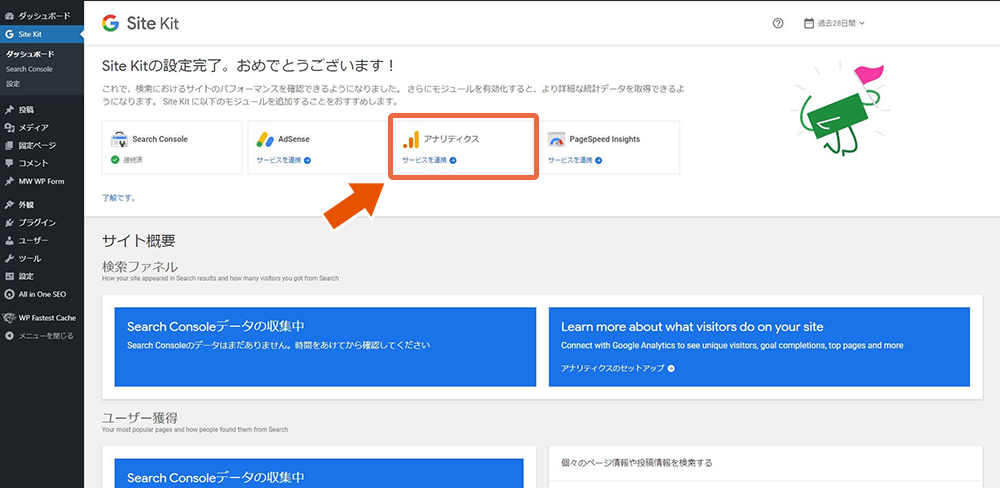
移動した先の画面では「Search Console」は「設置済み」となっていますが、「アナリティクス」の部分が「サービスを連携」になっています。
これは、まだGoogleアナリティクスがSite kitに接続されていないということなので、「アナリティクス」をクリックして接続作業に入ります。

改めてログインを促されるので、ログインします。


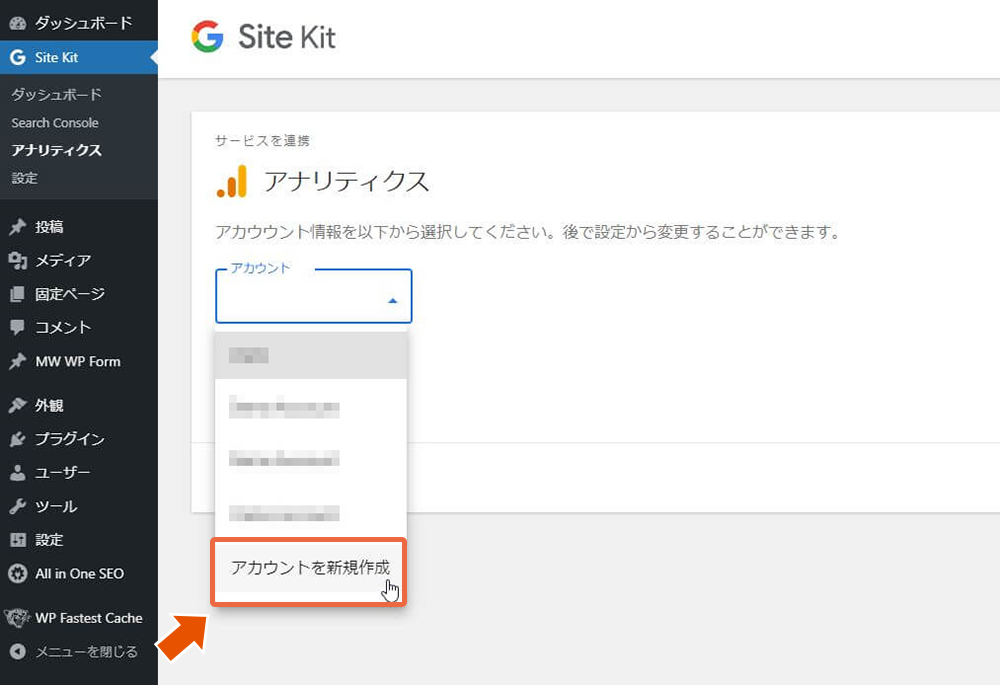
すでにGoogleアナリティクスのアカウントを作成済みの場合は、プルダウンメニューから選択します。
まだの場合は下のように「アカウントを新規作成」をクリックします。

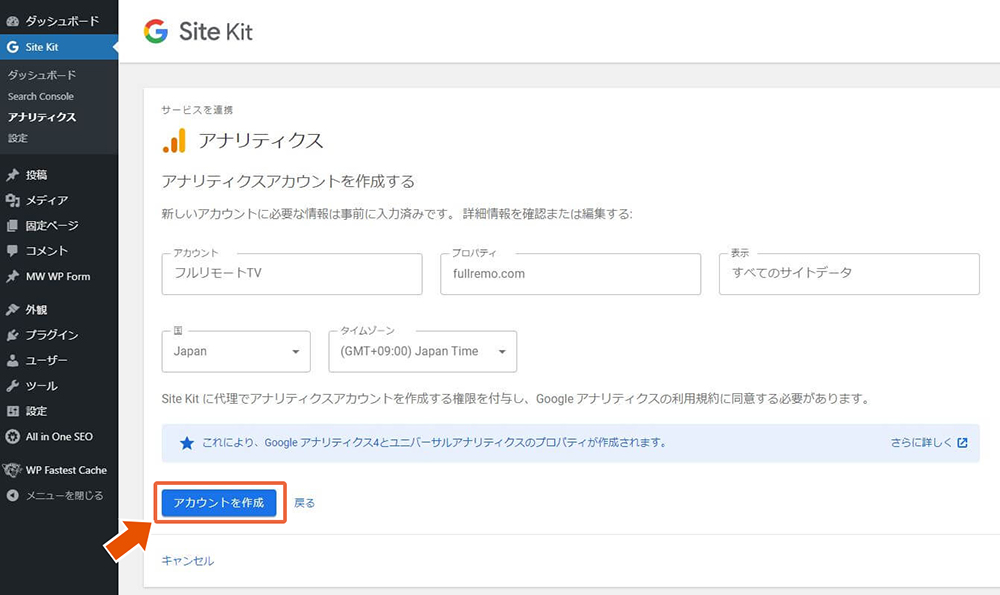
アカウントを設定しましょう。
「アカウント」は通常、企業名や事業所名にします。サイトが一つしかない場合はサイト名でも構いません。
「プロパティ」はサイト名やドメイン名にしておきます。
この辺りはある程度自由なんですが、アカウントが大カテゴリで、プロパティ、表示に行くにつれて小さいカテゴリになると考えて設定します。
「アカウントを作成」をクリックします。

またログインです。


続けて利用規約が表示されます。
画面左上は「日本」を選択し、チェックを2カ所に入れて「同意する」をクリックします。

同じようなのが、もう1度出るので、その画面でもチェックを入れて「同意」をクリックします。
「Go to my Dashboard」をクリックしましょう。

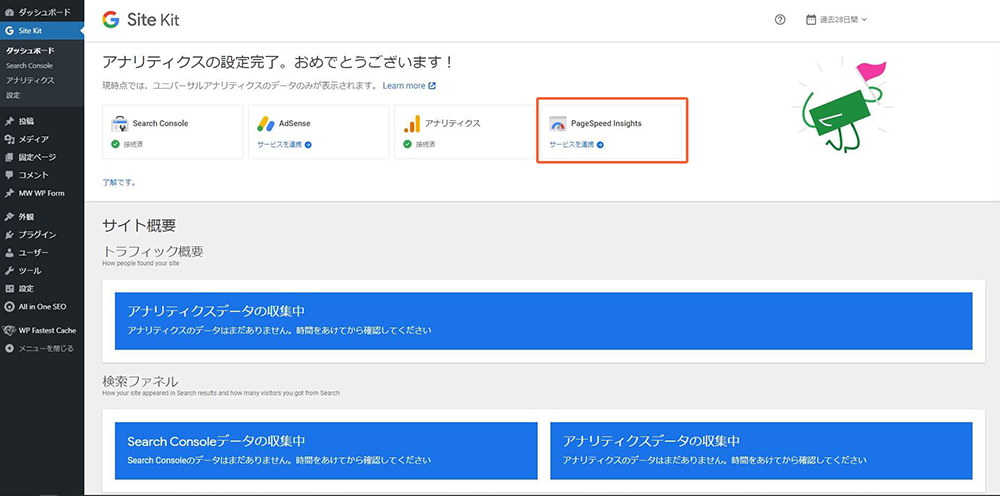
先ほどの画面に戻ってきました。
「アナリティクス」の欄が「接続済」になっています。
続けてPage Speed Insightsも連携しておきましょう。

ここはクリックだけで、すぐ接続されると思います。
これでSite KItを使ったGoogleアナリティクスの接続は完了です。
Site kitを使うと、グーグルの他のサービスにも接続できます。
AdSenseを使っている人は、そちらもつないでおくといいでしょう。
GA4の接続を確認する
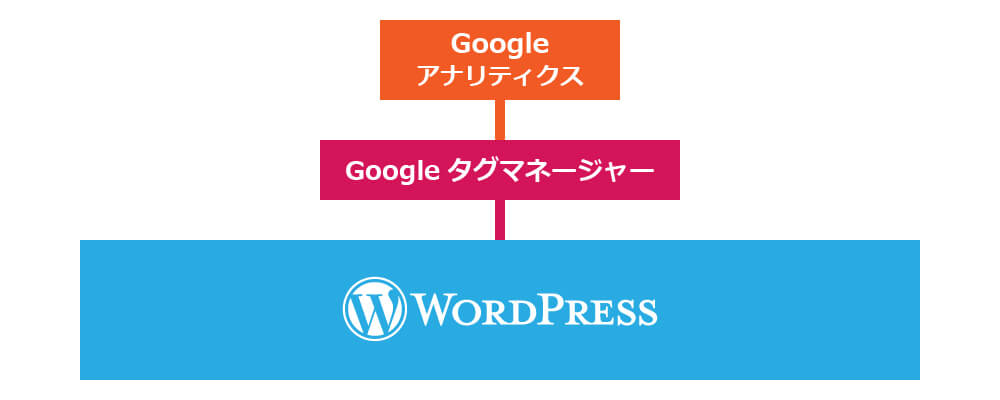
ここまでの作業でGA4がSite Kitを通してGoogleアナリティクスに接続されました。
イメージにすると下のような感じです、

本当に接続されているか確認しましょう。
まず、GA4を設置したWebサイトを表示します。
別ウィンドウ(タブ)を開き、GA4を表示します。
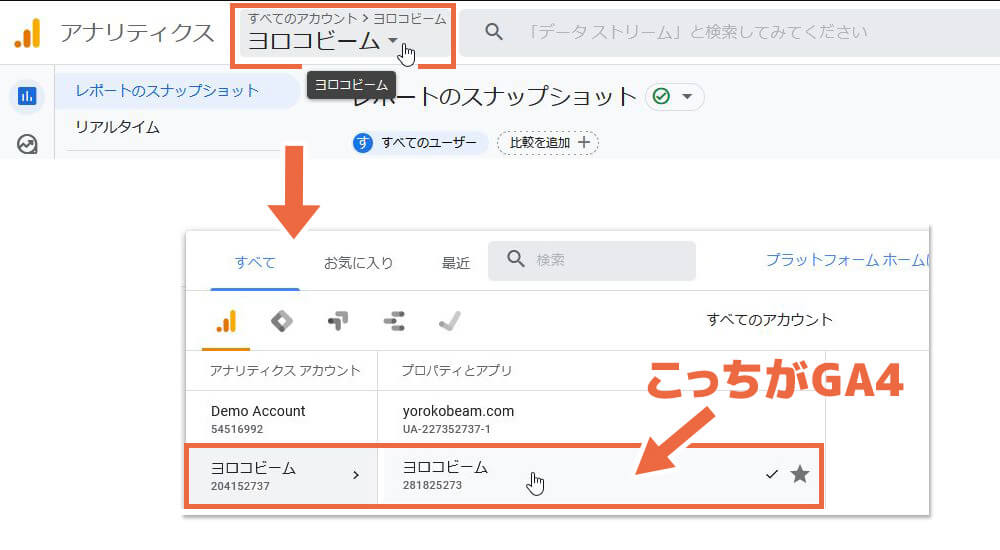
Googleアナリティクスを開き、左上の項目からGA4を選択します(下図)。

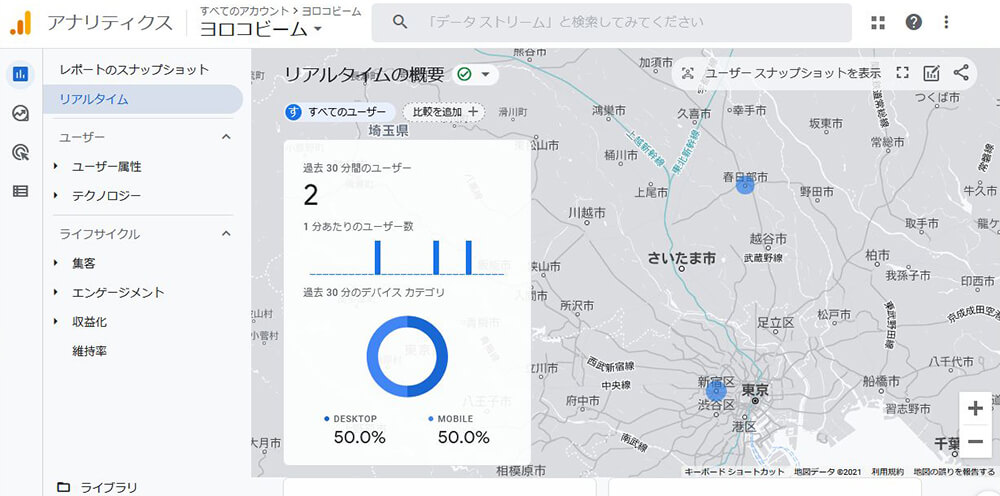
GA4が表示されたら、その中から下のような「リアルタイム」を確認しましょう。

上のように「過去30分間のユーザー」の値が表示されていればOKです。
※上の例では数字が「2」になっていますが、「1」でも問題ありません。
仮に「GA4の項目が表示されない」「Webサイトを表示しているのに、リアルタイムに反応が無い」といった場合は、正しく設置されていない可能性があります。
ここまでの手順をもう一度見直してみて下さい。
Googleタグマネージャーを使ってGA4を設置する方法
大まかな手順としては
- Googleアナリティクスを設置する
- タグマネージャーを設置し、その過程でGoogleアナリティクスと接続する
という流れになります。
最終的に下図のようになることを目指します。