タグマネージャーとGA4でボタンクリックを計測する方法

こんにちは。竹内です。
今回は、Googleタグマネージャーを使ってGA4でボタンクリックを計測する方法について説明します。
前回、 gtag(グローバルサイトタグ)を使ったボタンクリックの計測方法について取り上げましたが、こうした計測はタグマネージャーを使うことをお勧めしています。
理由としては
- HTMLコードを極力触らずに設定できる
- 表示スピードが遅くならない
- 使わなくなった場合、簡単にオフにできる
- 設定を一元管理できる
といったことがあります。
タグマネージャーを使っていない場合は仕方ありませんが、そうでなければ今回紹介するタグマネージャーを使って計測することをお勧めします。
タグマネージャーを使ってボタンクリックを計測する流れ
今回はヨロコビームにある、こちらのボタンのクリックを、alt属性を使って計測するケースを紹介します。

そのため、まず画像のalt属性を調べるところから始めます。
- alt属性の確認
- alt属性を変数に設定
- トリガーの設定
- タグの設定
- ボタンクリックが計測されているか確認
の順番でやっていきます。
alt属性の確認
計測したいボタンのalt属性を確認します(ちなみに「オルト属性」と読みます)。
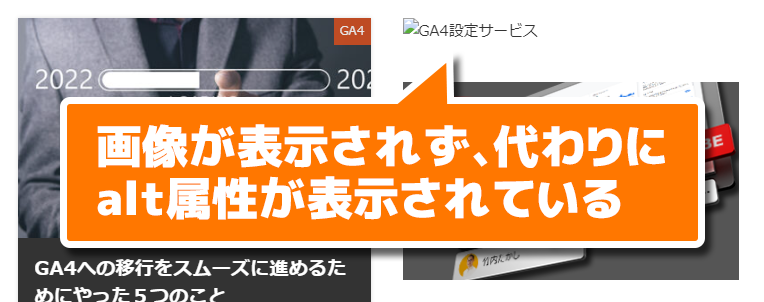
alt属性とは、画像に設定するテキスト情報のことです。万が一画像が表示されなくても、何の画像なのか分かるようにするためのものです。
画像が表示されずalt属性のテキストだけが表示されているケースをご覧になったことがあるんじゃないでしょうか。

alt属性は、他にも視覚障害者の方が音声ブラウザでブラウザの中身を聞く際に読み上げられるほか、SEO対策の面からも重要だとされています。
本来、そうした目的のためにalt属性を使うわけですが、ここではクリック計測のために利用しようというわけです。
alt属性の調べ方はいろいろありますが、Google Chromeなどのブラウザについているデベロッパーツール(ブラウザによって呼び方が異なります)を使うのがいいでしょう。
デベロッパーツールの表示
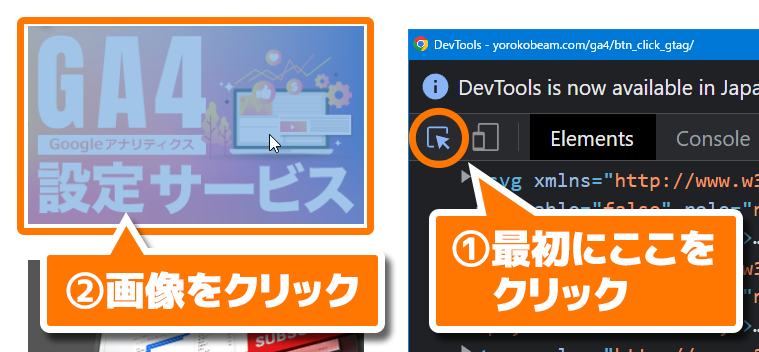
ブラウザ上で右クリックして、「検証」を選択します(Firefoxでは「調査」Safariでは「要素の詳細を表示」を選択してください)。

デベロッパーツールが表示されたら、左上のボタンをクリックし、クリックカウントを計測したいボタンの上でクリックします。

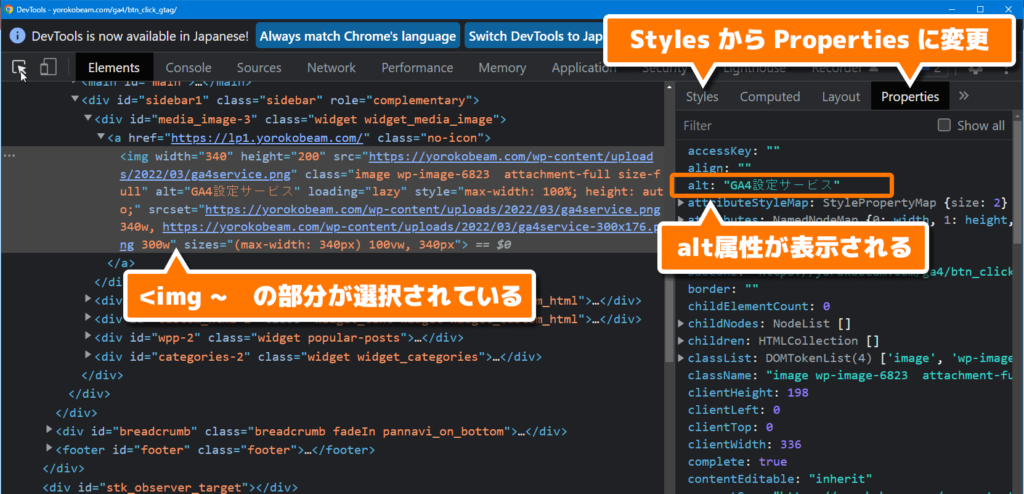
デベロッパーツールでボタンが選択されました。この時<img~>から始まるイメージタグが選択されていることを確認しましょう(下図左側)。
その上で右側のメニューを「Style」から「Properties」に変えます。
すると右側にalt属性が表示されます。
このalt属性は後で使うので、メモ帳などにコピーしておいてください(下図でいうと「GA4設定サービス」の部分です)。

もし、alt属性が表示されなかったら、画像を設定する際にalt属性を入れなかった可能性があります。
その場合は、適切なalt属性を入れてから、この後のステップに進むようにしてください。
alt属性を変数に設定
別タブでGoogleタグマネージャーを開きます。
最初に変数を設定します。
今回はalt属性を計測したいので、alt属性の変数を作ります。
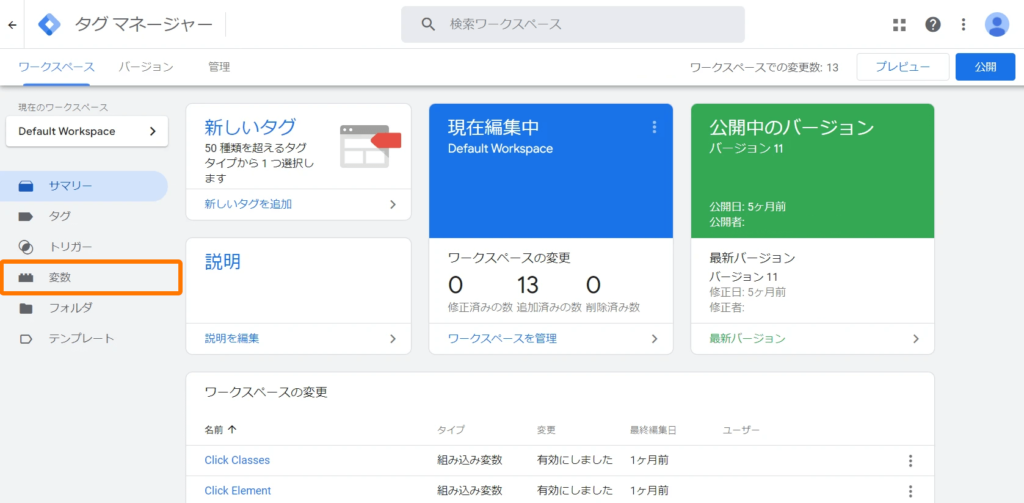
左のメニューにある「変数」をクリックします(下)。

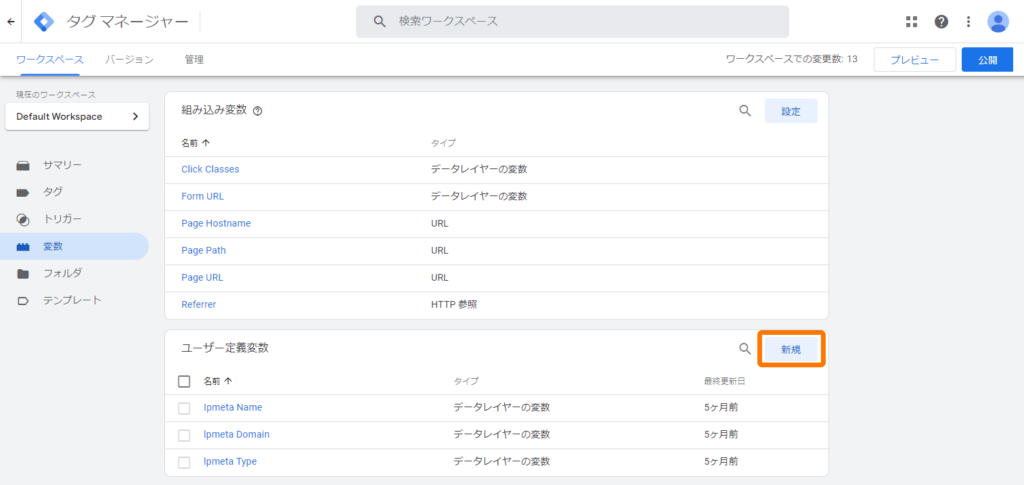
タグマネージャーの変数は、あらかじめ入っている「組み込み変数」と、自分で作る「ユーザー定義変数」があります。
alt属性という変数は組み込み変数には無いので、ユーザー定義変数の枠にある「新規」ボタンをクリックします(下)。

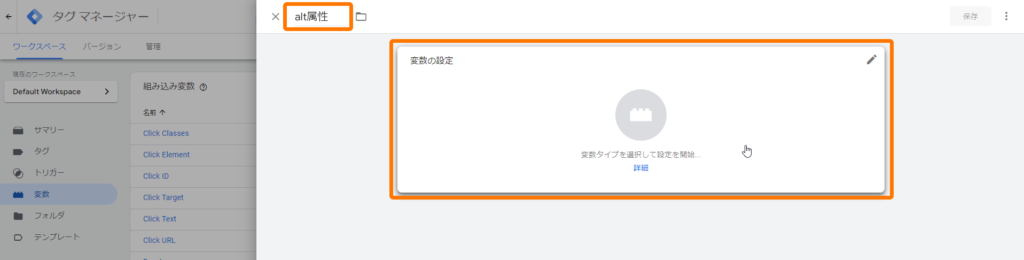
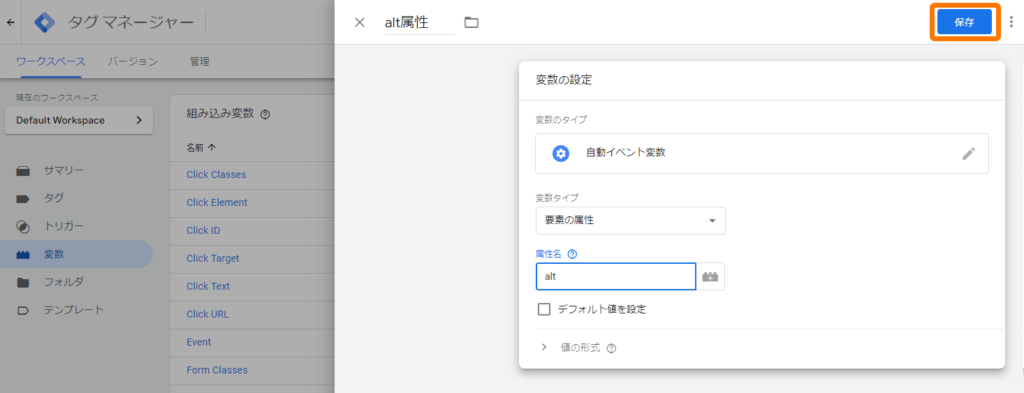
右から画面が出てくるので、左上の「無題の変数」を「alt属性」に変更します(違うものでも大丈夫です)。
その後、中央の「変数の設定」欄をクリックします。

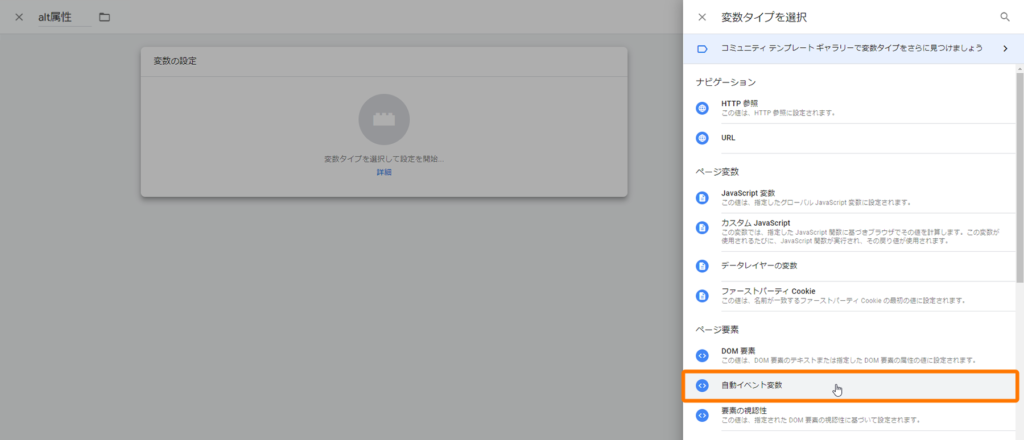
右側の「変数タイプを選択」から「自動イベント変数」をクリックします。
自動イベント変数とは、イベントを呼び出した要素の情報(タグの種類やクラス名など)を取得できる変数です。

「変数のタイプ」に「自動イベント変数」が設定されました。
続けて変数タイプと属性名を入力します。
| 変数タイプ | 要素の属性 |
| 属性名 | alt |
入力できたら「保存」をクリックします。

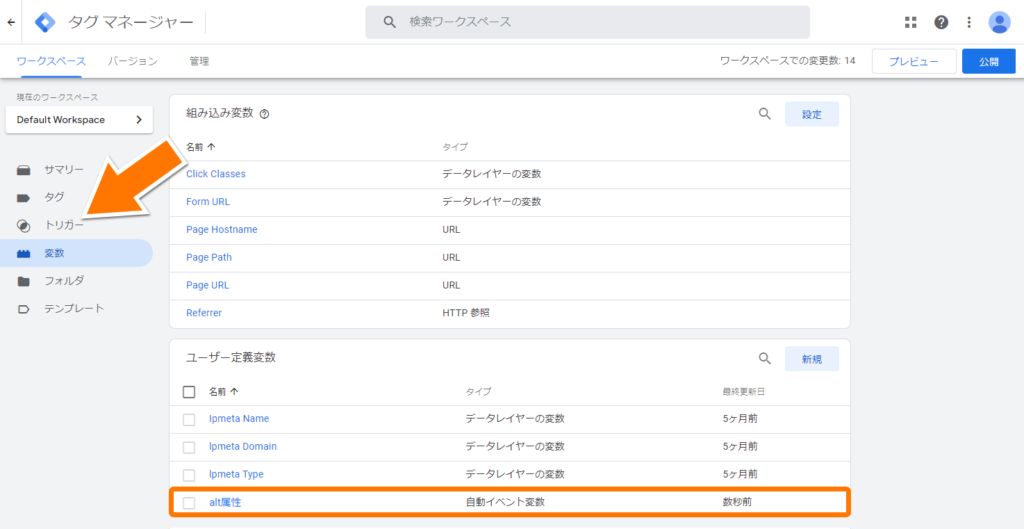
設定した変数「alt属性」が追加されました。
これで変数の設定は完了です。続けてトリガーを設定します。

トリガーの設定
トリガーとは、計測するタイミングのことです。
今回はボタンがクリックされたらカウントするわけですが、この場合「ボタンがクリックされたら」がトリガーにあたります。
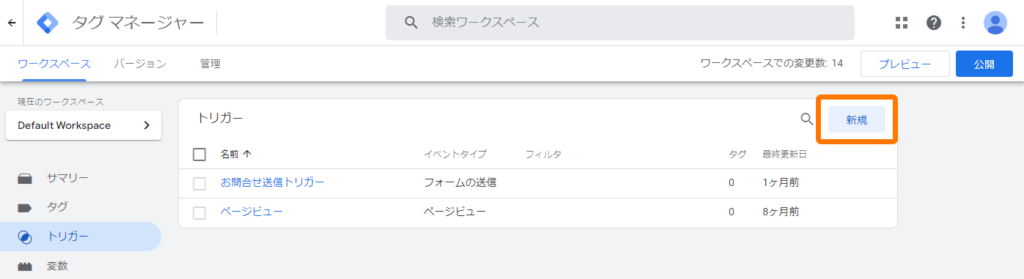
左メニューの「トリガー」をクリックし、「新規」ボタンをクリックしましょう。

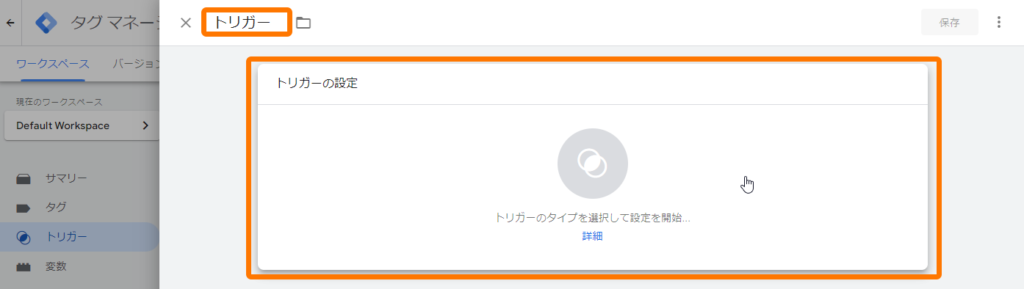
名前を「トリガー」にします(もちろん他の名前でもOK)。
中央の「トリガーの設定」の枠をクリックします。

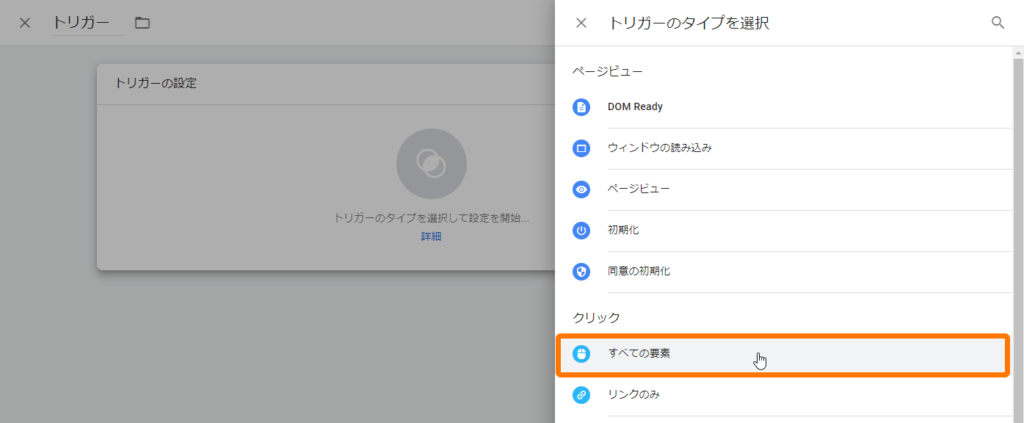
右から出てきた「トリガーのタイプを選択」から「すべての要素」をクリックします。

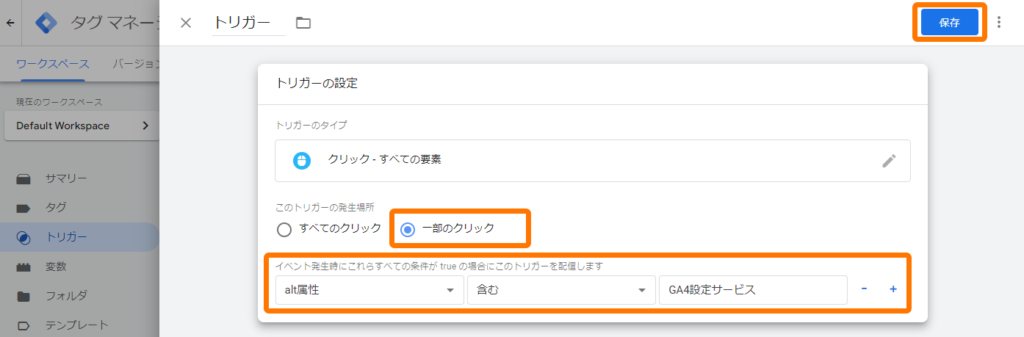
トリガーの設定に戻りました。
まず「このトリガーの発生場所」を「一部のクリック」にします。
「すべてのクリック」だと全クリックを計測してしまうためです。
その下の枠は以下のように設定します。
| alt属性 | 含む | GA4設定サービス |
入力したら右上の「保存」をクリックします。

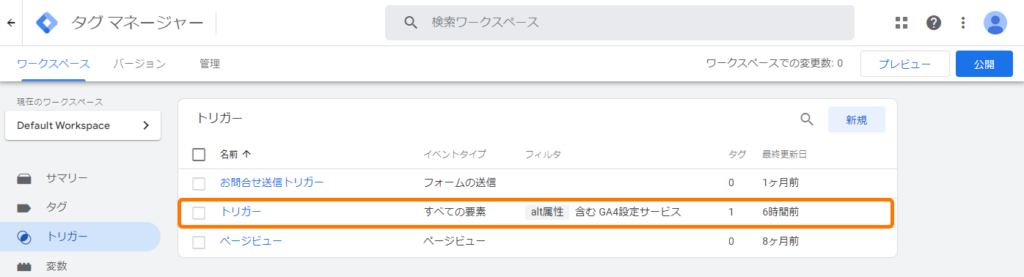
トリガー一覧に今設定したトリガーが追加されました。
これでトリガーの設定は終了です。

タグの設定
ここまでで設定した変数とトリガーを使って、この後タグを作ります。
変数とトリガーを作っただけだと「◎◎した時に■■してください」ということしか分かりません。
何に対して命令するのかが不明なので、それらを含めて一つの命令にする必要があります。
それが「タグ」です。
タグの設定の前に「測定ID」を確認しておきます。
測定IDとは、Googleアナリティクス4で計測するデータ(データストリーム)に割り振られているIDのことです。
タグを作るときに「このボタンクリック計測は、このデータストリームを対象に行ってください」ということを伝える必要があります。
そのため、前もって測定IDをコピーしておこうというわけです。
Googleアナリティクス4を開きます
測定IDはGoogleアナリティクス4で調べます。
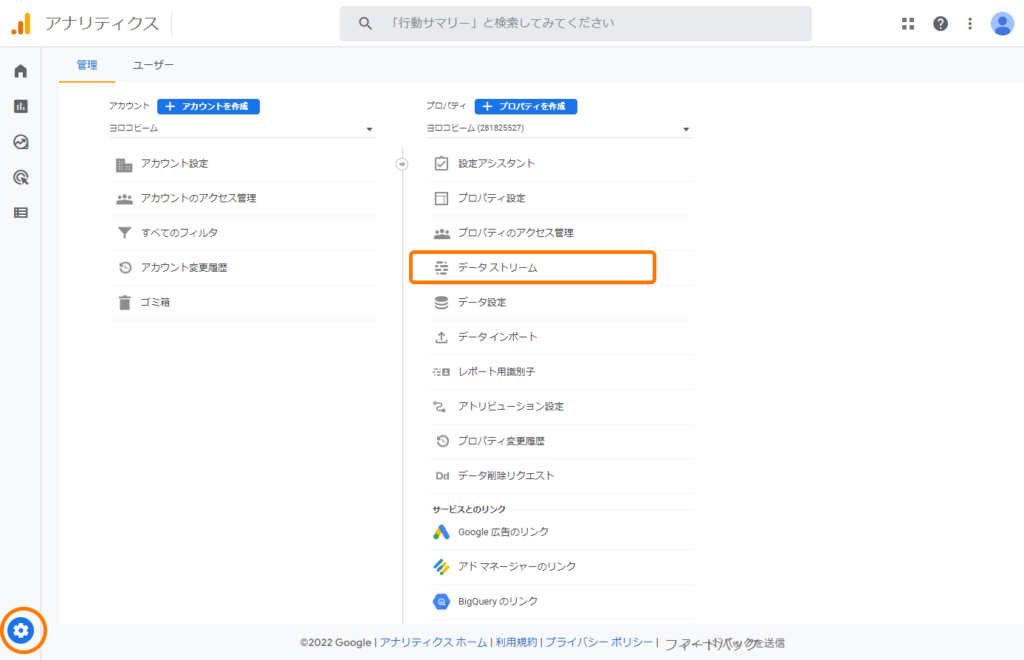
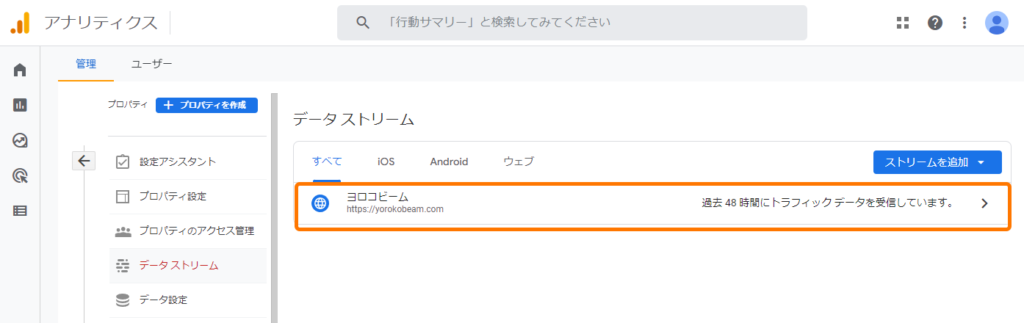
別のタブでGoogleアナリティクス4を開き、画面左下の歯車のアイコン(管理)をクリックします(下)。
続けて「データストリーム」をクリックしましょう。

測定したいデータストリームをクリックします。

右上の測定IDのところにあるコピーボタンをクリックしてコピーします。
それを先ほどと同じように、メモ帳にペーストしておきましょう。

タグマネージャーに戻ります
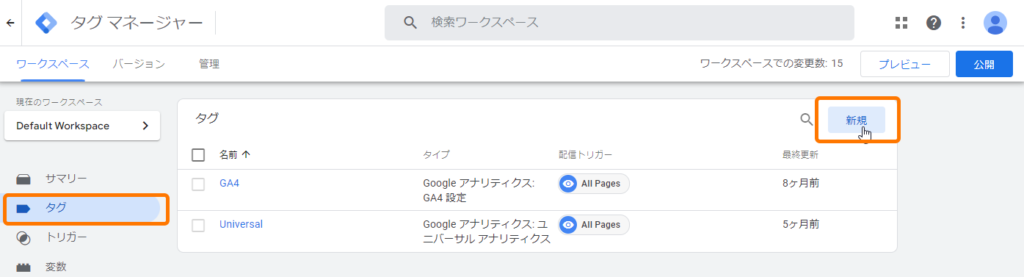
タグマネージャーに戻り、左メニューの「タグ」をクリックします。
次に、右上の「新規」をクリックしましょう。

これまでと同じように、名前を変えておきます。
今回は「設定サービスボタン」としました。
続けて「タグの設定」枠をクリックします。

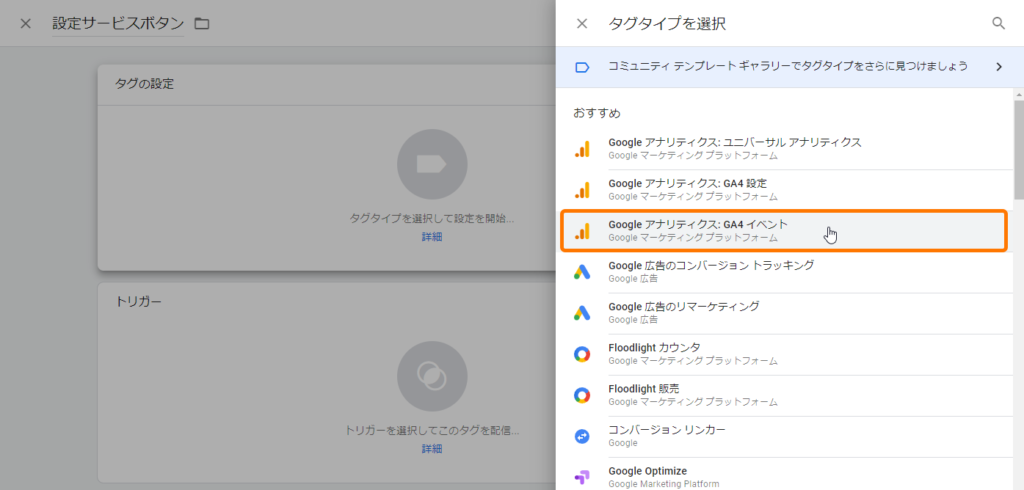
右から出てきたメニューから「Googleアナリティクス:GA4イベント」をクリックします。
似たような名前の「Googleアナリティクス:GA4設定」と間違えないようにしましょう。

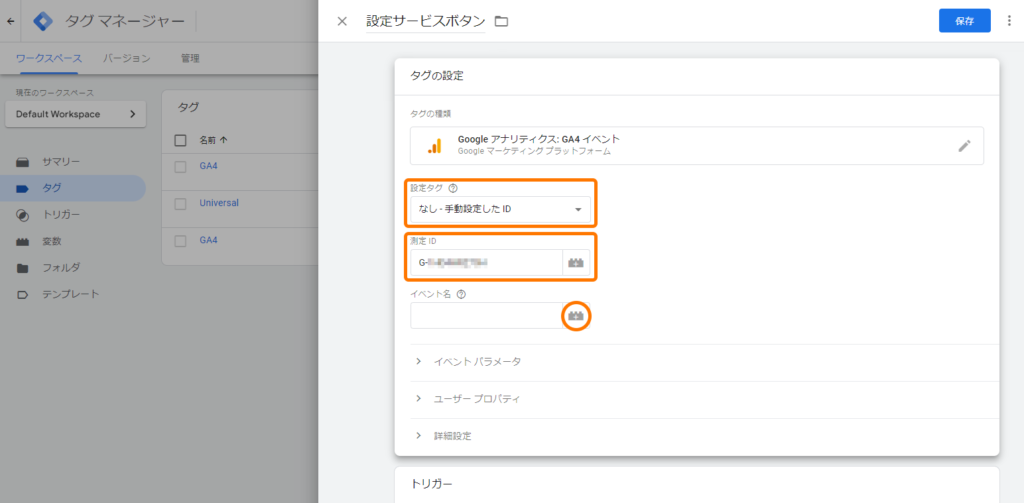
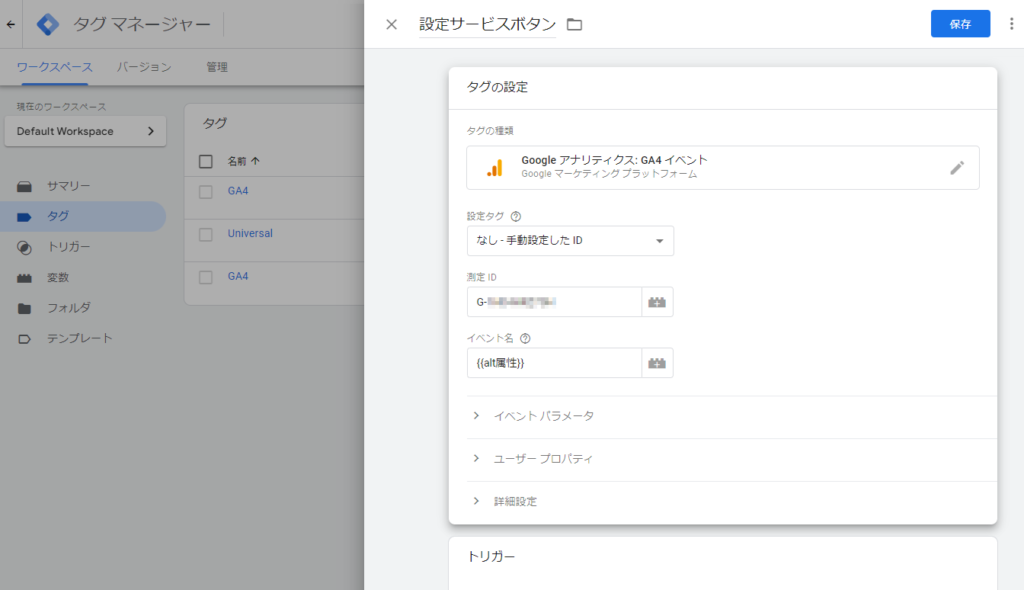
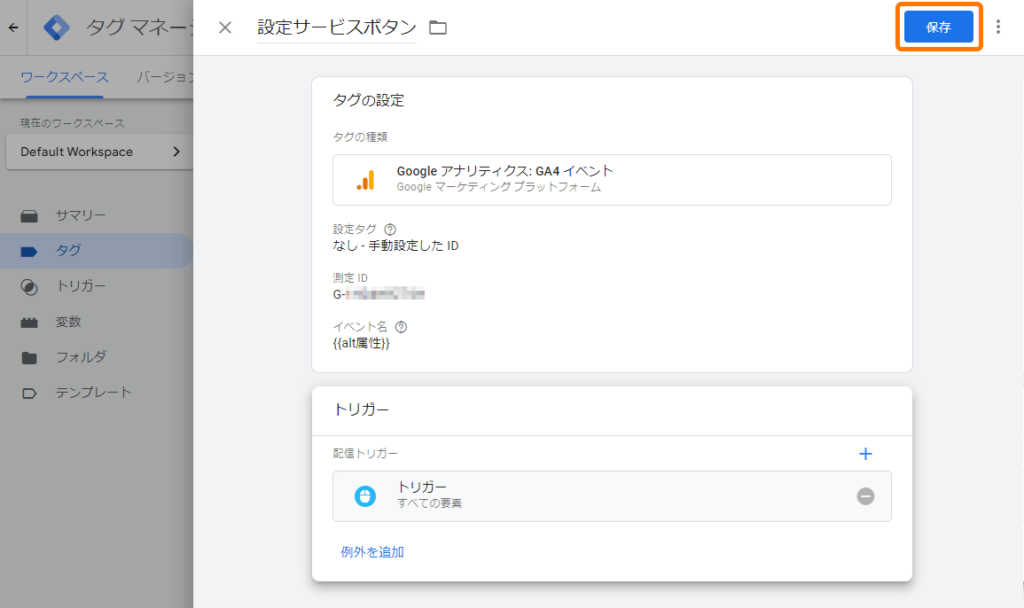
「タグの設定」では、以下のように設定します。
| 設定タグ | なし-手動設定したID |
| 測定ID | 先ほどコピーしたものを貼り付けます |
| イベント名 | フォーム横のボタンをクリックします |

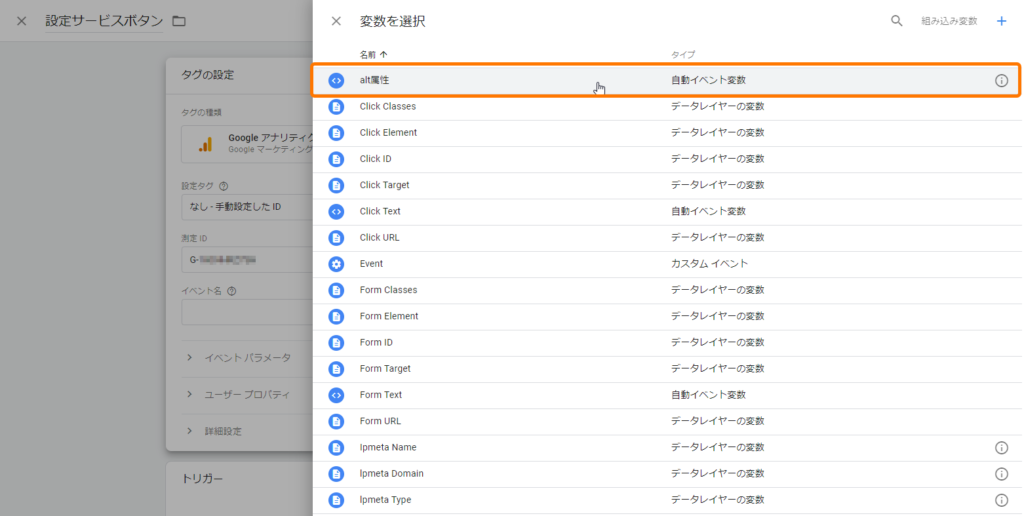
「変数を選択」から、先ほど設定した変数「alt属性」をクリックします。

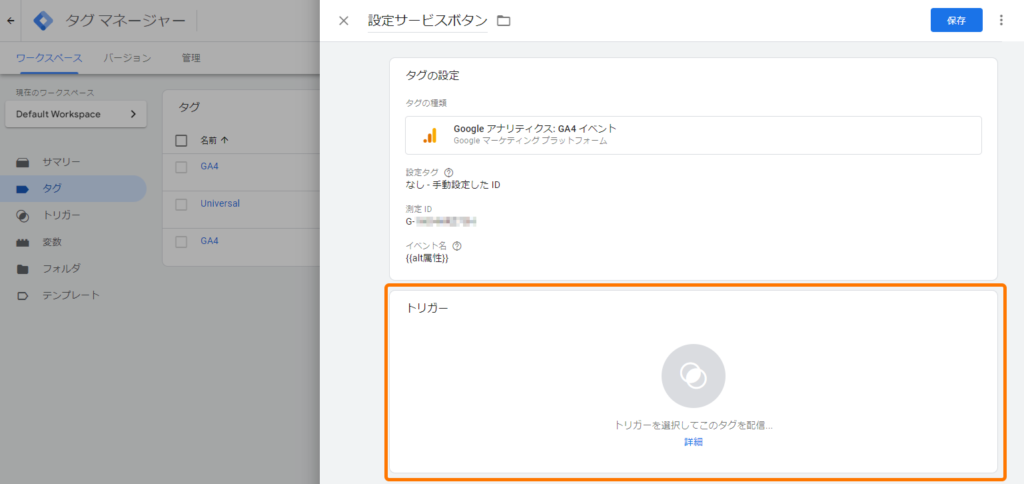
タグの設定ができました。

下にある「トリガー」をクリックします。

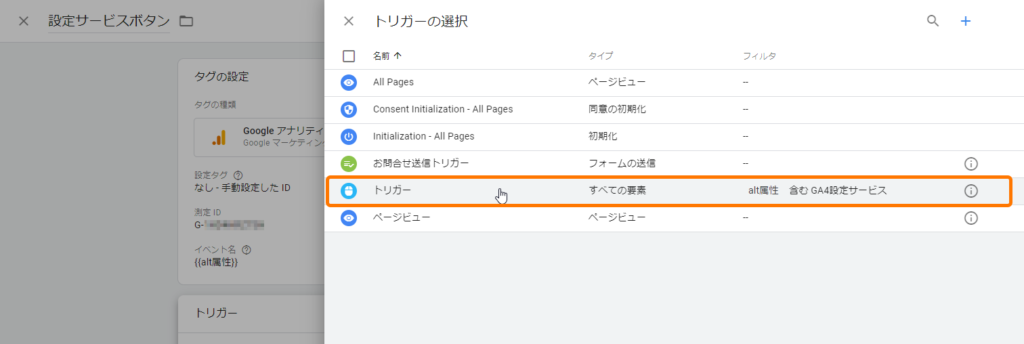
「トリガーの選択」一覧から、これも先ほど作った「トリガー」をクリックします。

これでタグの設定は完了しました。右上の「保存」をクリックしましょう。

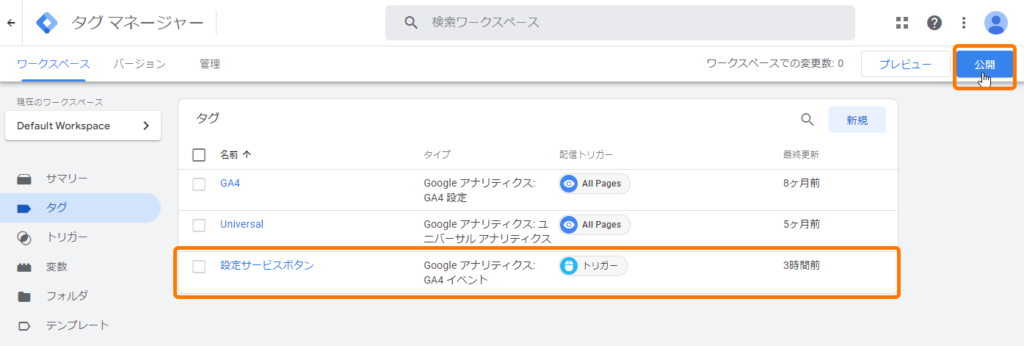
タグ一覧に、作ったタグが表示されました。
右上の「公開」をクリックして公開します。

これで設定は全て完了です。
最後に正しく計測されているか確認しましょう。
ボタンクリックが計測されているか確認
カスタムディメンションと同じで、設定はすぐ反映されないことがあります。
しばらく待ってから確認すると、いいでしょう。
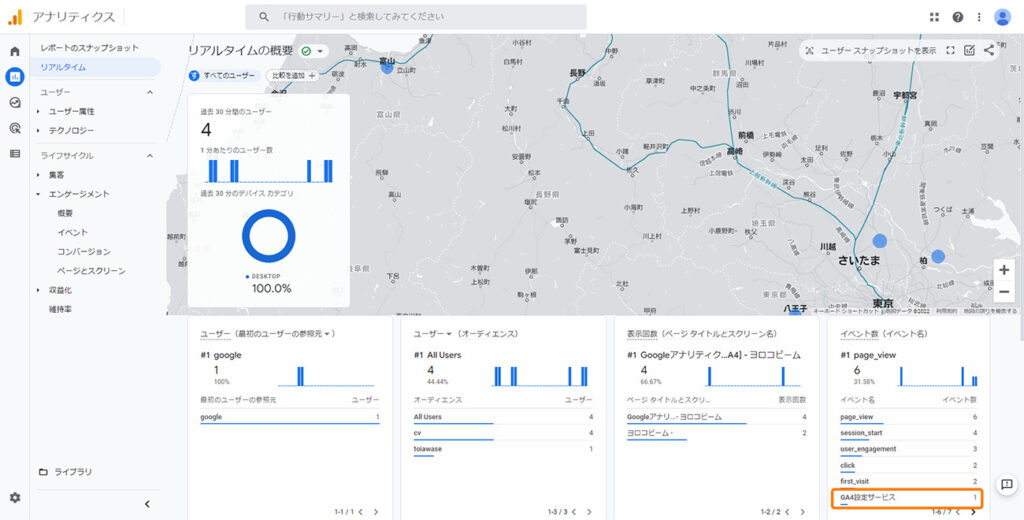
ボタンをクリックしてからGoogleアナリティクス4の「リアルタイム」を見ると、イベント数(イベント名)に「GA4設定サービス」のイベントが表示されているのが分かります。

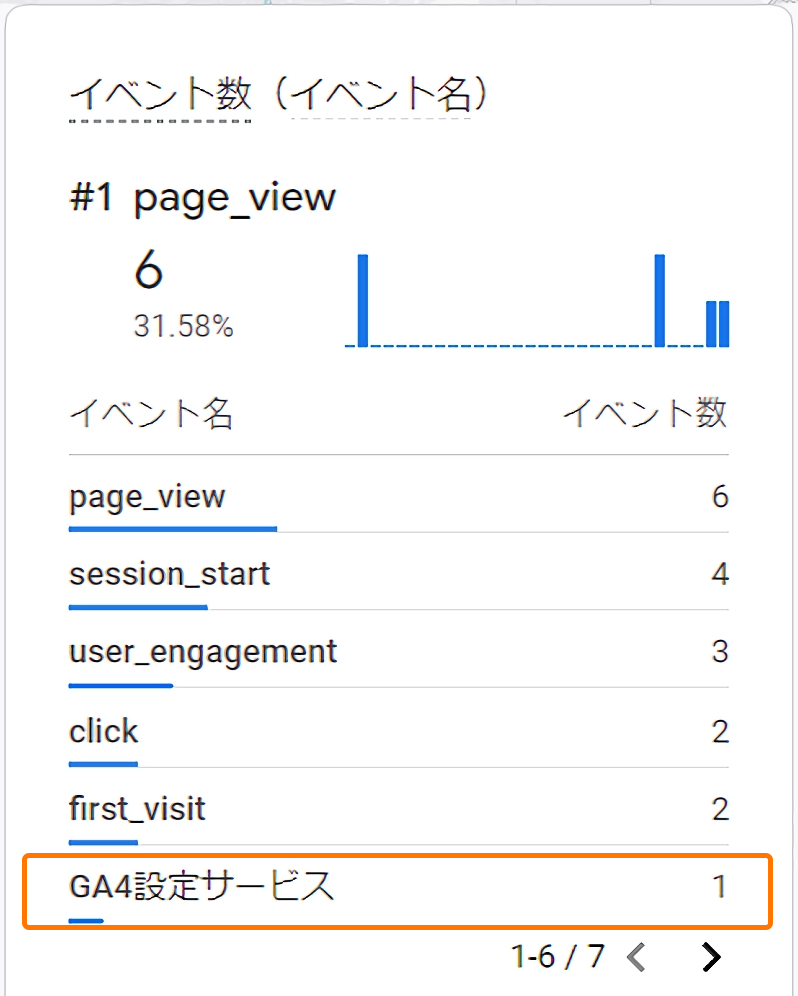
右下部分を拡大したのが下になります。

表示されない場合は
ボタンをクリックしてもGoogleアナリティクスに反映されない場合は、次の点を確認してみてください。
もう少し待ってみる
設定から1時間たっていなければ、もう少し待ってみましょう。
待っている間に以下の点をチェックしましょう。
ブラウザがオプトアウトされている
Googleアナリティクスにデータを送信しないようにするオプトアウトアドオンが動いていませんか?
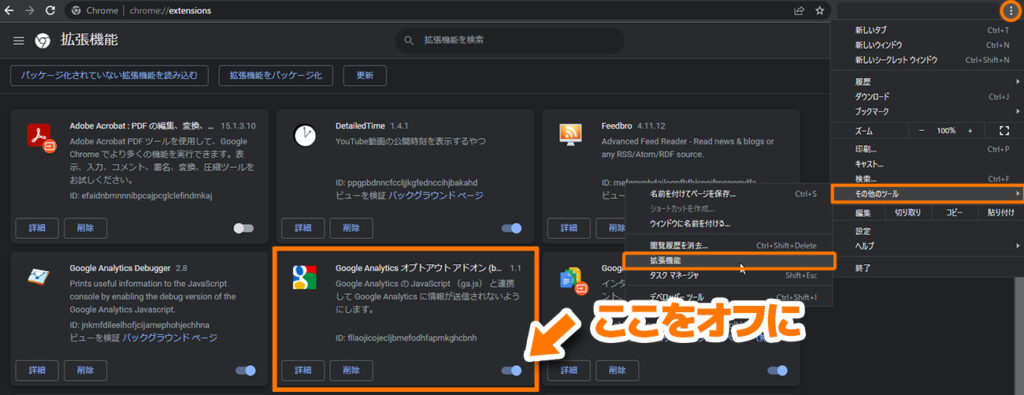
私のようにGoogle Chromeにオプトアウトアドオンを入れている場合は、ブラウザのメニューを開いて「その他のツール」→「拡張機能」を選択し、拡張機能の一覧からGoogle Analytics オプトアウトアドオンをオフにします(下)。

確認が終わったら、オンに戻しておきましょう。
タグマネージャーを使ったボタンクリック計測 まとめ
以上で全て終了です。お疲れ様でした。
Googleタグマネージャーを初めて使った人にとっては、少し難しい部分もあったかもしれませんが、いろんな設定をするうちに慣れてくると思います。
タグマネージャーを使う方法は、gtagを使う場合と違い、コードを触らなくても良い点が最大のメリットだと思います。
コードに手を入れると作業が繁雑になるし、トラブルの可能性も高まります。
ぜひタグマネージャーを使った設定方法を覚えるようにしましょう。