GA4でクロスドメイントラッキングを設定する方法

クロスドメイントラッキングとは、異なるドメイン間をまたいでユーザー行動を追跡する機能です。
決済ページやお問合せフォームを別ドメインで運用している場合、クロスドメイントラッキングを設定しないと、コンバージョンが正しく計測できません。
この記事では、GA4でのクロスドメイントラッキングの設定方法を解説しています。
GA4での設定方法を探している方は、ぜひご活用下さい。
クロスドメイントラッキングとは
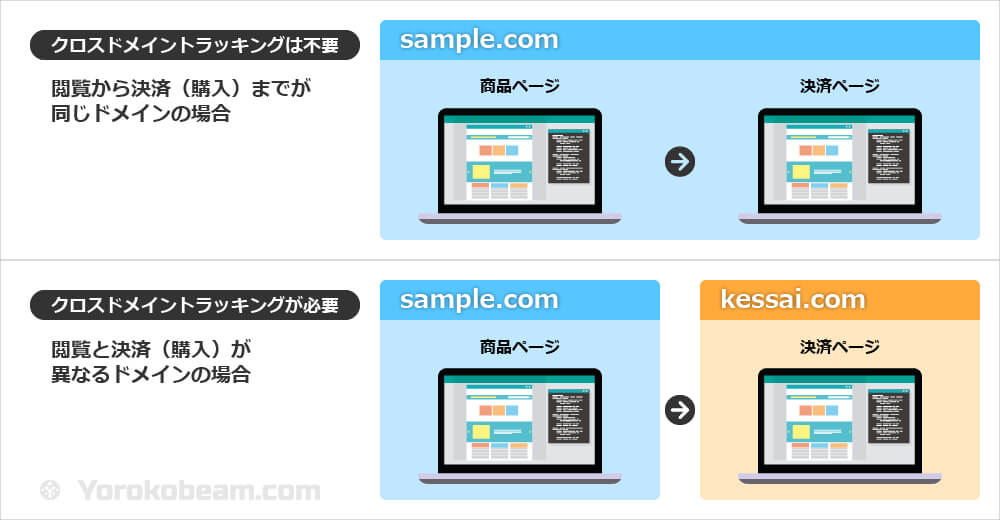
ネットで買い物をしていると「購入」ボタンを押すと、決済専用サイトへ遷移することがあります。
こうしたところは自社サイトで決済ページを持たず、外部の決済サービスを利用しているわけです。
下図で言うと、下側の「クロスドメイントラッキングが必要」な方がそれに当たります。

ただ、こうしたケースでは申し込みの最終段階の動きがGoogleアナリティクスで追えません。
Googleアナリティクスは、あくまでも自社のドメインに紐付いているものだからです。
そのため、申し込みボタンを押したところまでは分かっても、その人が最終的に買ったのかどうかはGoogleアナリティクスでは分からないのです。
購入そのものは、決済サービスから通知が来るので判明します。
ただ、その情報はGoogleアナリティクスとは切り離されたもののため「どういう動きをしたユーザーが購入したのか」といったことが分からないのです。
そのため、より正確な分析をするためには、自社ドメインと決済サービスのドメインをまたいで計測する仕組みが必要です。
そのために作られた機能が「クロスドメイントラッキング」というわけです。
GA4でクロスドメイントラッキングを設定しよう
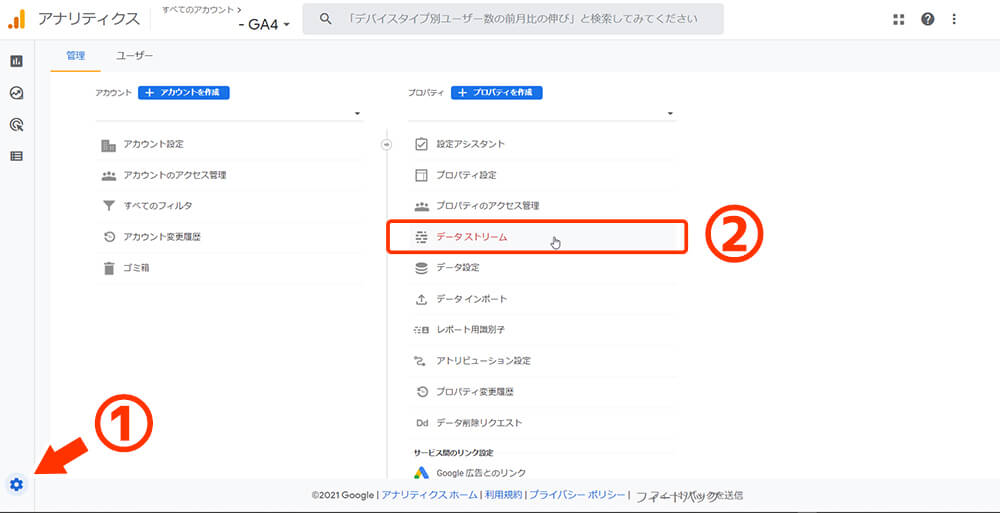
まず、画面左下の管理(歯車のアイコン)をクリックし、管理画面へ行きましょう。
その後、プロパティにある「データストリーム」をクリックします(下)。

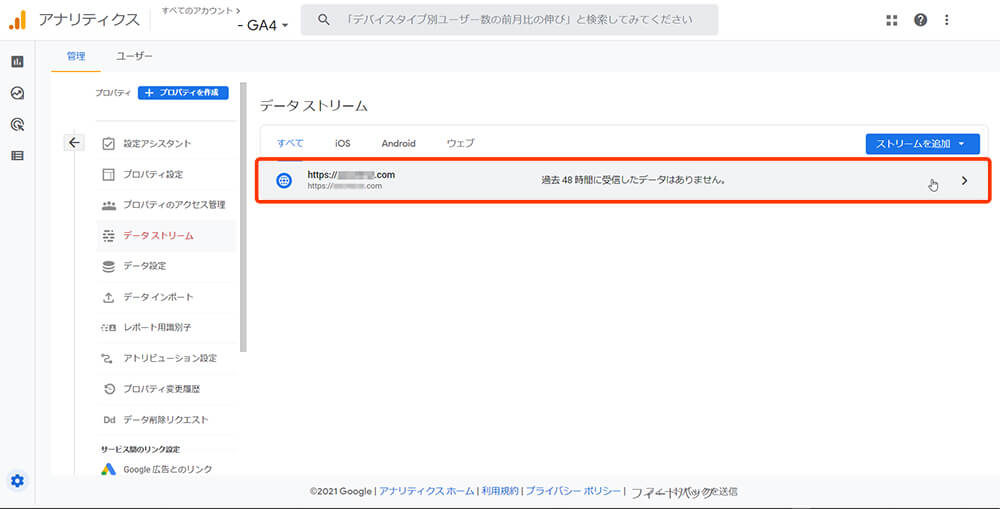
クロスドメイントラッキングを設定したいデータストリームをクリックします。

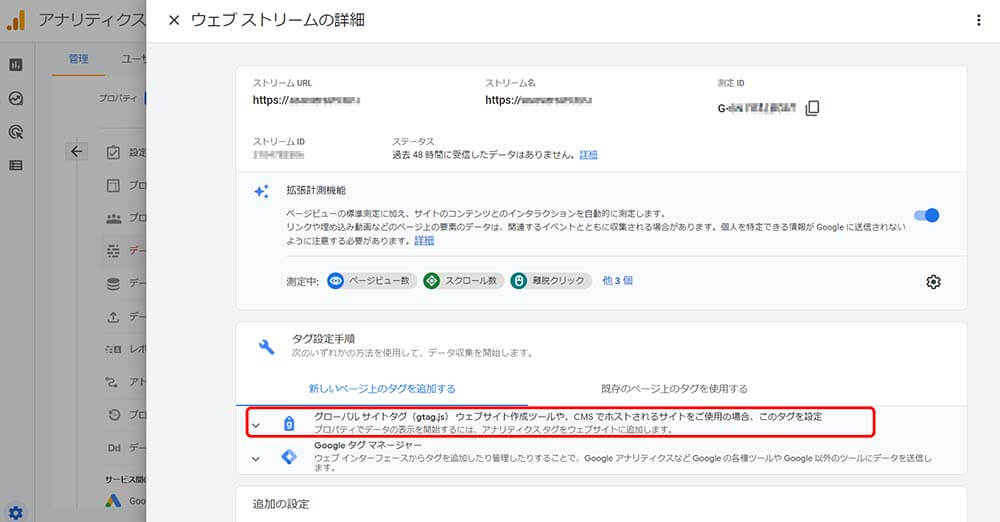
画面右から「ウェブストリームの詳細」画面が表示されます。
その中の「タグ付けの詳細設定」をクリックします。

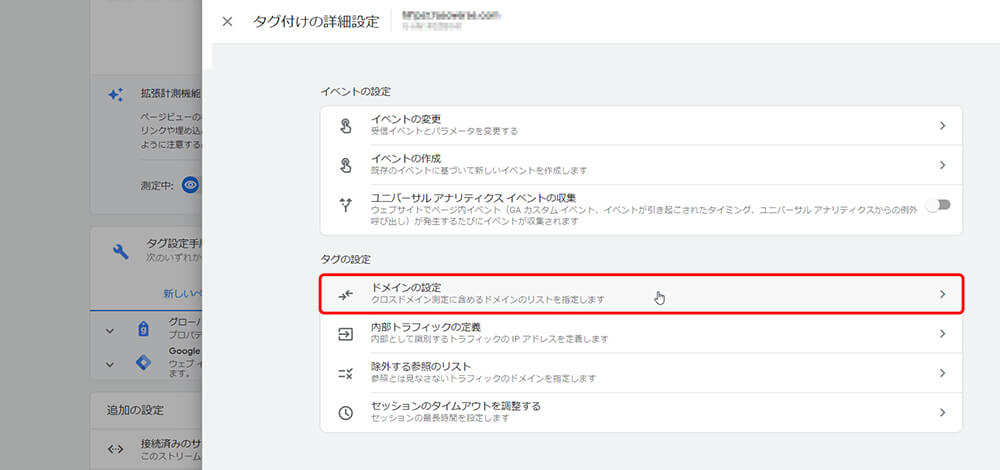
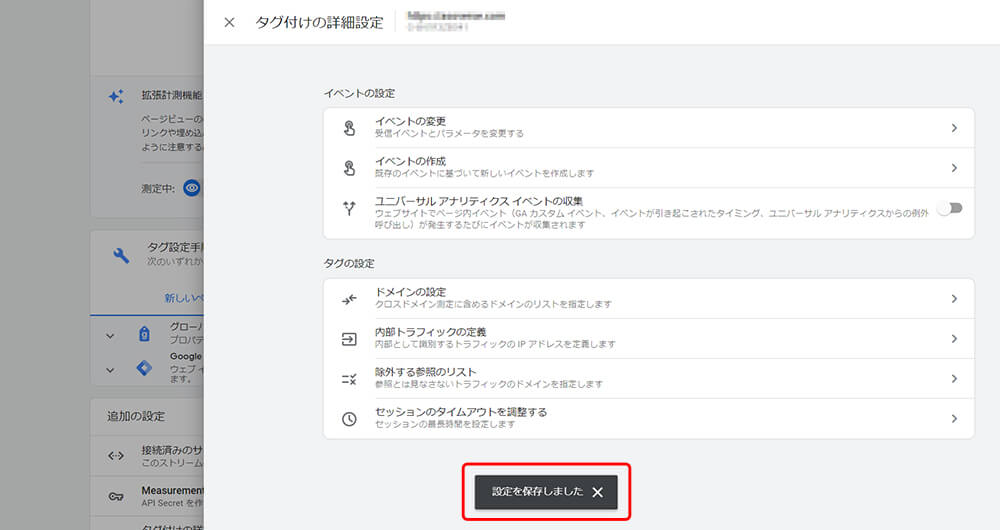
タグ付けの詳細設定画面で「ドメインの設定」をクリックします。

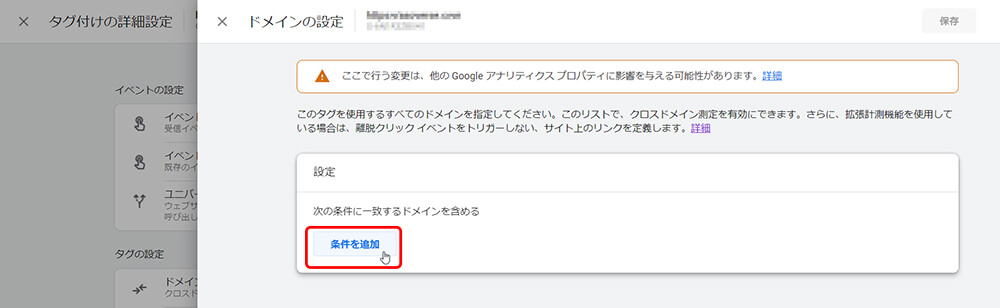
ドメインの設定画面になります。ここでクロスドメイントラッキングを設定する2つのドメインを指定します。
「条件を追加」をクリックしましょう。

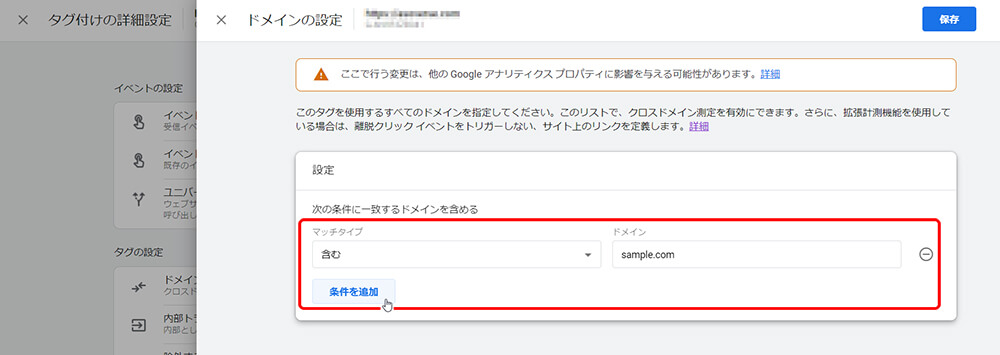
「マッチタイプ」を「含む」にし、「ドメイン」に自社のドメインを入力します(私の場合だとyorokobeam.comになります)。
※「https://www.」の部分は必要ありません
もう一度「条件を追加」をクリックします。

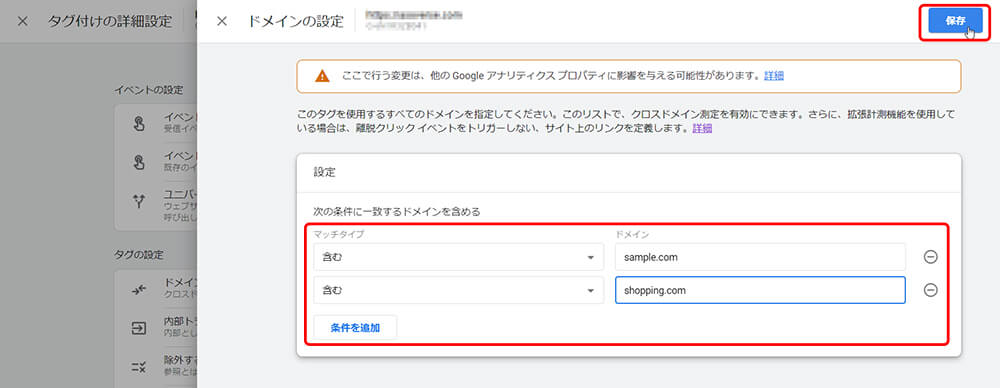
続いて、もう一つのドメインを入力します。
このドメインは決済サイトやメルマガスタンド内のメルマガ登録ページ等になります。
入力したら画面右上の「保存」をクリックしましょう。

画面下に「設定を保存しました」と表示されたら、画面左上の×印をクリックして閉じます。

2つめのドメインに「グローバルサイトタグ」を設定する
ここまででGoogleアナリティクス側の設定はほぼ完了ですが、別ドメインにもGoogleアナリティクスへ情報を送る仕組みを設定する必要があります。
そのために必要なのが「グローバルサイトタグ」です。
そこでグローバルサイトタグをコピーします。
「ウェブストリームの詳細」にある「グローバルサイトタグ(gtag.js)ウェブサイト作成ツールや、CMSでホストされるサイトをご使用の場合、このタグを設定」をクリックしましょう。

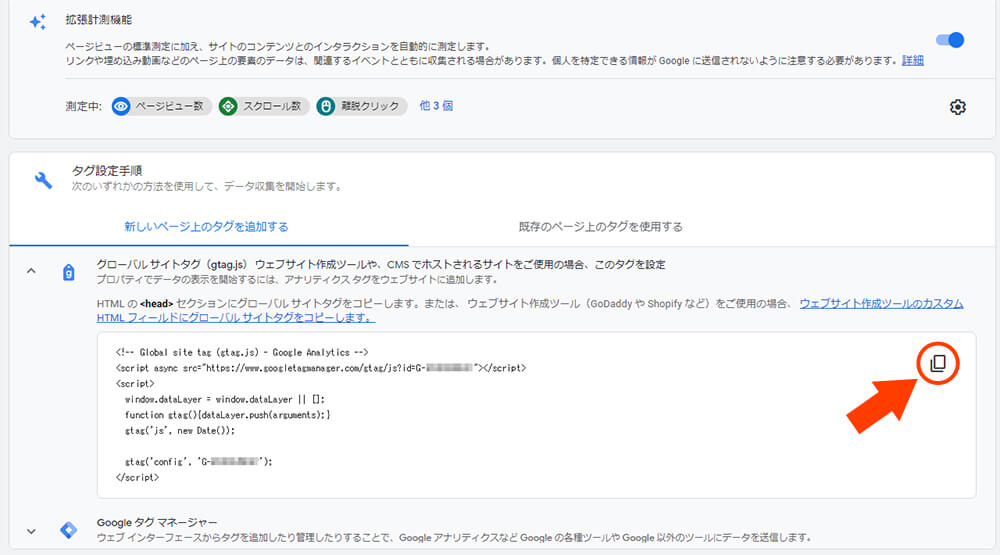
グローバルサイトタグが表示されました。
画面右にあるボタンをクリックしてコピーします。

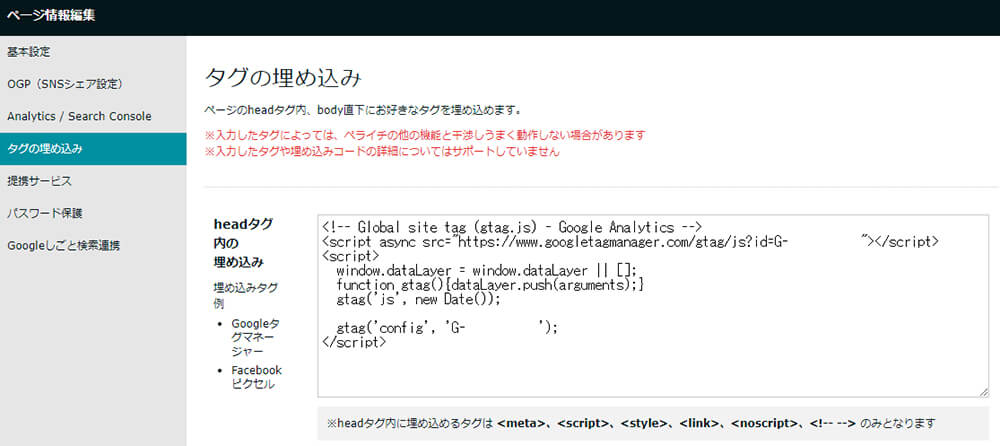
コピーしたグローバルサイトタグを遷移先のページ(2つめのドメイン)に貼り付けます。
私の場合はお問合せページを別ドメイン(https://form.yorokobeam.com/)にしているので、そのページに貼り付けました。

貼り付ける場所は、ケースによって異なります。
どこに貼り付けるかは、下の表を参考にして下さい。
| 貼付先のページの種類 | 貼り付ける場所 |
| HTML、CSS、JavaScriptで 作られたWebページ | 該当ページの<head>~</head>の間 |
| WordPressで作られたページ | header.php内の <head>~</head>の間 またはプラグインで指定された場所 |
| 外部の決済サービスやメルマガ スタンド内の場合 ※上記の画面はこちらのケース | 各サービス画面内の指定された箇所 |
貼り付け場所が分からない場合は、お問合せフォームよりお問合せ下さい。
クロスドメイントラッキングが正しく設定されているか確認する
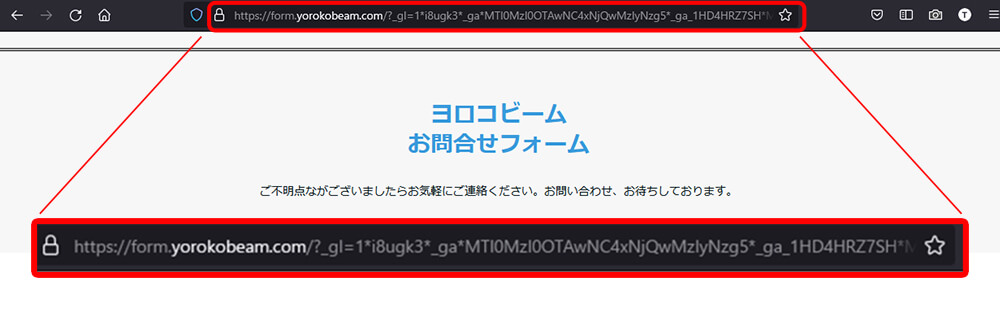
クロスドメイントラッキングが正しく設定されていると、2つめのドメインに遷移した後、URL(ページアドレス)に?_gl=から始まるパラメーターが表示されます。
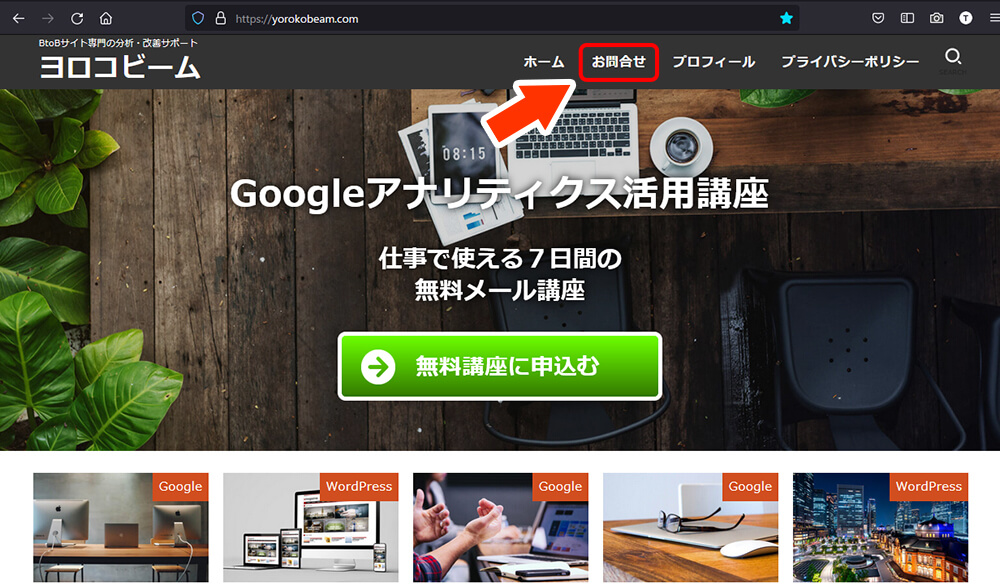
私のサイト(yorokobeam.com)で見てみましょう。
お問合せをクリックしてお問合せページ(別ドメイン)に遷移します。

遷移先のページのURLにパラメーターがついているのが分かります。
こうなっていれば、クロスドメイントラッキングは正しく設定されています。

クロスドメイントラッキングを設定したのにパラメーターが表示されない時は
「正しく設定したはずなのにパラメーターが表示されない」そんな時は、次の方法を試してみて下さい。
⒈ ブラウザを変える
ブラウザのキャッシュが残っている可能性があります。
キャッシュを削除することもできますが、念のため別のブラウザで見てみて下さい
⒉ シークレットモードでなく通常の画面で
ブラウザをシークレットモードにしている場合も正しく表示されない場合があります。
通常のモードでやってみて下さい。
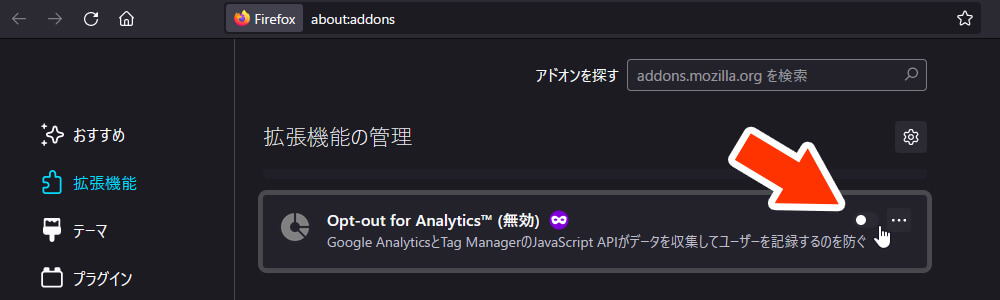
⒊ オプトアウトアドオンをオフにする
Googleアナリティクスへデータを送らないプラグイン(「オプトアウトアドオン」といった名前のものが多い)を使っている場合は、プラグインを削除するか一旦オフにしましょう。

それでもパラメーターが表示されない場合は
クロスドメイントラッキングが正しく設定されていない可能性があります。
もう一度、設定を見直しましょう。
特にグローバルサイトタグの貼り付けで、コピーボタンではなく、ドラッグして選択→コピーしたりすると、正しく選択できてないことがあります。
その辺りを中心にもう一度、見直してみて下さいね。
「それでもまだダメ」という方は、是非お気軽にお問合せ下さい。